WordPressで画像配置を簡単に管理するプラグイン
- 画像の配置でいつも困るのでその辺り楽に管理できる方法はなにかないか?
トップページに限らず、画像の配置を少し変えるだけでサイトがぐっとおしゃれになることがあります。 しかし、デザインによってはWordPressの標準のエディターだけで再現することが難しい場合もあります。
この記事では、直感的に操作ができ、少し凝ったレイアウトも再現できるWordPressのプラグインとその使い方を紹介します。
プラグイン「Page Builder」
画像だけでなく、文章やウィジェットもドラッグアンドドロップで簡単に配置することができるプラグインです。
この記事では画像の配置に絞って説明します。
インストールと有効化
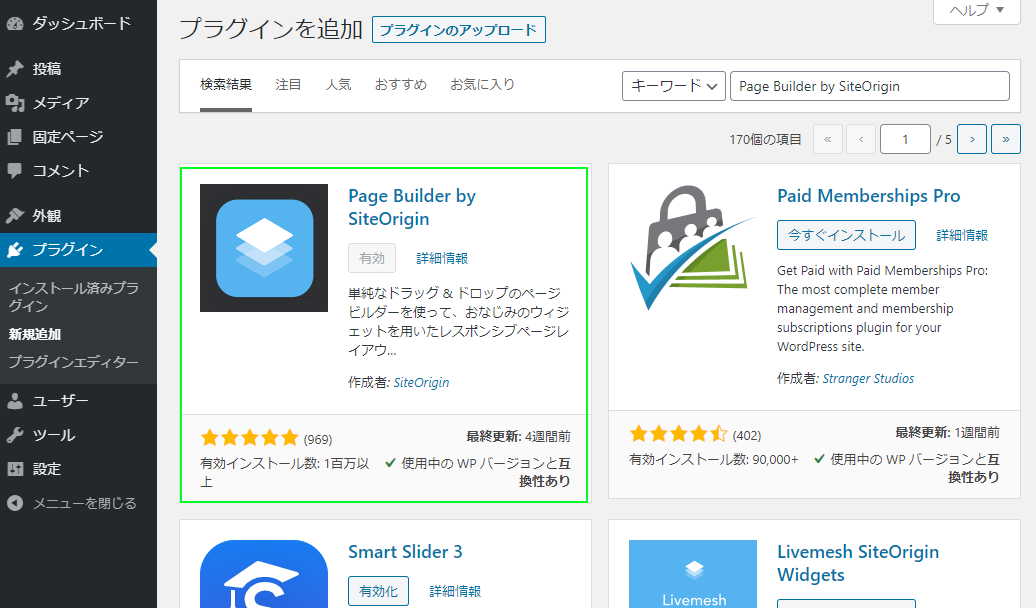
管理画面>プラグイン>新規追加から「Page Builder by SiteOrigin」を検索しインストール、有効化します。

使い方
Page Builder by SiteOriginは、一からページが作成できるページビルダープラグインですが、画像配置のように目的を絞って利用ができます。
初期設定は必要ありません。
WordPressのバージョン4以前のクラシックエディターではタブで「ビジュアル」「テキスト」「ページビルダー」と分かれていて、タブを選択するだけでページビルダーを使用することができていました。
バージョン5以降のブロックエディターでは、ブロックの一つとしてページビルダーを使用します。

