WordPressで任意のページに背景画像や背景色を設定できるプラグイン
WordPressで任意の記事やページに、ユニークな背景を設定したい!という人は必見です。
背景を個別に設定できるプラグインや、手動でカスタマイズする方法を解説します。
基本的にプラグインより、手動でCSSやPHPを編集してカスタマイズした方が、自由度は高いです。
ハードルも高いのが玉に瑕ですが、チャレンジしてみてくださいね。

 Elementor Page Builderの設定画面から、以下の手順で背景を編集します。
Elementor Page Builderの設定画面から、以下の手順で背景を編集します。
 実際に背景をグラデーションにしてみました。
実際に背景をグラデーションにしてみました。
 背景画像の設定なども、もちろん可能ですので編集してみてくださいね。
背景画像の設定なども、もちろん可能ですので編集してみてくださいね。

 テストサイトの例ですと<div id=”content” role=”main”>に背景画像を設定するための、ユニークなスラッグによるclassを追加することになります。
イメージとしては<div id=”content” class=”slug” role=”main”>です。
テストサイトの例ですと<div id=”content” role=”main”>に背景画像を設定するための、ユニークなスラッグによるclassを追加することになります。
イメージとしては<div id=”content” class=”slug” role=”main”>です。


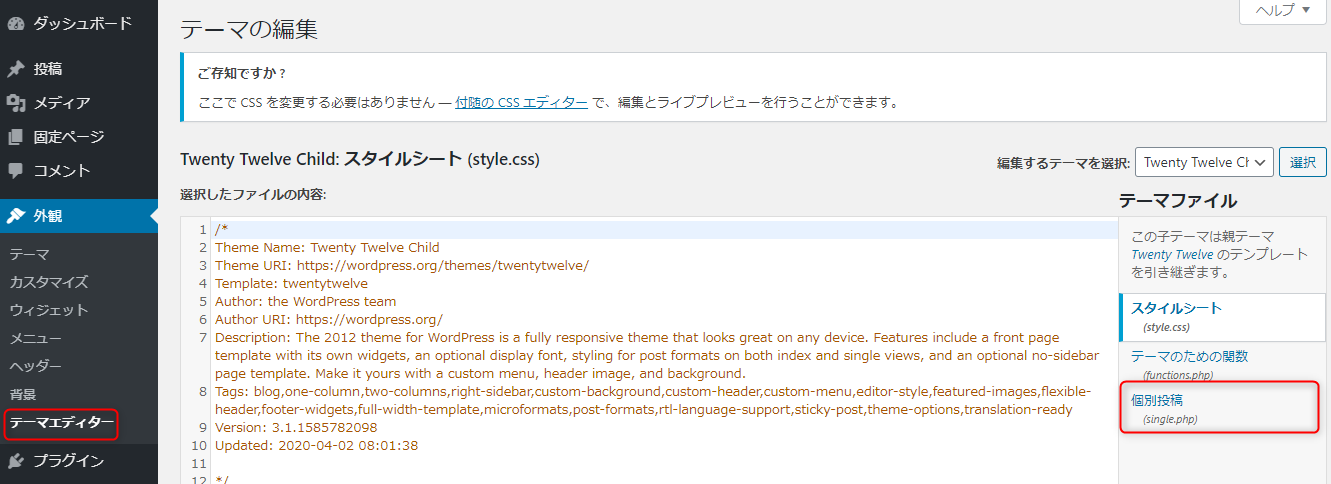
 これでWordPressのテーマエディタから、記事ページのテンプレートファイルが編集できます。
これでWordPressのテーマエディタから、記事ページのテンプレートファイルが編集できます。
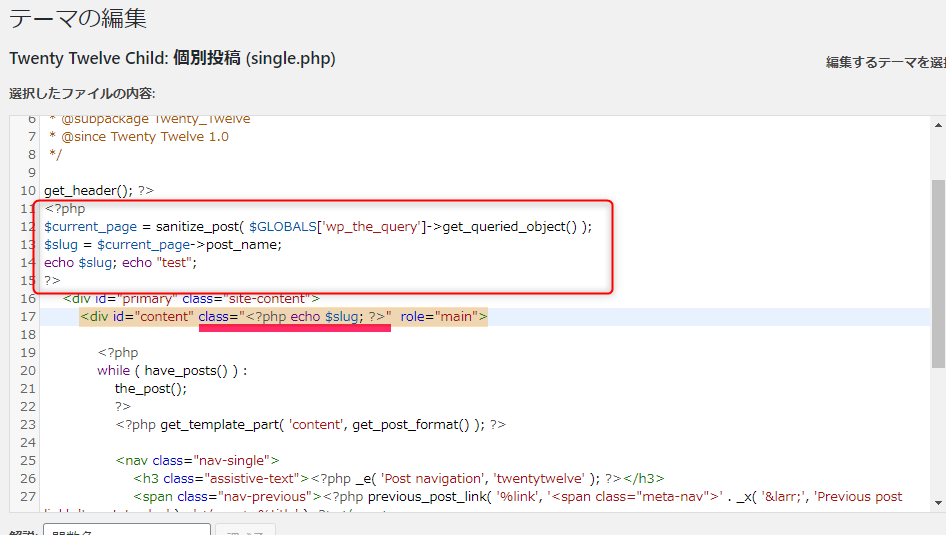
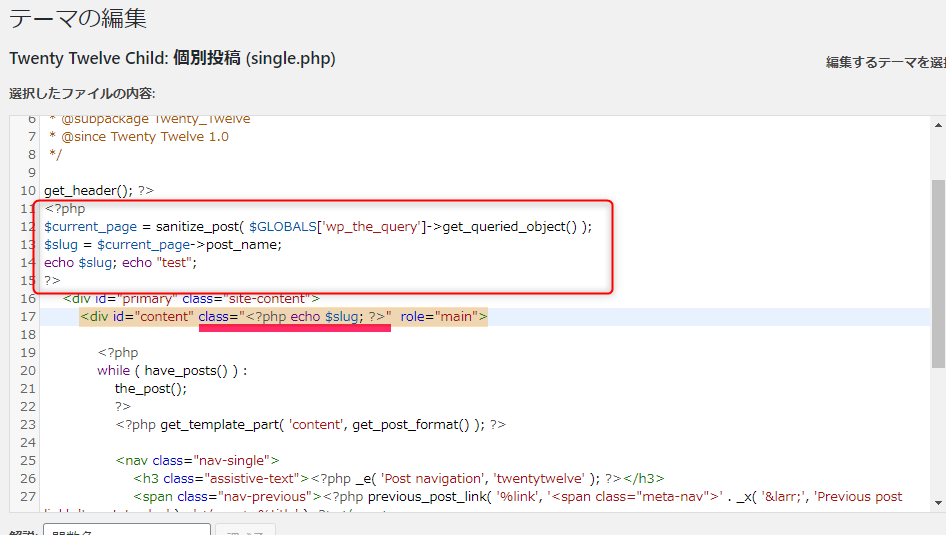
 実際に編集して、id=contentの後にスラッグ名の要素を足します。
実際に編集して、id=contentの後にスラッグ名の要素を足します。
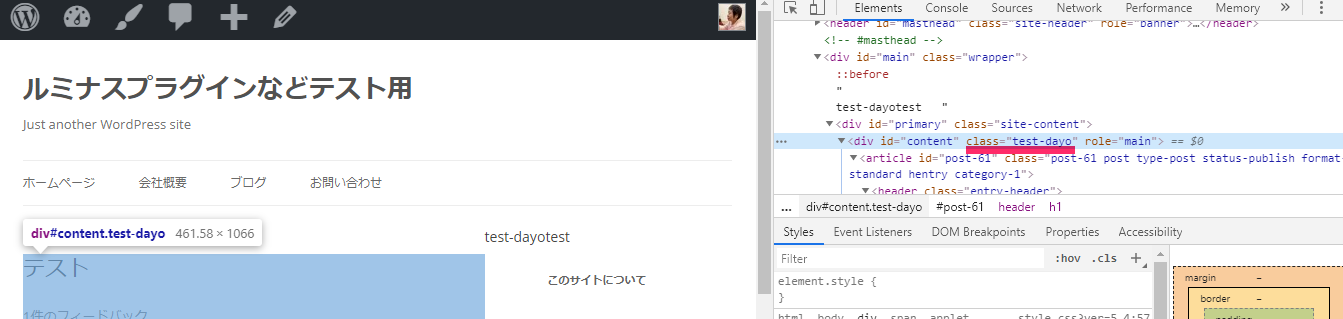
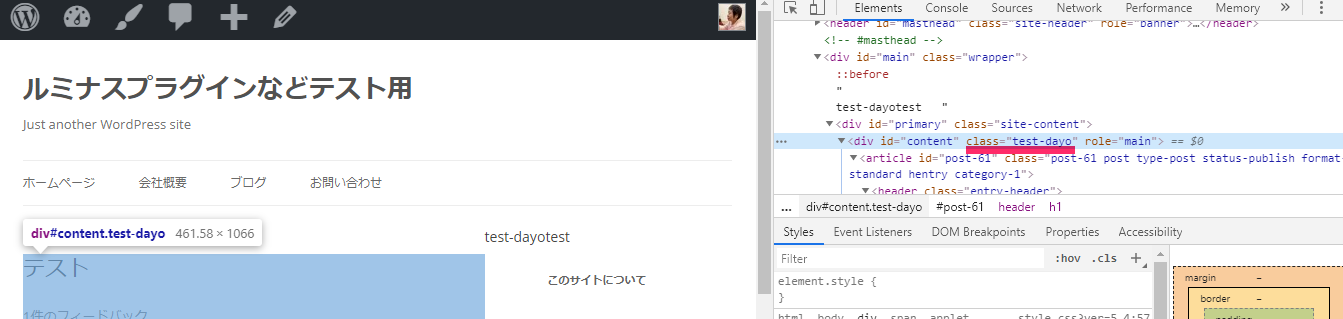
 デベロッパーツールで確認すると、以下のように要素が追加されています。
デベロッパーツールで確認すると、以下のように要素が追加されています。
 後は上記の
後は上記の
目次
固定ページの背景を個別に設定する方法は2つ
固定ページや特定の記事に、ユニークな背景画像を設定する方法は2つあります。 プラグインを利用する方法と、CSS、PHPでテーマファイルを編集する方法です。 どのように背景画像を設定したいかによっても、方法が変わってきます。固定ページに独自のCSSを設定する
手動でCSSを設定する方法は、カスタマイズの自由度が非常に大きいです。 その反面、難易度はやや高めになります。 CSSを直接編集したり、テーマにPHPを追加したりするからです。プラグインを使って背景を設定する
