WordPressで固定ページのテンプレートが作成できるプラグインを紹介
「固定ページを自作するのが大変だからプラグインで行いたい」
という方は多いです。
固定ページは、多いサイトで30ページ以上になることもあります。
サイトを運用していく中で少しずつ増やしていく場合もありますが、全てデザインを作成して、コーディングして、レスポンシブ対応してとなるとかなり大変です。
この記事では、固定ページを簡単に作成できるプラグインを紹介します。
プラグイン「Elementor Page Builder」をインストールする
プラグイン「Elementor Page Builder(エレメンターページビルダー)」を使用することで、HTMLやCSSの知識がなくても、ドラッグアンドドロップでコンテンツを作成していくことができます。 さらにレスポンシブにも対応しており、トップページ、固定ページもレスポンシブに対応させつつ、自由にカスタマイズできます。 このプラグインには有料版の「Elementor Pro」もありますが、無料版でも多くの機能が使えるので無料版でも問題ありません。プラグイン新規追加
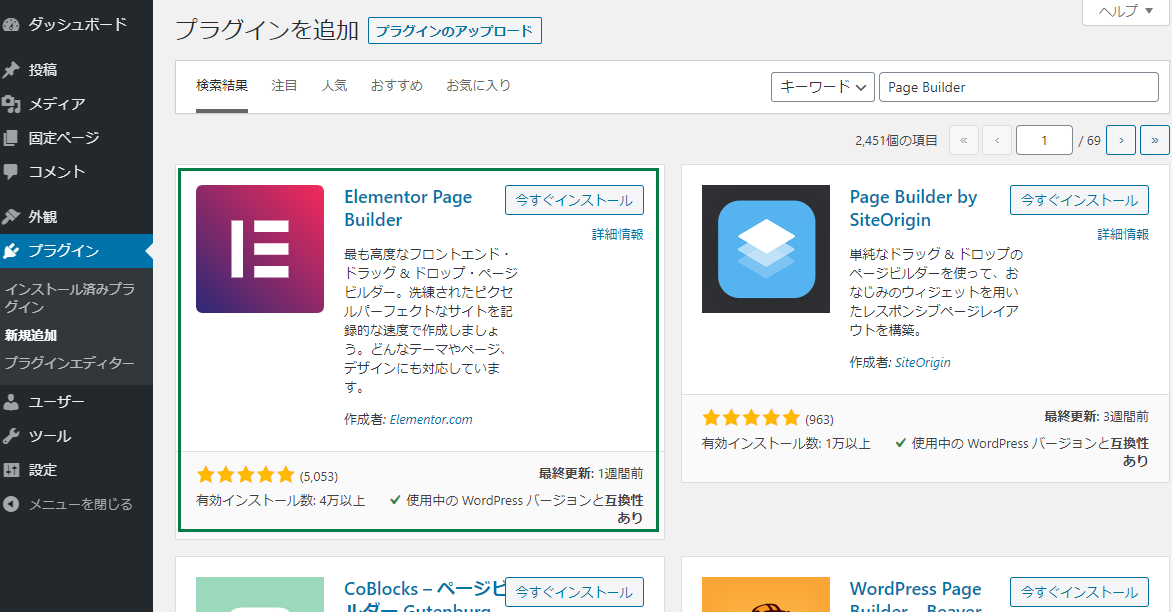
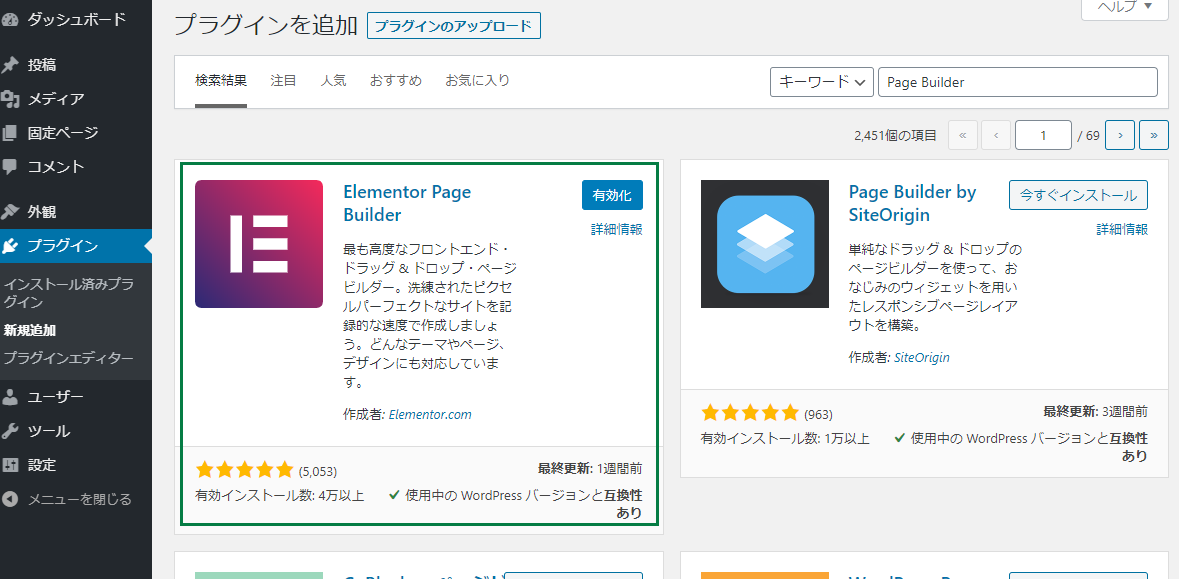
WordPressの管理画面>プラグイン>新規追加から「Elementor Page Builder」をインストールしましょう。 インストールしたら、有効化します。
インストールしたら、有効化します。

初期設定