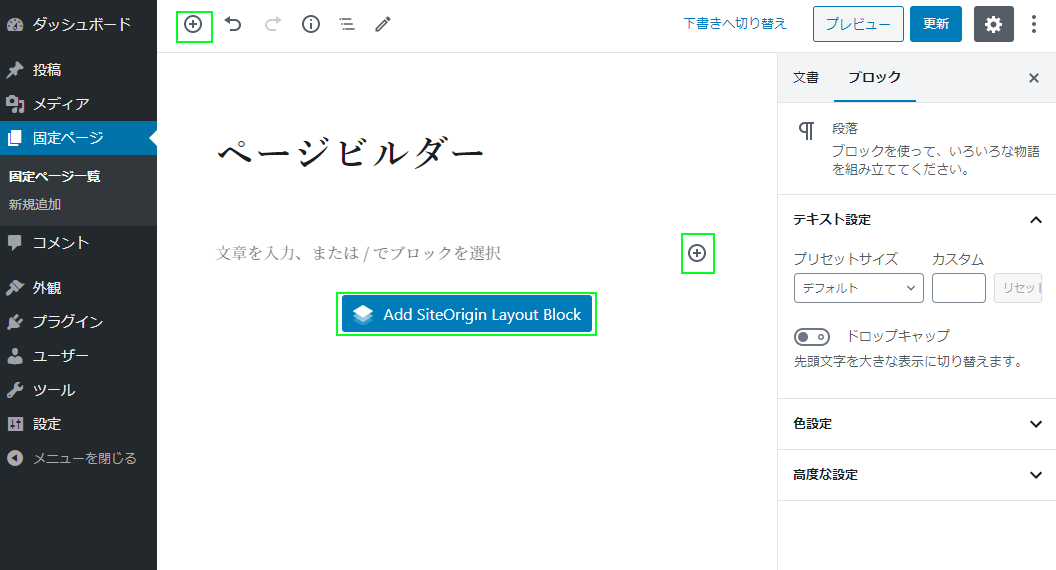
通常ブロックを追加するための「+」ボタンもしくは、最初にページを作成した際に表示される「Add SiteOrigin Layout Block」からページビルダーブロックを追加できます。
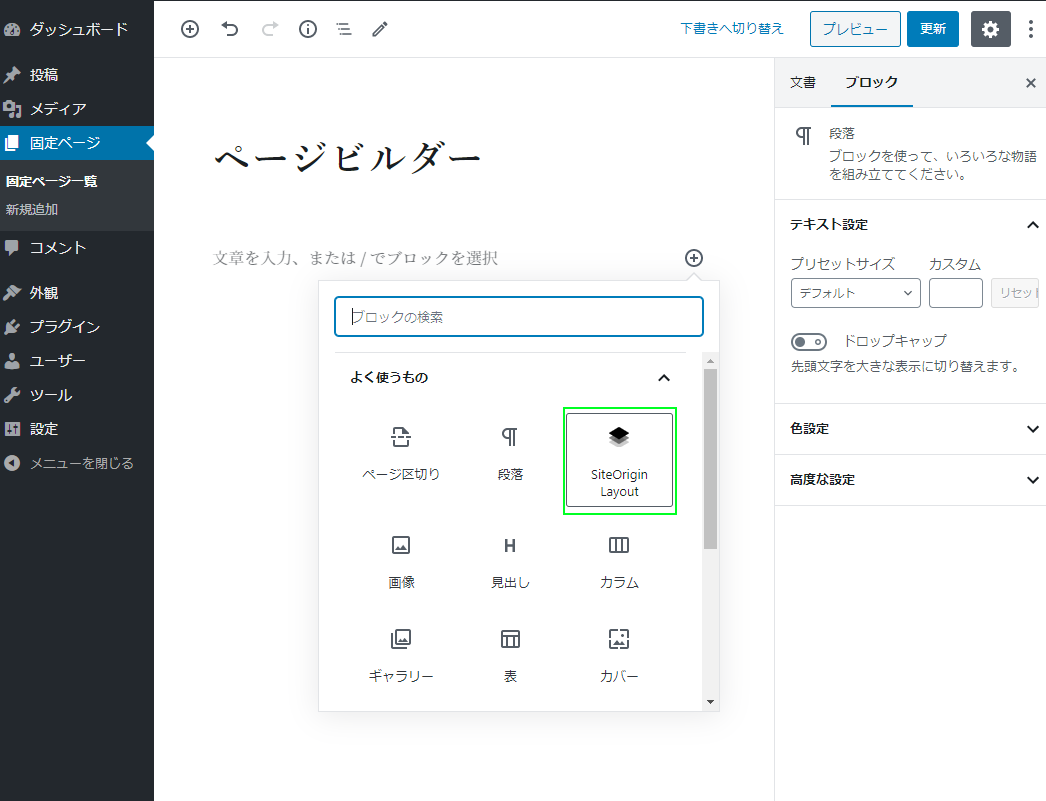
ブロック追加からページビルダーブロックを追加する場合には、ブロック追加ボタンから「SiteOrigin Layout」を選択します。