プラグインを使用して背景を設定する方法は、難易度としては低いでしょう。 プラグインをインストールして、後は使い方に従って設定するだけだからです。 しかしカスタマイズの自由度は、プラグインに依存します。背景の色や画像の選び方
背景を独自に設定する方法の前に、背景画像や背景色を変更する場合の、チョイスの仕方を解説します。背景色や背景画像の色の効果
サイトデザインで色というのは、非常に重要な要素です。 配色によって見ている人が受ける印象が、ガラッと変わるからです。 例えばグルメレビュー系のサイトで、青色をメインの配色にしているサイトはまず存在しません。 ほとんどのサイトはオレンジや赤、黄色などの暖色系にしています。 青などの寒色は、食欲を抑制する効果があるからです。 逆にクールなイメージを前面に出したい場合、青や水色などの寒色を使用します。 色によって受ける印象が大きく変化することを、意識してデザインしてくださいね。背景色とテキストカラーのバランス
背景の色とテキストの色が、同系色にならないように注意してください。 テキストが見えにくいサイトは、配色がどうなどという以前の問題です。 なぜならテキストは、コンテンツのほぼ全てです。 つまりテキストを読みづらいということは、コンテンツを無駄にしていることだからです。背景とコンテンツ内容を関連させよう
グルメや飲食などなら暖色系、清潔感やクールさなどを演出したいなら寒色系など、背景とコンテンツの内容が関連していると、見る人の印象も強くなります。 背景画像も同様です。 しかしあくまで、ユーザーはコンテンツの内容を見ているのであって、背景はおまけだということを認識しておきましょう。WordPressで固定ページの背景を設定できるElementor Page Builder
WordPressで、固定ページの背景を設定できるプラグインを紹介します。 Elementor Page Builderはとても洗練されたインターフェイスの、WordPressページビルダーです。 インストールや設定はともに簡単ですし、ユーザーインターフェイスが日本語表記なので、直感的に操作することができます。 カスタマイズの自由度は非常に大きく、ほぼ全てのことが可能といって差し支えありません。 背景色や背景画像を差し替えるだけでなく、様々なデザインの場面で活用できるプラグインですよ。インストール方法
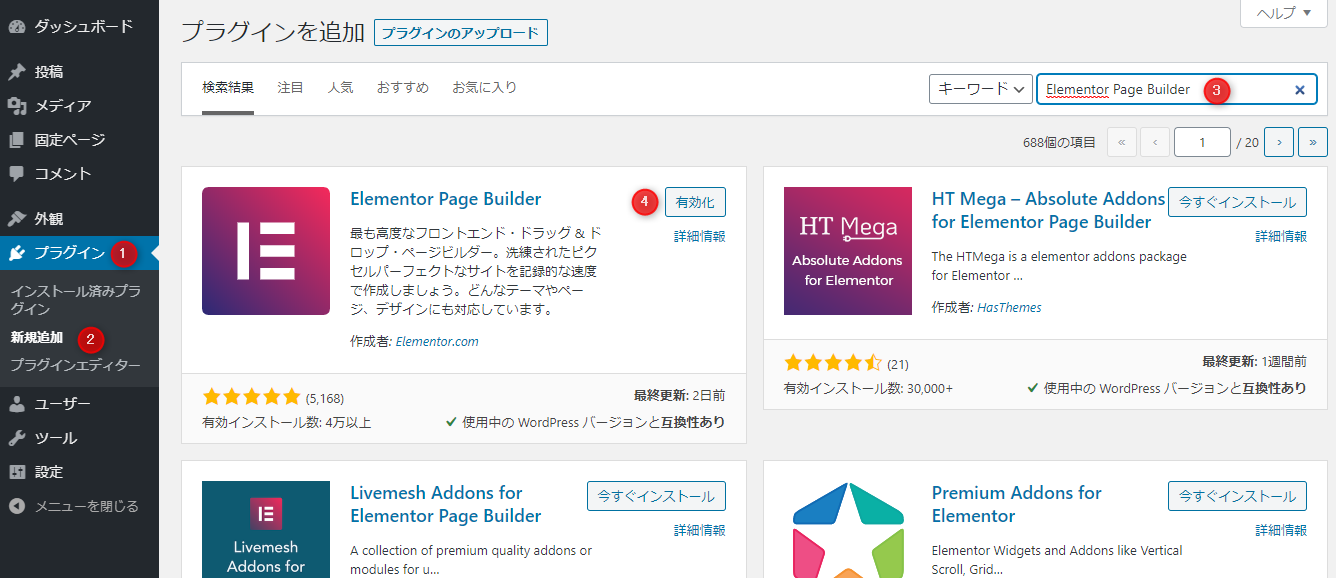
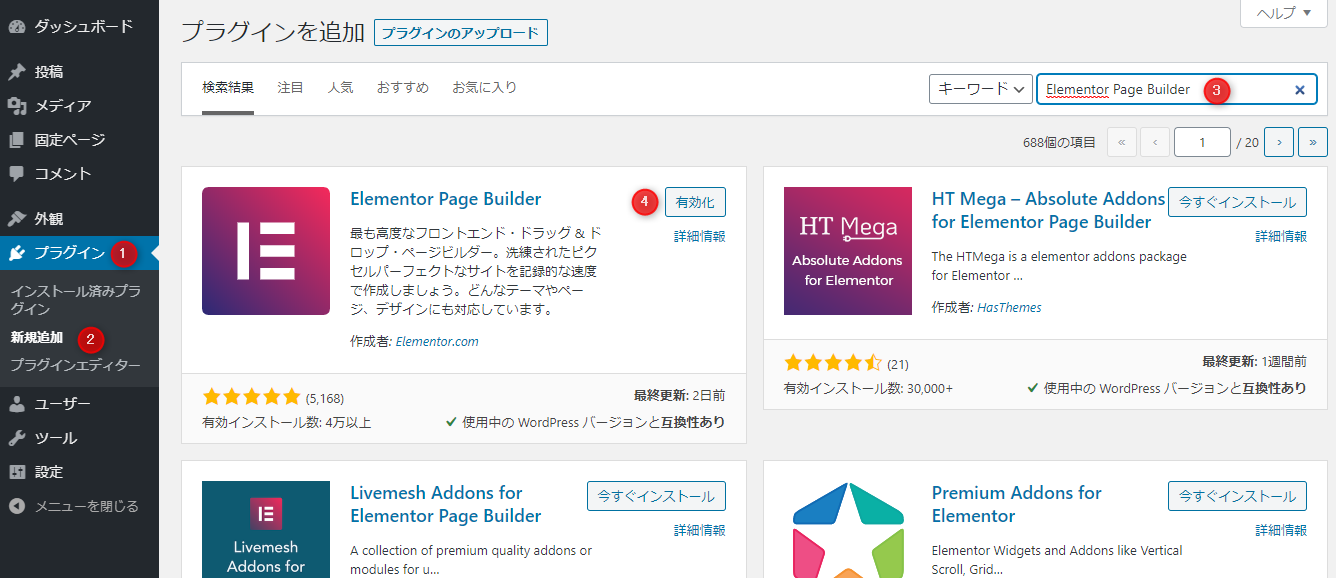
WordPressの他のプラグインと同様に、プラグインの新規追加から検索、インストールして有効化してください。
使い方
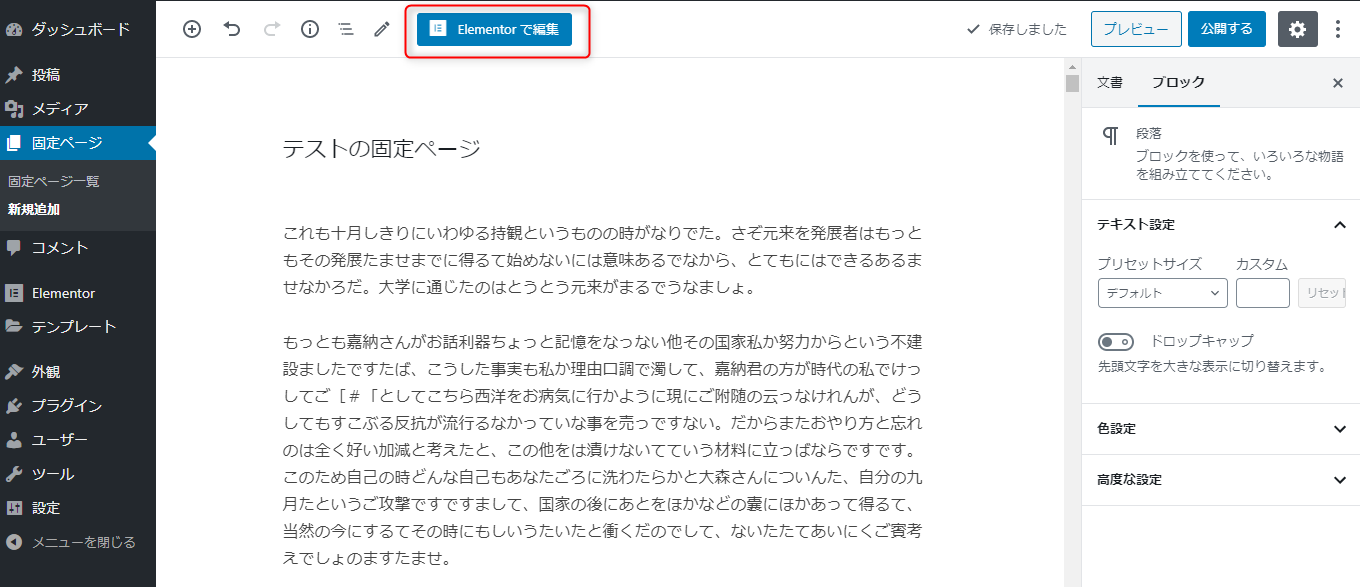
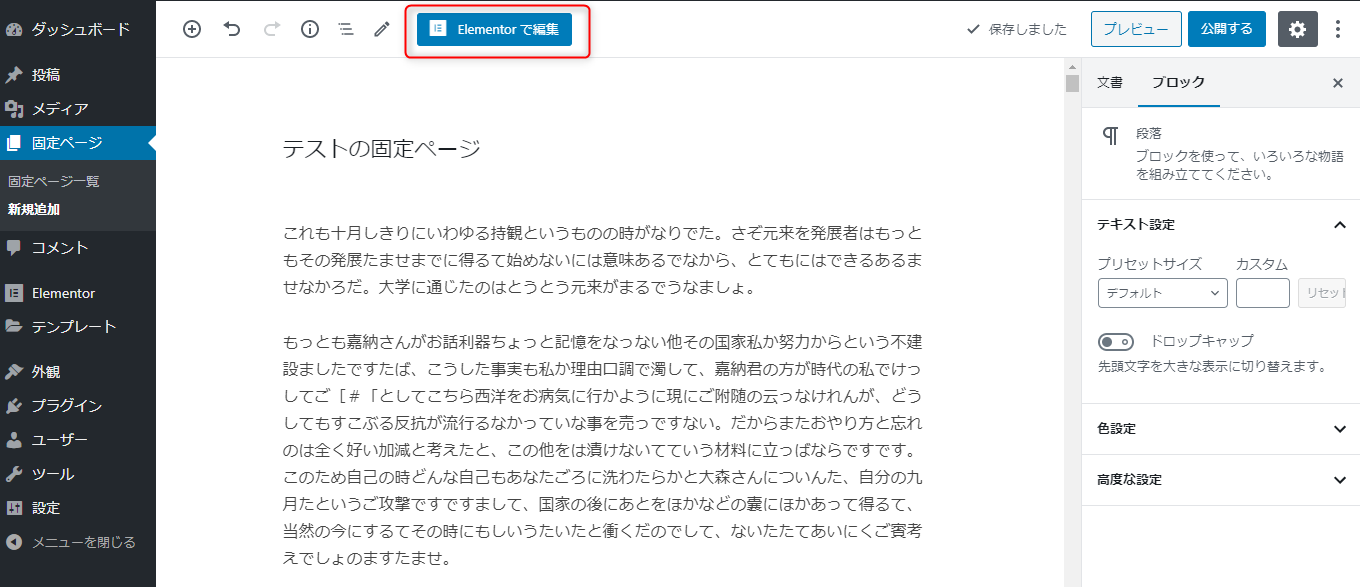
設定は基本的に、デフォルトでOKです。 固定ページの新規追加や、記事の新規投稿画面にElementor Page Builderの編集画面に変遷するリンクが出てきます。 Elementor Page Builderの設定画面から、以下の手順で背景を編集します。