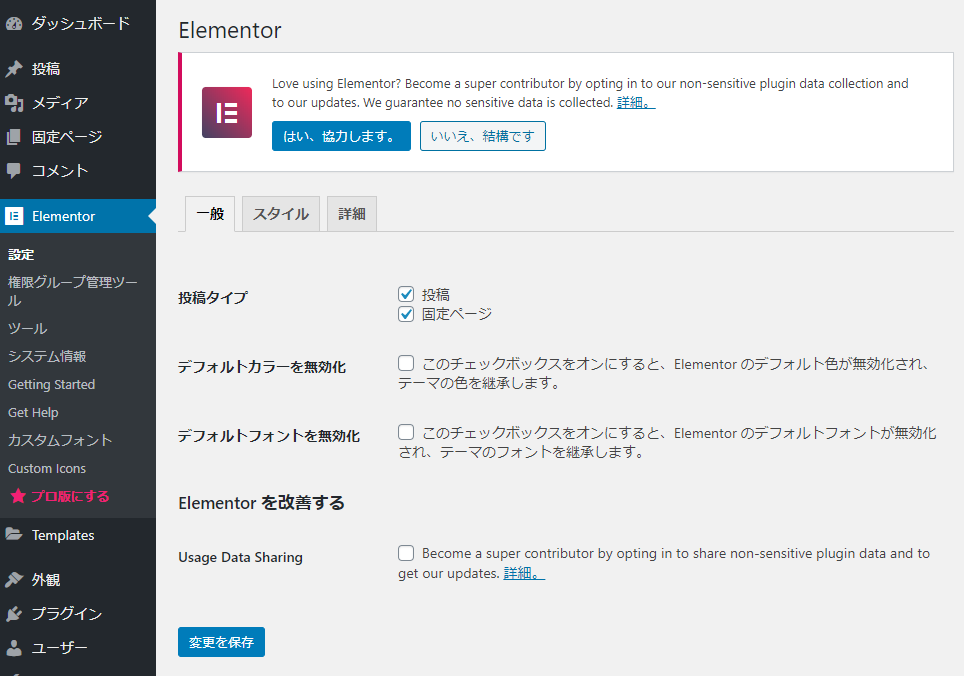
「Elementor Page Builder」を有効化すると、管理画面のサイドバーのメニューの中に「Elementor」が追加されます。 このメニューの中の一番上の「設定」から基本設定をしていきます。
投稿タイプ
このプラグインを使用する範囲を選びます。 デフォルトで投稿と固定ページにチェックが入っています。デフォルトカラーを無効化
お使いのテーマで適用しているカラーを使用する場合にはチェックを入れておきましょう。デフォルトフォントを無効化
お使いのテーマで指定してあるフォントを使用する場合にはチェックを入れておきましょう。Usage Data Sharing
チェックを入れると、プラグイン制作者に利用状況に関する情報を送信します。
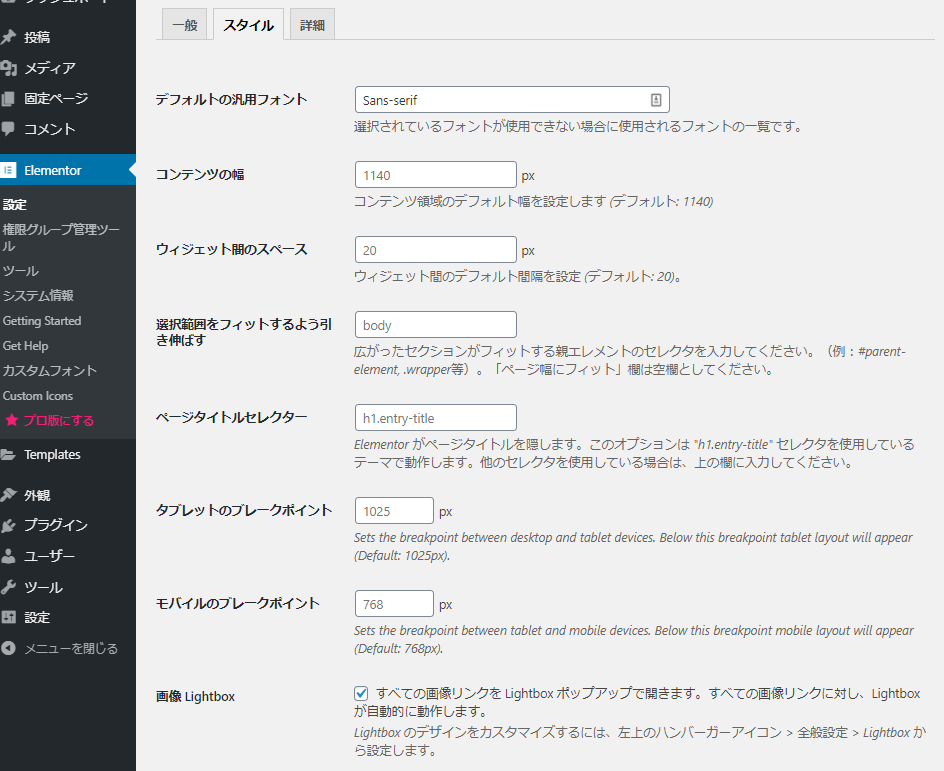
デフォルトの汎用フォント
プラグイン上で用意されているフォントが利用できない場合にここで設定したフォントが使用されます。コンテンツの幅
ウィジェットのデフォルトの幅を設定します。 基本的には既存コンテンツ幅に合わせておけば大丈夫です。ウィジェット間のスペース
上下のウィジェット間の幅を設定します。選択範囲をフィットするよう引き伸ばす
引き伸ばされた要素が適合する親要素を指定します。ページタイトルセレクター
ページタイトルを隠すためのものです。タブレットのブレークポイント
タブレット用のレイアウトに切り替える横幅を設定します。モバイルのブレークポイント
モバイル用のレイアウトに切り替える横幅を設定します。画像Lightbox