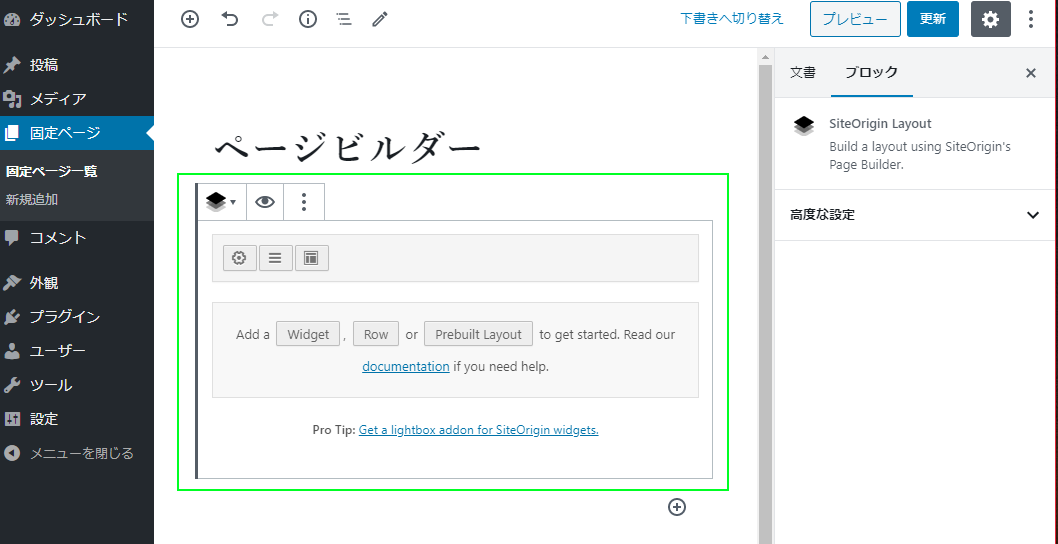
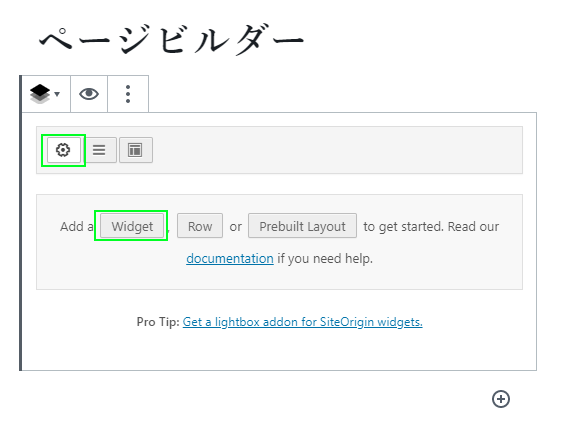
ページビルダーブロックが追加されました。
画像を配置するには、ページビルダーブロックからウィジェットを追加します。

