WP Google Mapsの使い方と設定方法を詳しく解説
- WP Google Mapsの使い方が知りたい
- WP Google Mapsの設定方法は?
WP Google Mapsは手軽にGoogleマップを、WordPressに表示できるプラグインです。インストールから設定方法、使い方までを、ポイントを絞って解説します。
目次
WP Google Mapsとは
WP Google Mapsは名前の通り、WordPressでGoogleマップを表示させるためのプラグインです。飲食店やマッサージ店などのショップサイトやブログで、地図を表示したいというニーズは多いはずです。
Googleマップは、共有から地図をHTMLで埋め込むこともできます。表示するだけなら、埋め込みで対応することも可能でしょう。しかし様々な機能を使用したいなどのニーズを満たすためには、WP Google Mapsを使用してWordPressにGoogleマップを表示することをおすすめします。
WP Google Mapsには無料版と有料版があり、無料版は1つしか地図が作成できないなど機能が制限されています。しかし通常のショップサイトなら、1つの地図で事足りるかと思います。
デザインや高度なマーカー機能、複数の地図などが必要なら有料版を使用しなければなりません。有料版は39.99ドル(およそ4000円)になります。
WP Google Mapsのインストールと有効化
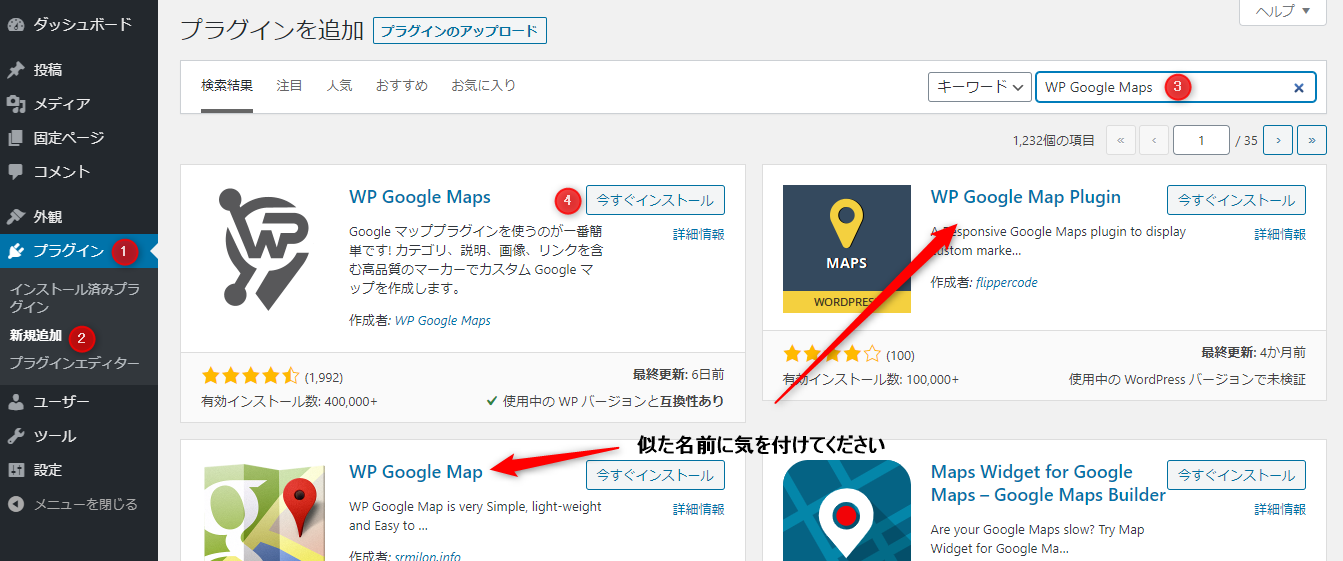
WP Google Mapsのインストールは、WordPressの他のプラグインを同じ方法です。ただしWP Google Maps以外にも、似たような名前のプラグインがいくつか出てきますので注意してくださいね。

- WordPressダッシュボードからプラグインをクリック
- 新規追加をクリックして検索窓でWP Google Mapsを検索
- インストールして有効化
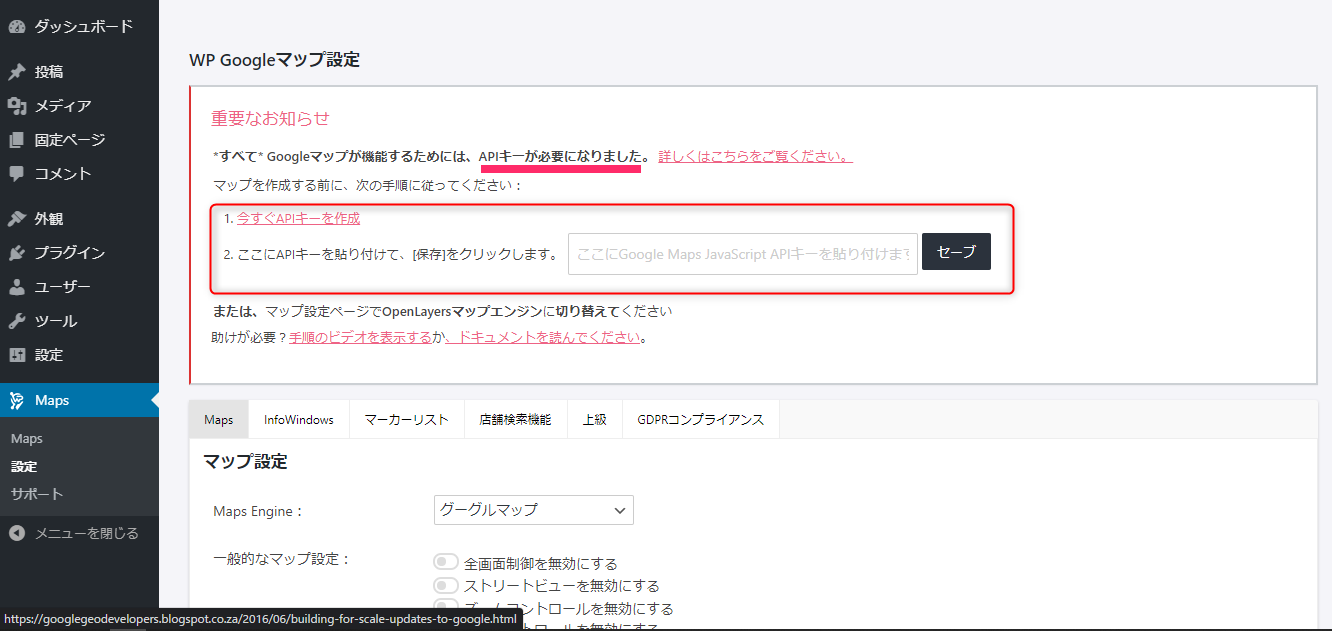