チェックを入れると、リンクのついた画像をクリックした際にポップアップ表示します。 次に、詳細タブをクリックします。
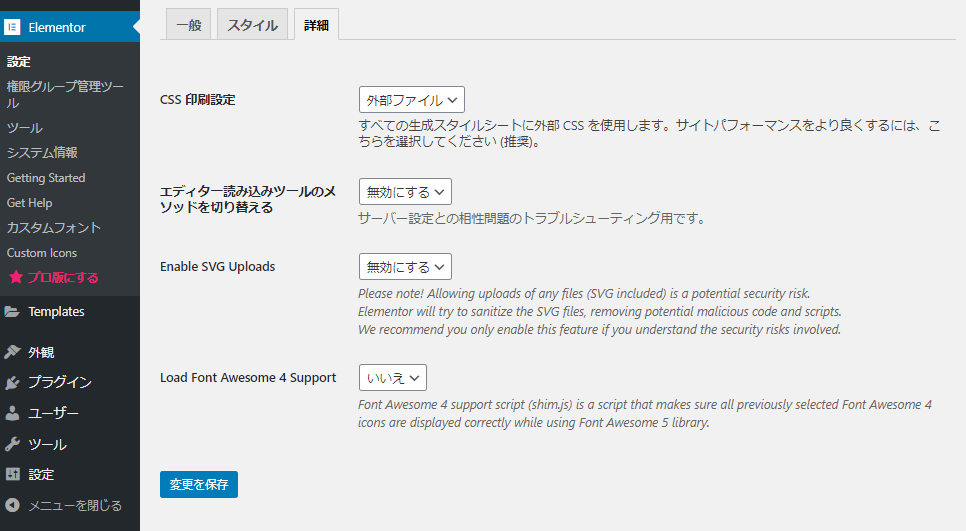
CSS印刷設定
CSSを独立したスタイルシートとして含める(外部ファイル)か、各ページに含める(内部ファイル)かを選択します。エディター読み込みツールのメソッドを切り替える
サーバーで問題が起こったときに有効にします。Enable SVG Uploads
SVGファイルをアップロードする必要がある際に有効にします。Load Font Awesome 4 Support
Font Awesome5ライブラリを使用している時に、Font Awesome4アイコンが正しく表示されるようにするかを設定します。 基本設定のまま使用しても問題はありませんが、サイトの仕様に合わせて適宜設定しましょう。固定ページ作成する
今回は、WordPressのデフォルトテーマのtwentytwentyを使用して固定ページを作成してみます。新規作成
WordPressの管理画面>固定ページ>新規追加から固定ページを新規作成します。 今回は、会社概要ページを想定して作成していきます。 ページタイトルを入力して、会社概要ページを作成しました。
右サイドバーの項目にあるページ属性のテンプレートのプルダウンメニューの中に、以下の2つのテンプレートが自動で追加されていることを確認します。
ページタイトルを入力して、会社概要ページを作成しました。