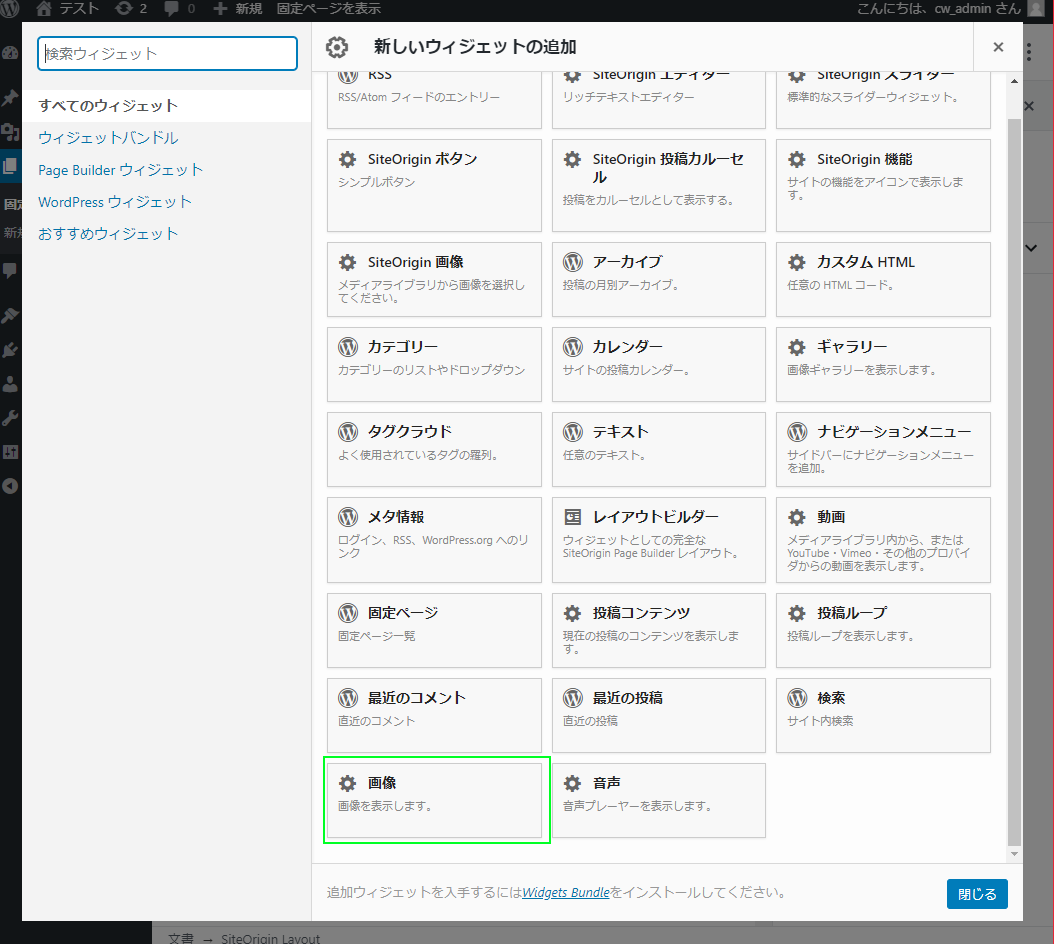
ウィジェット一覧から「画像」ウィジェットを選択します。

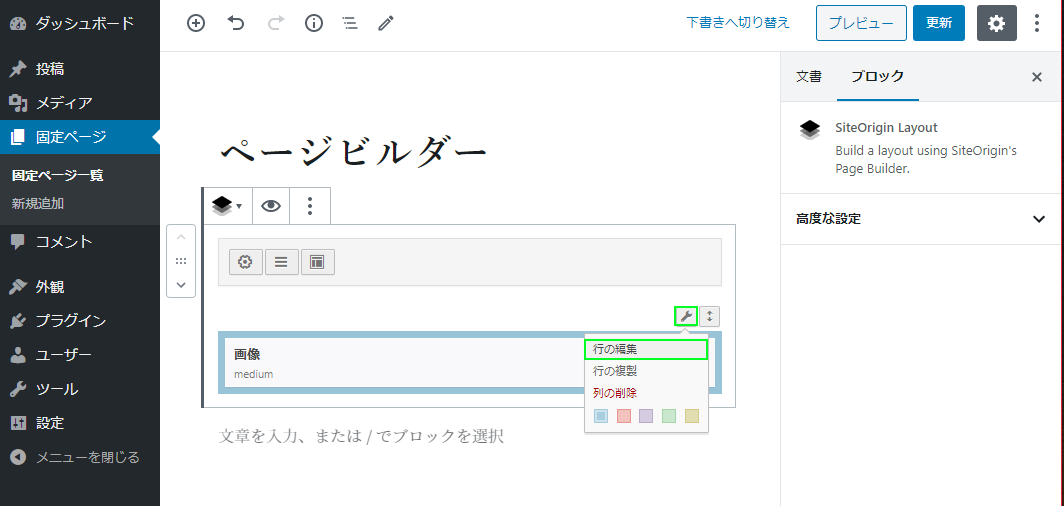
画像ウィジェットを挿入すると、画像1枚のウィジェットが追加されます。