なおインストールしてから設定画面に行くと、APIキーが必要な旨が英語にて書かれています。手順に沿ってGoogleAPIキーを入手して、設定してください。
Googleアカウントを持っているなら「今すぐAPIキーを作成(翻訳後)」をクリックし、GoogleのAPIキー取得画面(日本語)へ移動します。チェックボックスを選択して、APIキーの名前を入力すればAPIキーが取得できます。
またAPIキーが取得できないなど使用しないケースでは、マップエンジンをGoogleマップからOpenLayersに切り替えることで全機能を使用できるようになります。
WP Google Mapsは設定画面などが全て英語ですが、Chromeに翻訳機能を使用すると設定も楽ですよ。

WP Google Mapsの使い方
WP Google MapsにAPIキーを入力できたら、各種設定と使い方を見ていきましょう。よく設定する部分や、使用頻度の高い部分だけに絞って解説していきます。
設定画面が英語のプラグインを日本語化する
英語がペラペラな人なら、WordPressのプラグイン設定画面が英語でも気にならないかもしれません。しかし多くの人は、やはり日本語の設定画面の方が操作しやすいですよね。
しかし残念ながらWP Google Mapsは、日本語化されていません。また翻訳ファイルも、作られていないようです。ですのでGoogleがリリースしているChromeブラウザの翻訳機能を利用して、プラグインの設定画面を日本語化してしまいましょう。

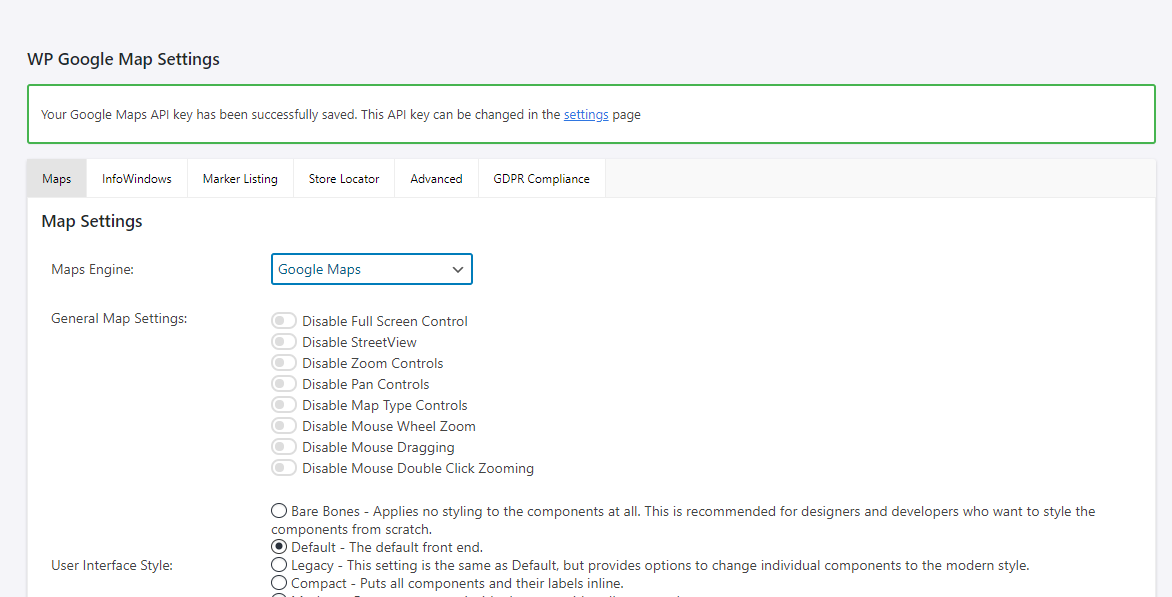
英語でよくわからなかったページが、Chromeの翻訳機能を使用すると以下のように表示されて、操作しやすくなりますよ。

ではそれぞれのタブの設定について、重要な部分だけ解説します。
Maps (地図)
基本的にはデフォルトの設定のままで使用できます。アイコンフォントと管理者権限だけ、必要がある場合は設定しましょう。