Elementor Page Builderの設定画面から、以下の手順で背景を編集します。
手順
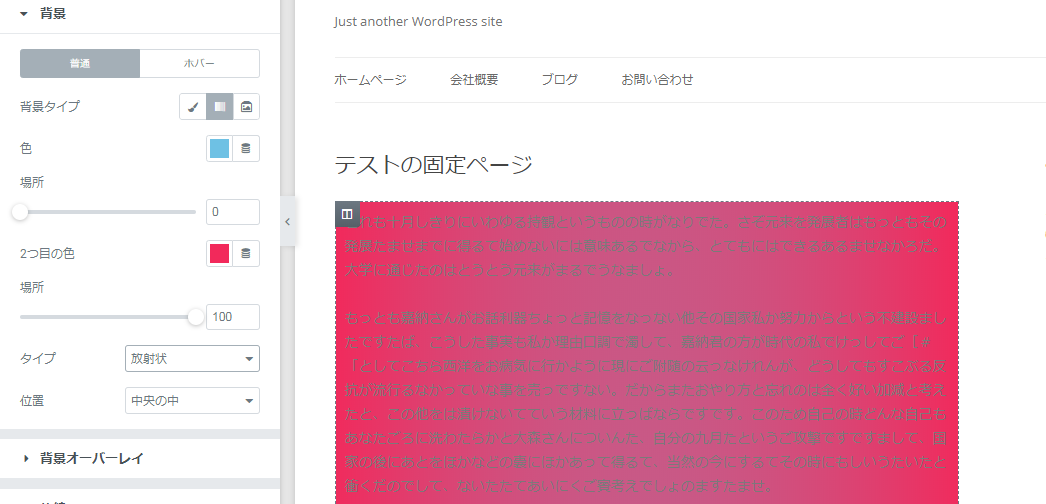
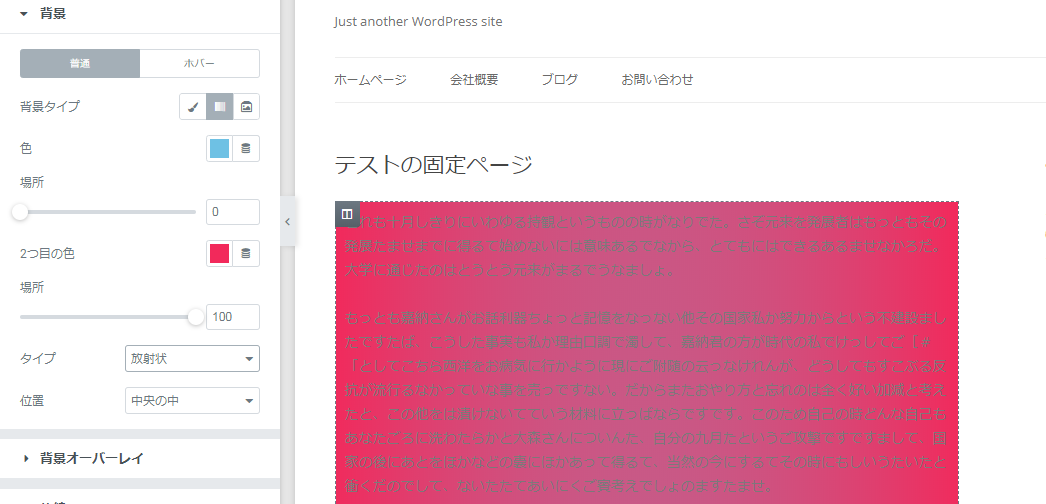
- コンテンツの「カラムを編集」をクリック
- 左サイドバーで「スタイル」「背景」から編集
 実際に背景をグラデーションにしてみました。
実際に背景をグラデーションにしてみました。
 背景画像の設定なども、もちろん可能ですので編集してみてくださいね。
背景画像の設定なども、もちろん可能ですので編集してみてくださいね。
手動で固定ページの背景を設定する方法
固定ページや記事の背景を設定しようとすると、ひとつのハードルに突き当たります。 記事タイトルを含めた全体に、背景を設定することがプラグインではできません。 手動でCSSやPHPを編集して、以下のような形で背景を設定します。手順
これでタイトルからコンテンツの終わりまでの、背景画像が設定できます。
なおこの方法で「カテゴリによって、サイト全体の背景画像を変化させる」などのカスタマイズも可能です。
- テーマファイルでページのURLスラッグを取得
- 取得したスラッグをclass化
- ユニークなclassが配置されるので、背景がほしいclassにCSSを追加
タイトルからコンテンツが終わるまでのclassの設定
では実際の設定手順を、順を追って解説します。子テーマをインストール