画像挿入部分の右上にある編集マークをマウスオーバーすると、以下の3つのメニューが表示されます。
- 行の編集・・・カラム数などのレイアウトを編集
- 行の複製・・・今ある行を複製して下に追加する
- 列の削除・・・画像ウィジェットを削除する
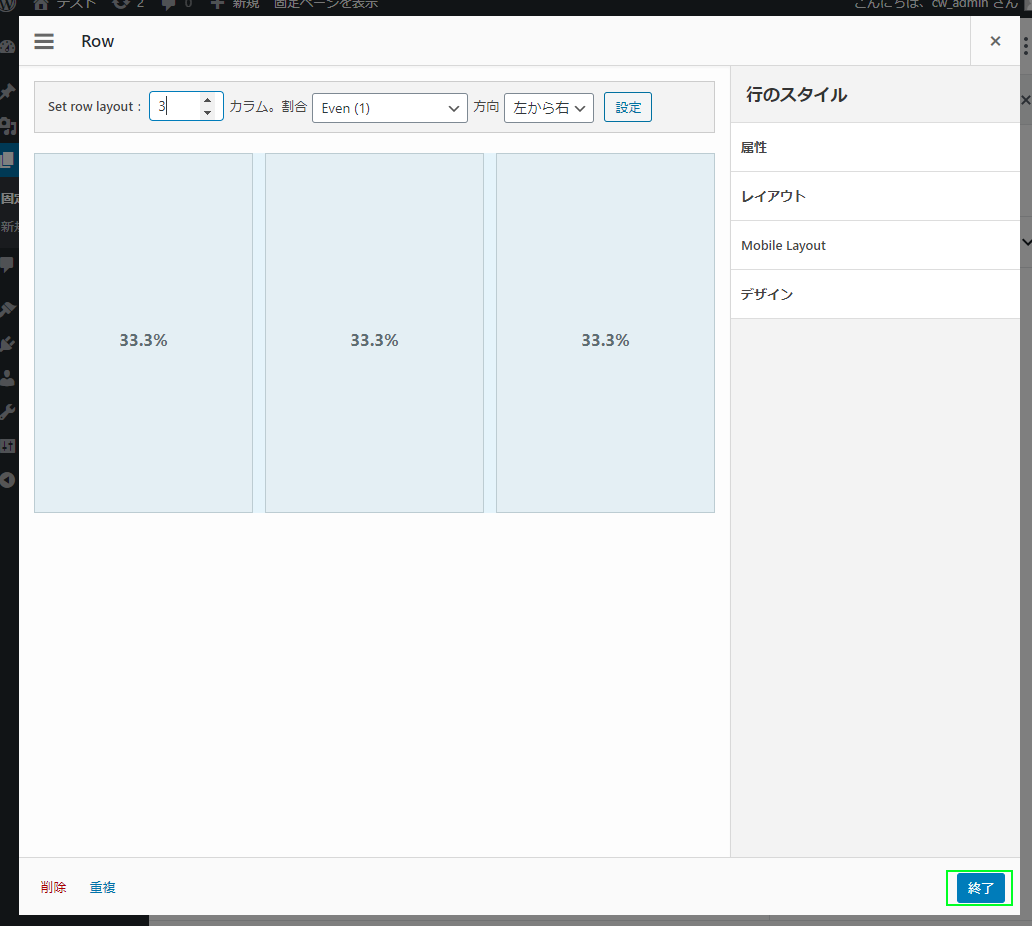
今回は画像のレイアウトを編集するので、「行の編集」を選択します。

