SEOに効くサイトマップとは?効果や具体例、自動で作成する手順まで説明
サイトマップには、ユーザーにサイトの構造を示す「HTMLサイトマップ」のほか、Googleにサイトの構造やページを伝える「XMLサイトマップ」があることをご存知でしょうか?
- XMLサイトマップってどんなもの?
- サイトマップがSEOの評価にどんな影響を与えるの?
- サイトマップを簡単に作る方法はないの?
本記事では、サイトマップを使ってSEO評価を上げるために以下の3点について解説します。
- サイトマップとは?
- サイトマップがSEO評価を上げるために必要な理由
- サイトマップを自動で作成する方法
サイトマップとは
サイトマップとは、サイト全体の構造を示すものです。ここでは、サイトマップの種類とSEOにとって必要な理由を説明します。
サイトマップの種類
サイトマップには、「HTMLサイトマップ」と「XMLサイトマップ」の2種類があります。どちらもサイトの構造を示すものですが、ユーザーはブラウザを使って、Googleはプログラムを使ってサイトマップを確認するため、それぞれが読み取れる形式のサイトマップを作る必要があります。
HTMLサイトマップの必要性
ユーザー向けの「HTMLサイトマップ」の設置は、ユーザビリティの向上に寄与します。ユーザーにとって、サイトマップはサイトの構造を簡単に把握し、知りたい情報を見つける際に便利です。またサイトマップを通して複数のページを閲覧しやすくなります。
その結果ユーザーのアクセス数の増加や、回遊率があがることにつながるため、SEOの評価が上がります。
XMLサイトマップの必要性
検索エンジン向けの「XMLサイトマップ」の設置は、検索エンジンがWebサイトのページを漏れなく把握するために必要です。検索エンジンはクローラーというロボットでページを見つけます。あらかじめGoogleがサイトマップを把握することで、クローラーのページ巡回が容易になるのです。
HTMLサイトマップの具体例
HTMLサイトマップは、多くの場合「フッター」または「グローバルナビゲーションのリンク」に設置されます。実例でHTMLサイトマップの設置方法を見ていきましょう。
事例1.フッターに直接記載
HTMLサイトマップを「フッター」に記載した例を紹介します。フッターはページの最後に配置されており、ユーザーを別のページへ誘導する役割があります。そのためページ全体の構造を提示するサイトマップの配置に適しています。
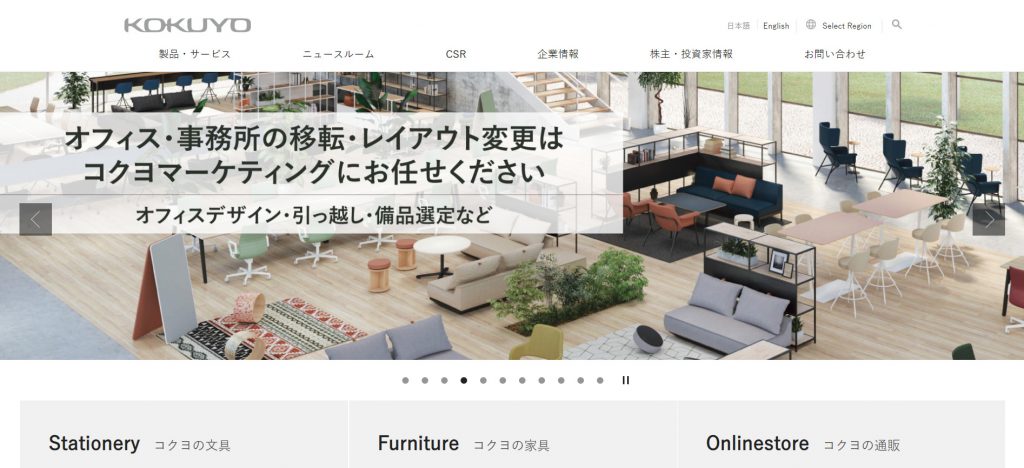
以下はコクヨのWebサイトのトップページです。

ページをスクロールした最下部のフッターにサイトマップが掲載されています。フッターはサイトマップのほか、会社やサイトの基本情報やお問い合わせを掲載するスペースとして活用されています。