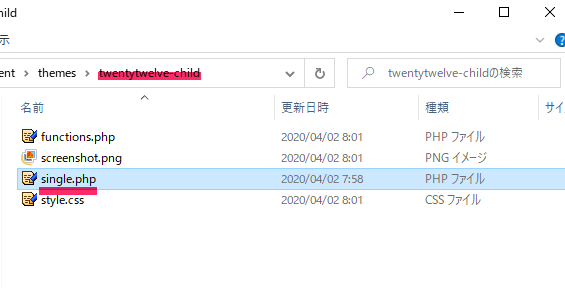
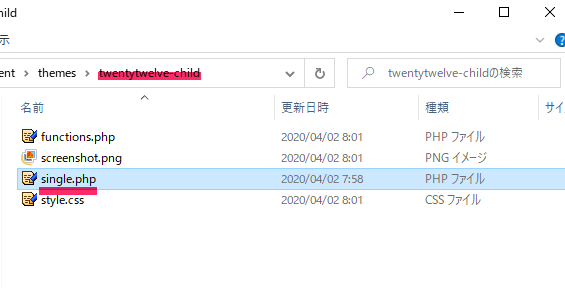
テーマファイルやCSSを編集する場合は、必ず子テーマのインストールを済ませておいてください。 また子テーマに編集するテンプレートファイルがない場合は、親テーマからコピーして子テーマの同じディレクトリにアップしてください。 子テーマのインストールは、One-Click Child Themeを使用するとワンクリックで終わります。固定ページの設定する箇所をデベロッパーツールで確認
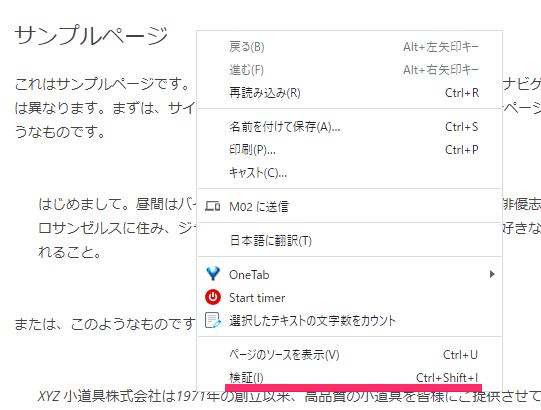
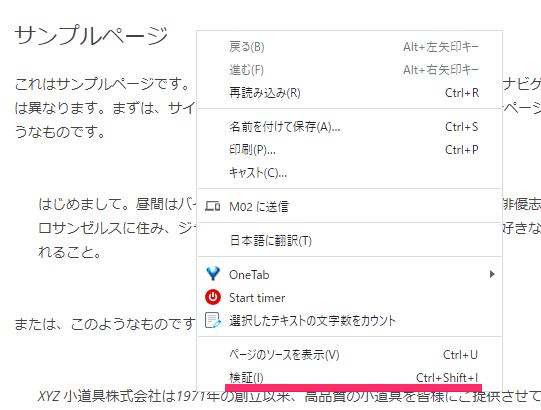
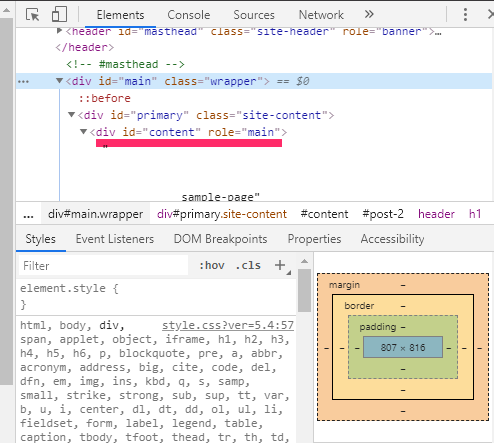
Chromeで該当する固定ページを開いた状態で、F12を押してデベロッパーツールを起動してください。 なお、ショートカットとしては「変更したい箇所で右クリック+I+Enterキー」でそのポイントの要素がデベロッパーツールに表示されます。
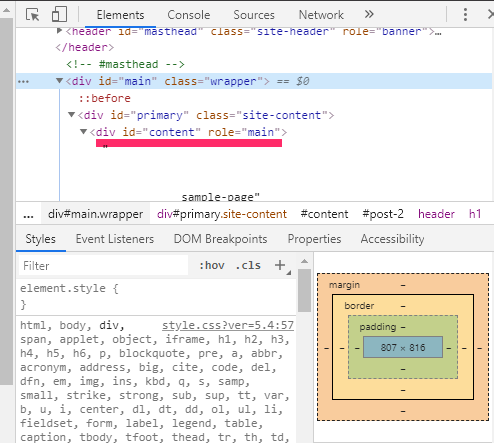
 テストサイトの例ですと<div id=”content” role=”main”>に背景画像を設定するための、ユニークなスラッグによるclassを追加することになります。
イメージとしては<div id=”content” class=”slug” role=”main”>です。