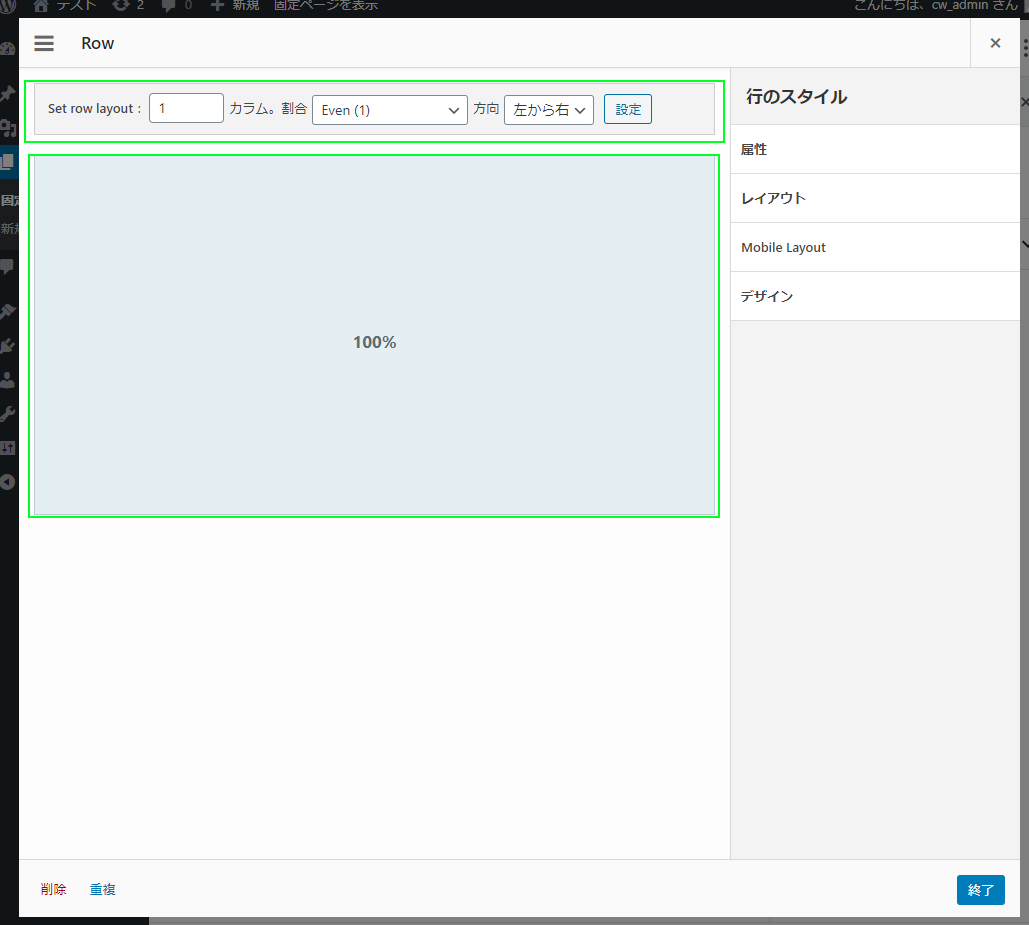
上図が行の編集画面です。
上部にレイアウトの種類、下部にレイアウトのプレビューが表示されます。

カラム数や割合を変更すると、リアルタイムでレイアウトのプレビューが表示されます。
自身の希望するレイアウトが決まったら、右下の「終了」をクリックします。
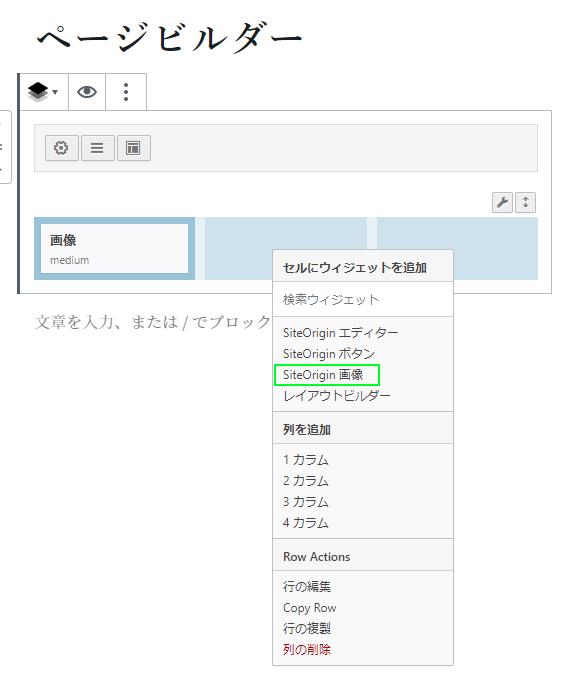
エディターの画面に戻ると、右の二つのウィジェットエリアは何もウィジェットの種類が選択されていません。