右サイドバーの項目にあるページ属性のテンプレートのプルダウンメニューの中に、以下の2つのテンプレートが自動で追加されていることを確認します。
- Elementorキャンパス(ヘッダー、タイトル、サイドバー、フッター無し)
- Elementor全幅(デフォルトテンプレートのサイドバー無し)
 テンプレートをElementor全幅にし、画面上の「Elementorで編集」をクリックします。
テンプレートをElementor全幅にし、画面上の「Elementorで編集」をクリックします。
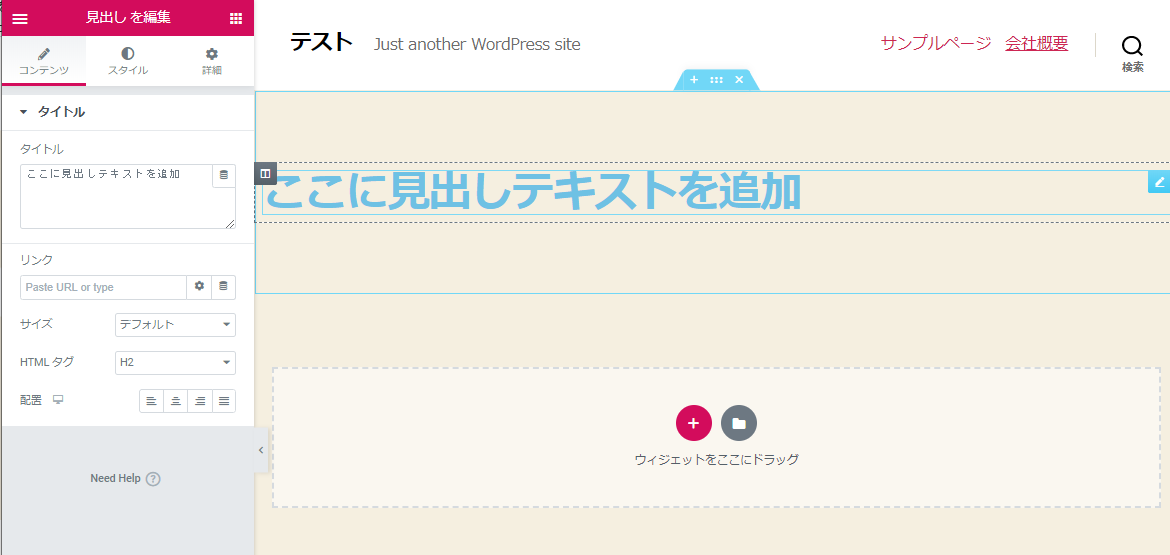
 現状としてこのような画面がでてきます。
まだコンテンツが何もない状態ですね。
ここに、左サイドバーのメニューの中から挿入したいコンテンツ(ここではウィジェットといいます)をドラッグアンドドロップで挿入していきます。
まず、見出しを一番上に追加しました。
現状としてこのような画面がでてきます。
まだコンテンツが何もない状態ですね。
ここに、左サイドバーのメニューの中から挿入したいコンテンツ(ここではウィジェットといいます)をドラッグアンドドロップで挿入していきます。
まず、見出しを一番上に追加しました。
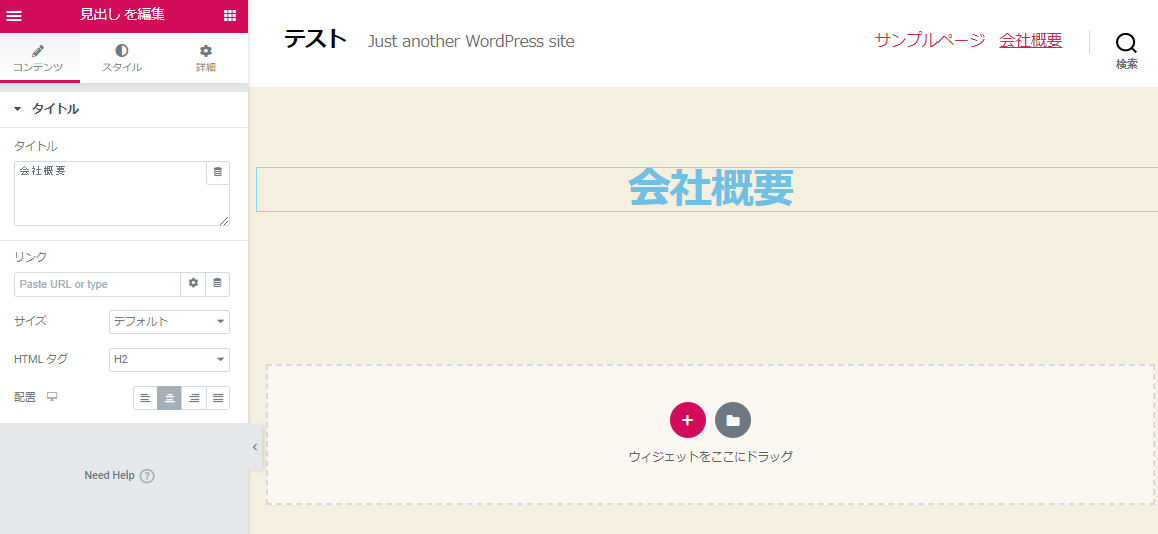
 挿入したウィジェットの各種設定は左サイドバーでできます。
例えば、タイトルにページタイトルである「会社概要」を入力し、HTMLタグの項目を「H2」、配置を「中央」に設定します。
すると、画面上で操作したものがすぐに右側のプレビュー画面で確認できます。