事例2.グローバルナビゲーションからリンク
HTMLサイトマップを「グローバルナビゲーションのリンク」に記載した例を紹介します。グローバルナビゲーションは、Webサイトのすべてのページで表示されます。ユーザーがどのページからでもサイトマップを目次代わりに利用できるため、サイトマップのリンクを配置する場所として適しています。
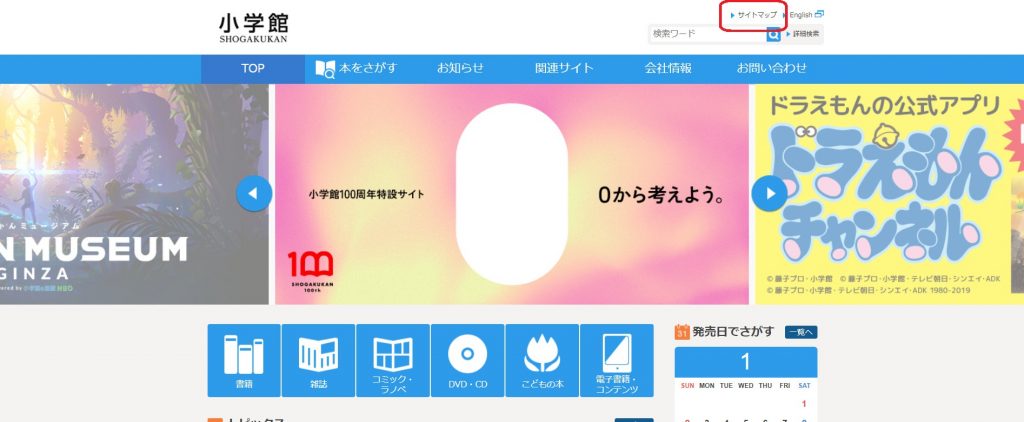
以下は小学館のWebサイトのトップページです。

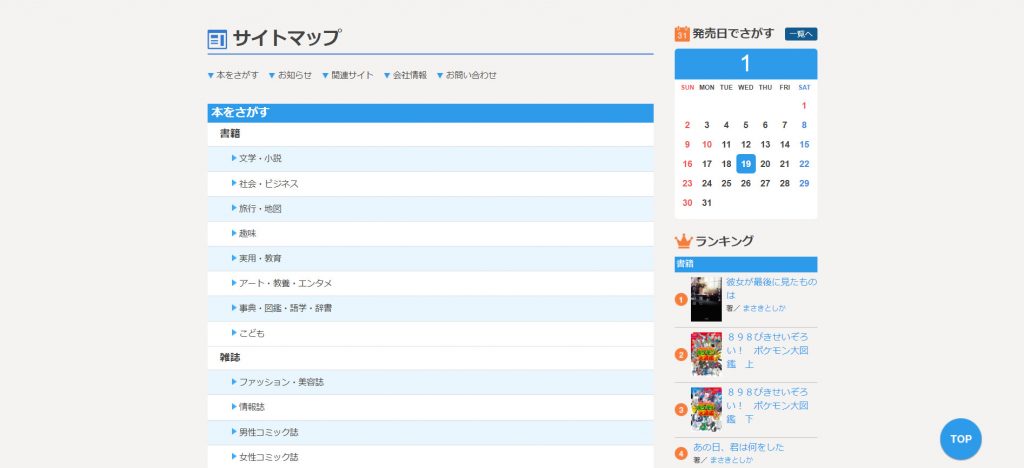
ページの右肩にある「サイトマップ」のリンクをクリックすると、サイトマップを掲載したページに遷移します。

HTMLサイトマップを自動作成する手順
WordPressを使っている場合、HTMLサイトマップは、一般的な記事と同じ手順で作成できます。しかし手作業で作った場合、ページやカテゴリが増えるたびにサイトマップを更新しなくてはなりません。
WordPressプラグイン「PS Auto Sitemap」を使うと、サイトマップを作成、更新する手間を大きく省くことができます。
以下では、WordPressプラグイン「PS Auto Sitemap」を使ったHTMLサイトマップの作成手順を説明します。
固定ページにコードを貼り付ける
まずサイトマップを掲載するページを作成します。「固定ページ>新規作成」から作成できます。作成できたら固定ページの一覧ページに表示されている「ID」の番号をメモしておいてください。「PS Auto Sitemap」の設定の際に必要です。