Use FontAwesome (FontAwesomeを使用します)
FontAwesomeはアイコンフォントのことです。現在のバージョンは4と5が存在しています。WordPressの他の部分でFontAwesomeを使用している場合は、そのバージョンに合わせましょう。
Lowest level of access to the map editor (マップエディターへの最低レベルのアクセス)
デフォルトでは管理者になっています。寄稿者など複数人でWordPressを運営している場合は、Googleマップを新規作成したり、編集したりする権限を誰に与えるかで変更しましょう。
info window (情報ウィンドウ)
Googleマップに記載したマーカーを、どのように開くかを設定します。デフォルトはクリックになっており、ほとんどの場合はこのままで良いでしょう。
Marker Listing (マーカーリスト)
Googleマップに記載したマーカー詳細の、表示方法を設定します。住所やアイコン、タイトルなどの表示と非表示を切り替えられるようですが、切り替えは有料オプションとなっています。
Store Locator (店舗検索機能)
店舗検索機能の半径を設定できます。デフォルトでは1km~300kmの範囲になっていますが、カンマ区切りで検索範囲を指定できます。例えば1km~50kmまでの範囲なら、「1,5,10,30,50」などのように設定します。
Advanced Settings (高度な設定)
高度な設定ではAPIキーの再設定や、マーカーデータの保存方法などが設定できます。またGoogleマップの表示を変更するための、カスタムCSSやJavaScriptの設定も可能です。
デザインにこだわるなら、カスタムCSSやJavaScriptを使用しておしゃれなデザインにチャレンジしても良いでしょう。
GDPR Compliance (一般データ保護規則)
