WordPressで画像クリック時に自動的にサイズを調整して大きく表示する方法
今回は画像表示切り替えの中でもよく使われる、記事中の画像をクリックすると画面に大きくポップアップして表示される動作の設定方法を解説します。
非常によく使われるTIPSなので是非設定方法を覚えて利用してみてくださいね!
この記事を最後まで読むと出来るようになること
WordPressで記事を書いて画像を挿入した際に、挿入した画像をクリックした人が拡大画像を見ることが出来るように設定できます。
この画像を拡大しているウィンドウのことをLightBox(ライトボックス)と言います。
使用プラグイン
- WP Featherlight – A Simple jQuery Lightbox

使い方
上記のWPプラグインをインストールし有効化しましょう。
使い方は非常にシンプルです。
まず投稿記事編集画面を開きましょう。
私の場合は、TinyMCE Advancedを利用してエディターを拡張して利用しやすくしていますのでそちらをインストールされている環境での表示となるかもしれませんがご了承ください。
概ねその他のエディター画面でも設定できると思います。
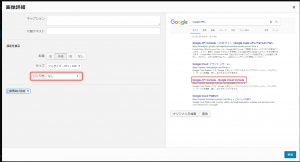
以下の画像のように、挿入した写真の詳細を開くボタンをクリックします。

編集画面が表示されるのでそこでリンク先という項目があると思いますのでそちらをメディアファイルに変更します。

 設定が出来たら更新をクリックしましょう。
以上で設定は完了です。
設定が出来たら更新をクリックしましょう。
以上で設定は完了です。
非常にシンプルで簡単に設定できるのでブログのレイアウト等で大きい画像を表示できない場合など非常に重宝するプラグインとなります。
なお、以下のように公開部分の下の所にあるDisable lightboxにチェックを入れるとLightBoxではなく、ブラウザに直で拡大画像が表示されます。
(記事の上に重なるようにウィンドウが出てこずに、画面自体が遷移してしまいます)
その場合は戻るボタンで前の記事の画面に戻れますがLightBoxを利用したほうが右上に×ボタンが付き、操作が分かりやすいためLightBoxで画像を拡大したほうがユーザーとしては操作し易いため利用することは無いかなと思います。
以上、LightBox用のプラグインの紹介でした!
その他WordPressの画像関連設定について
楽しいWordPressライフを送ってくださいね(^o^)