挿入したウィジェットの各種設定は左サイドバーでできます。
例えば、タイトルにページタイトルである「会社概要」を入力し、HTMLタグの項目を「H2」、配置を「中央」に設定します。
すると、画面上で操作したものがすぐに右側のプレビュー画面で確認できます。
 見出しにおいて、HTMLタグ項目は見出しレベルを表します。
Hのあとの数字の小さいものから順に大きい見出しです。
左サイドバーの右上の四角が並んでいるアイコンをクリックするとウィジェットの選択メニューに戻るので、またウィジェットをドラッグアンドドロップで挿入します。
見出しにおいて、HTMLタグ項目は見出しレベルを表します。
Hのあとの数字の小さいものから順に大きい見出しです。
左サイドバーの右上の四角が並んでいるアイコンをクリックするとウィジェットの選択メニューに戻るので、またウィジェットをドラッグアンドドロップで挿入します。
 新しいセクションの追加をクリックすると、カラムのレイアウトが選択できます。
新しいセクションの追加をクリックすると、カラムのレイアウトが選択できます。

 カラムレイアウトを挿入した後で左右の幅の比率の変更もドラッグでできますので、このような2カラムレイアウトのコンテンツも簡単に作成することができます。
カラムレイアウトを挿入した後で左右の幅の比率の変更もドラッグでできますので、このような2カラムレイアウトのコンテンツも簡単に作成することができます。
 複数カラムやグーグルマップも操作はドラッグアンドドロップのみで、その他各ウィジェットの設定は左サイドバーから行うので視覚的に分かりやすく操作が可能です。