GDPRはEUで施行された、インターネット用の個人情報保護法に似た法律です。EUでは今まで個人情報として扱われてこなかったCookieも、個人情報として取り扱うようになりました。つまりCookieを取得する際には、ユーザーの同意が必要になったのです。
WP Google MapsでもCookieを取り扱うために、GDPRの設定があります。日本国内では関係がありませんので、特に設定する必要はないでしょう。
Create your Map (地図を作成する)
WP Google Mapsの無料版で作成できる地図は1つだけです。有料版を購入すると、地図の作成が無制限になるようです。

ダッシュボードサイドバーのMapをクリックすると、あらかじめ作成されているマップを編集することができます。基本的には住所で検索し、マーカーを編集することで使用します。編集したり設定する項目が多岐にわたりますが、Chromeで日本語化すればある程度理解可能です。
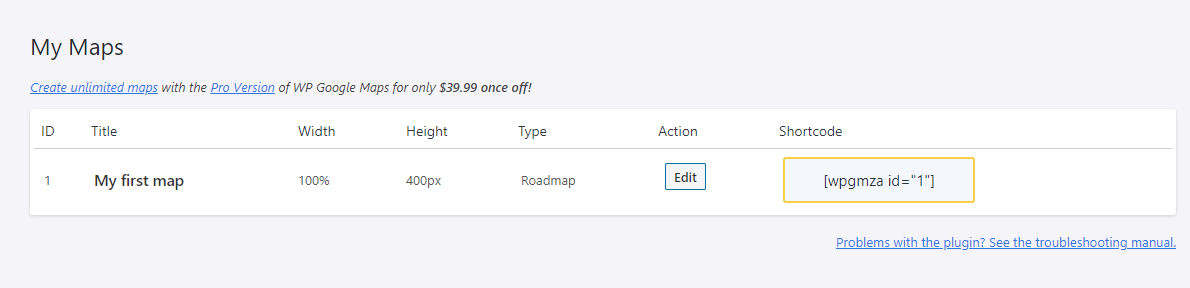
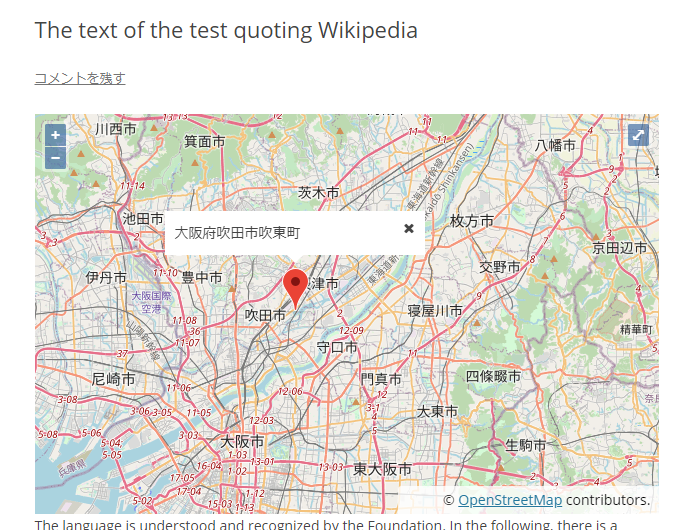
General Settingsにショートコードが表示されていますので、Googleマップを表示したいところにショートコードを記載しましょう。以下のように表示されるはずです。

まとめ
WP Google Mapsは非常に柔軟で、高度な地図の表示をWordPressで可能にします。無料版で制限されている機能を考慮しても、かなり使えるプラグインではないでしょうか。加えてGoogleマップ系のプラグインの中でも、かなり使いやすいプラグインです。
レスポンシブウェブデザインにもしっかり対応し、無料版でもマーカーの数は無制限です。系列店のある会社のコーポレートサイトでも、使用できそうですね。
設定はAPIキー以外、ほとんどデフォルトで使用できます。したがって店舗の位置をGoogleマップで表示させるだけなら、インストールしてから5分もあれば可能です。
他にも様々な使い方ができそうなWP Google Mapsは、案外お手軽に使用できるプラグインでした。