この2つのウィジェットエリアにも、画像を選択します。

まず真ん中のエリアを右クリックすると、ウィジェットの種類が選択できるので、「画像」を検索して選択します。

画像が3カラムで表示されるレイアウトができました。
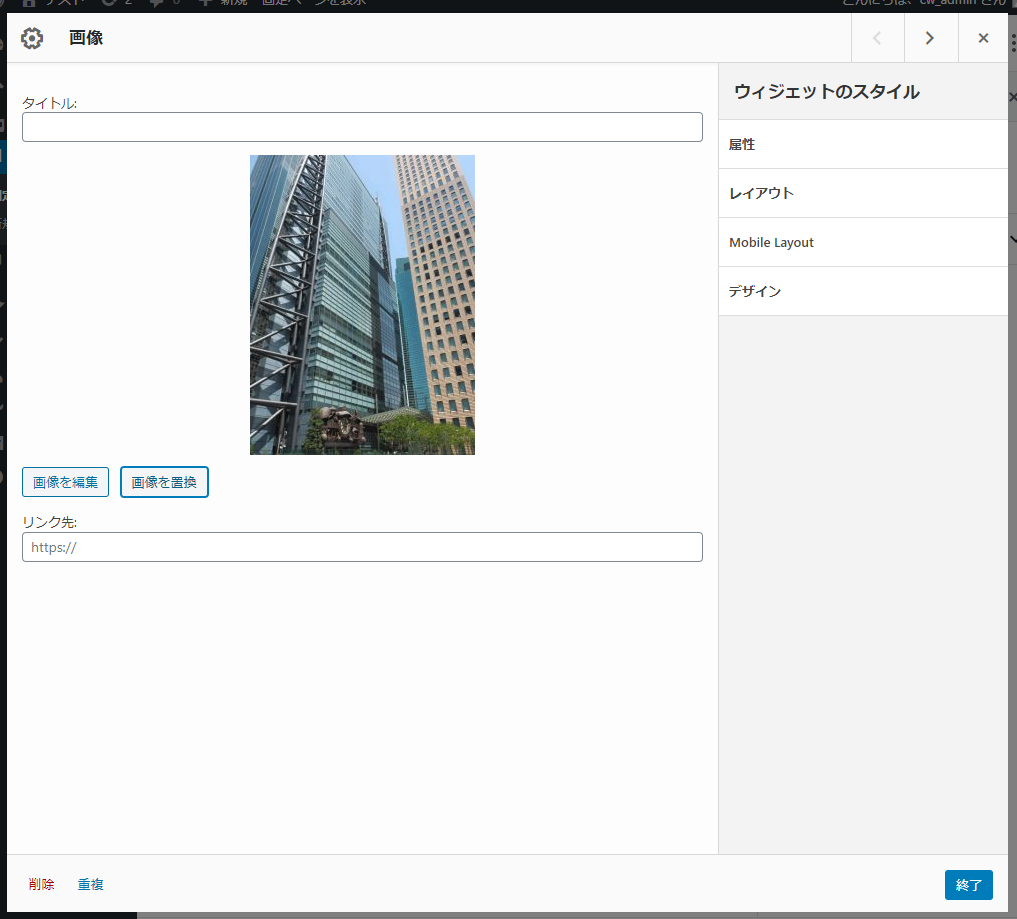
それぞれのウィジェットをマウスオーバーすると、「編集」「重複」「削除」のメニューが表示されるので、「編集」を選択して画像を登録します。

画像の登録ができたら、ページを公開して完了です。

ページを確認すると、3カラムで画像が表示されています。
WordPressのエディターの仕様がブロックエディターになり、以前のクラシックエディターに比べると直感的に操作しやすくできることも増えました。しかし、オリジナル性の高い自由なレイアウトのデザインを再現するためには、標準のエディターだけでなくエディターと組み合わせて使用できる上記で紹介したようなプラグインを使用することをおすすめします。
視覚的にも使い方が分かりやすいので、ぜひ一度導入してみてください。