テストサイトの例ですと<div id=”content” role=”main”>に背景画像を設定するための、ユニークなスラッグによるclassを追加することになります。
イメージとしては<div id=”content” class=”slug” role=”main”>です。

スラッグを取得してテンプレートのclassに追加するコード
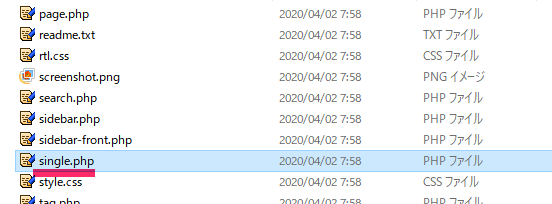
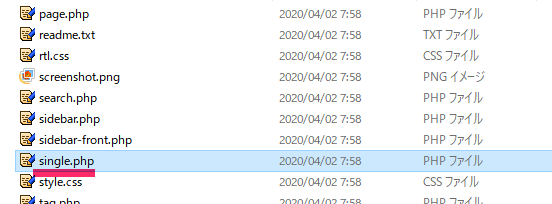
スラッグを取得するコードは以下です。 the_postのループ外で使用してください。記事や固定ページは大抵「single.php」と「page.php」というファイル名ですが、テーマによって異なるのでテーマの仕様書を確かめましょう。 編集する記事ページのテーマファイルを、子テーマのディレクトリに移します。&lt;?php $current_page = sanitize_post( $GLOBALS['wp_the_query']-&gt;get_queried_object() ); $slug = $current_page-&gt;post_name; ?&gt;

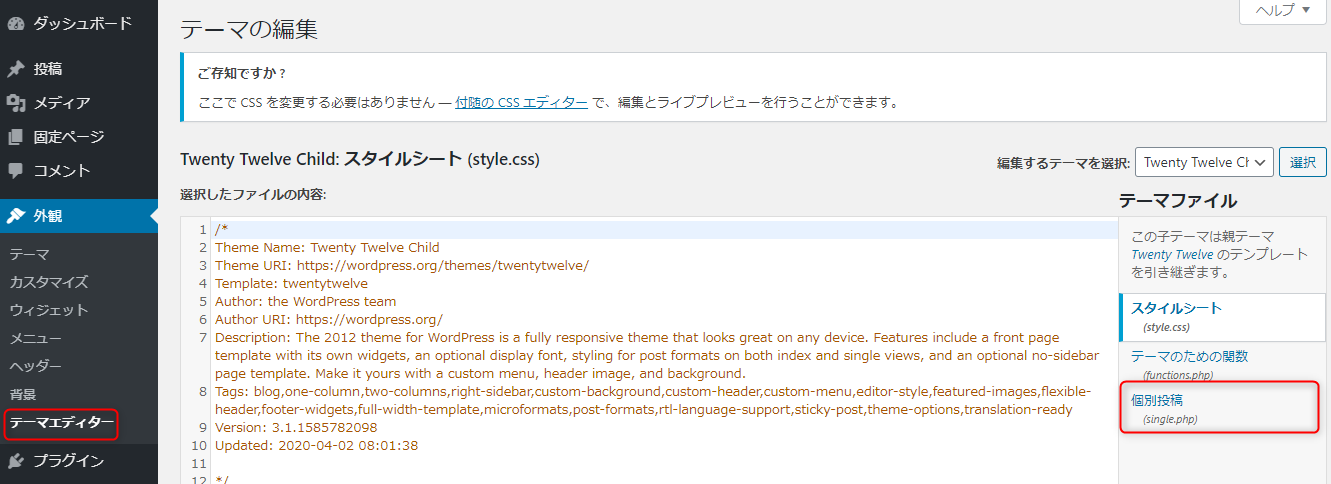
 これでWordPressのテーマエディタから、記事ページのテンプレートファイルが編集できます。
これでWordPressのテーマエディタから、記事ページのテンプレートファイルが編集できます。