複数カラムやグーグルマップも操作はドラッグアンドドロップのみで、その他各ウィジェットの設定は左サイドバーから行うので視覚的に分かりやすく操作が可能です。
 このようなプラグインを使用して固定ページを作成すればHTMLやCSSが全く分からないという方でも思い通りのページを作成することができます。
今回は無料版での紹介でしたが、プロ版を購入することで多くのテンプレートが利用でき、テンプレートの内容を書き換えていくだけでページが作成できるのでランディングページのようなボリュームのあるページも簡単に作成することができます。
有料版の機能としては、ネットショップで使用する機能やメーリングリスト登録、タイマー、価格表などネットで収入を得るための機能が多数ついています。
ネットショップやアフィリエイトサイトを作りたいという方は、有料版も考慮に入れると良いでしょう。
このようなプラグインを使用して固定ページを作成すればHTMLやCSSが全く分からないという方でも思い通りのページを作成することができます。
今回は無料版での紹介でしたが、プロ版を購入することで多くのテンプレートが利用でき、テンプレートの内容を書き換えていくだけでページが作成できるのでランディングページのようなボリュームのあるページも簡単に作成することができます。
有料版の機能としては、ネットショップで使用する機能やメーリングリスト登録、タイマー、価格表などネットで収入を得るための機能が多数ついています。
ネットショップやアフィリエイトサイトを作りたいという方は、有料版も考慮に入れると良いでしょう。