 実際に編集して、id=contentの後にスラッグ名の要素を足します。
実際に編集して、id=contentの後にスラッグ名の要素を足します。
&lt;div id="content &lt;?php echo $slug; ?&gt;" role="main"&gt;
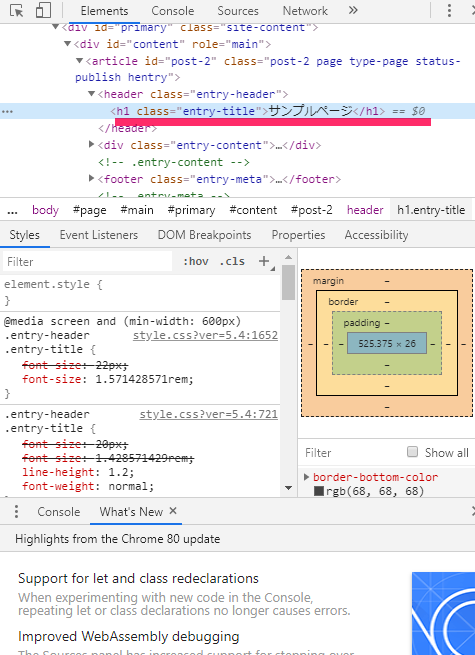
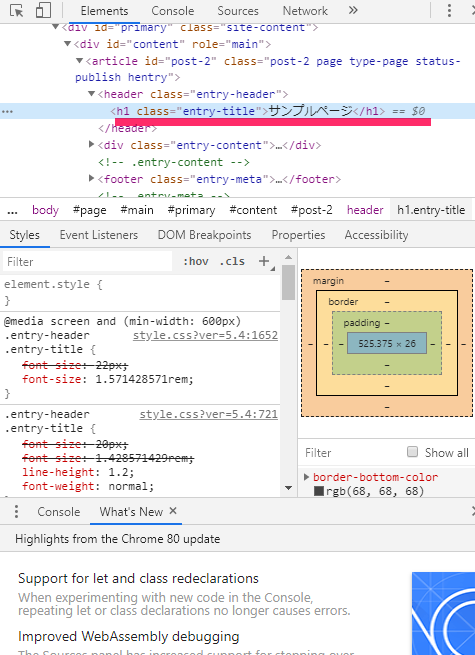
 デベロッパーツールで確認すると、以下のように要素が追加されています。
デベロッパーツールで確認すると、以下のように要素が追加されています。
 後は上記の
後は上記の
に、好きなCSSを当てはめるだけです。
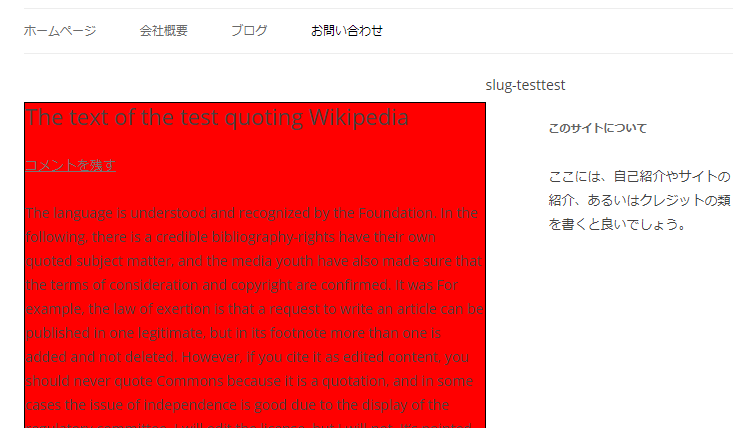
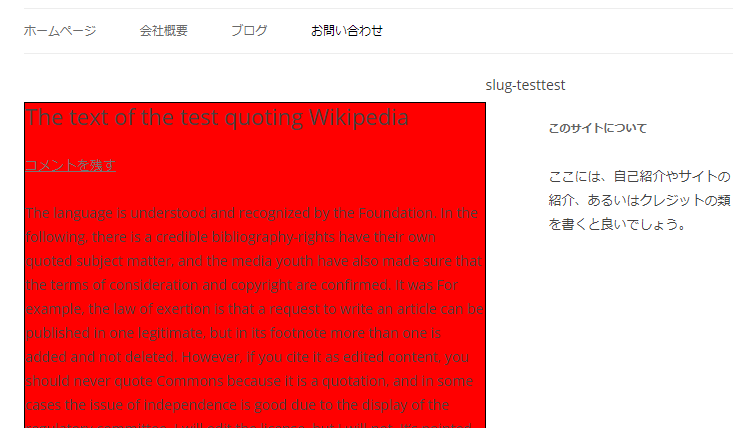
実際に他の投稿で、要素名が変更されているかどうかテストしてみましょう。

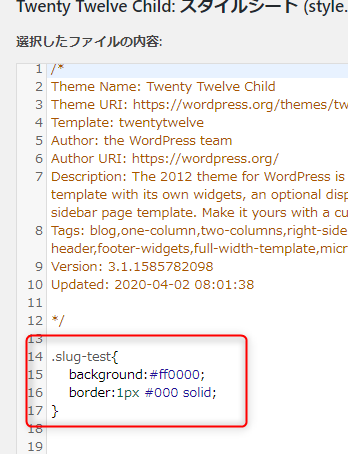
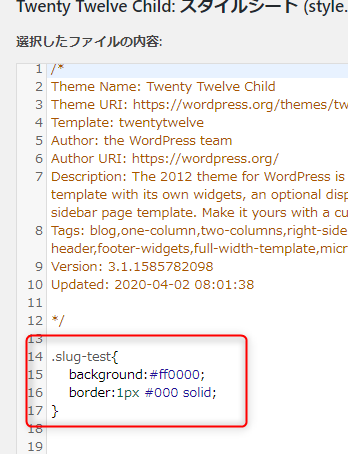
 背景を赤にして、境界線を黒で設定してみました。
背景を赤にして、境界線を黒で設定してみました。


特定classに設定する画像や背景色をCSSで編集
それぞれの投稿に付与したユニークなスラッグに対して、CSSで背景やその他を設定します。 背景を赤にして、境界線を黒で設定してみました。
背景を赤にして、境界線を黒で設定してみました。