PS Auto Sitemapをインストール
次にプラグイン「PS Auto Sitemap」をインストールします。プラグインのページで「新規追加>プラグインの検索」で表示されます。インストール後は、プラグインの一覧ページから「有効化」しておきましょう。
PS Auto Sitemapを設定する
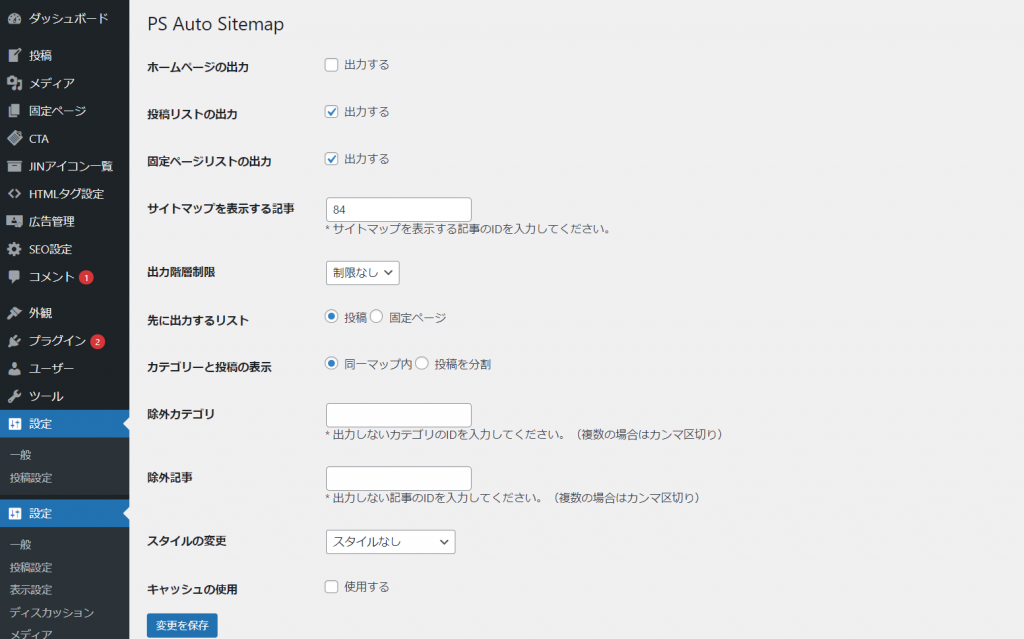
「PS Auto Sitemap」の設定は簡単です。設定画面はWordPressの左側のメニュー「設定」から入れます。
設定の際に特に注意が必要な点は、以下の3点です。他の設定はデフォルトのままでも構いません。
- 投稿リストの出力→サイトマップに投稿記事を含める場合にチェックを入れる
- 固定ページリストの出力→サイトマップに固定ページを含める場合チェックを入れる
- サイトマップを表示する記事→固定ページを作成する際に確認した「ID」番号を入れる

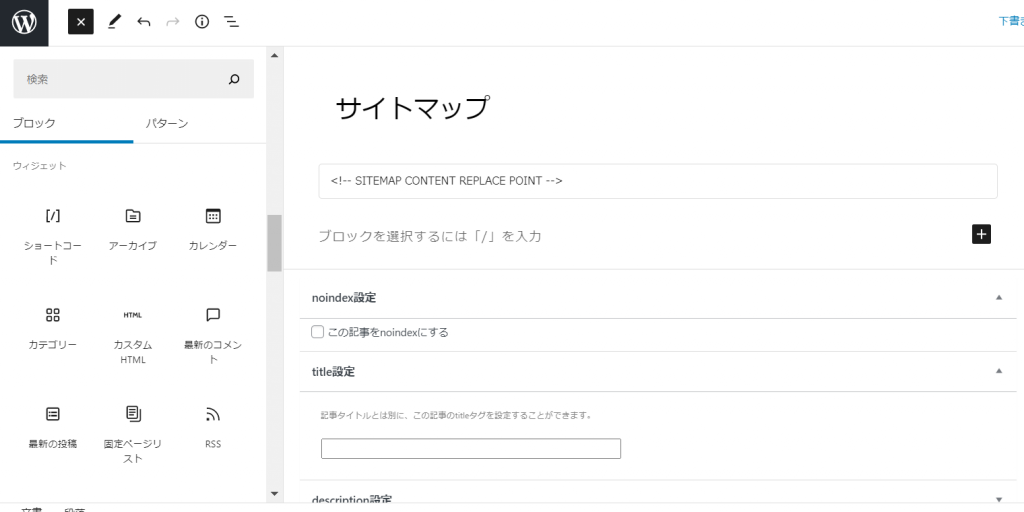
固定ページにコードを貼り付ける
最後にサイトマップを表示する固定ページにこちらのコード「<!– SITEMAP CONTENT REPLACE POINT –>」を貼り付けます。貼り付けの際は、クラシックエディタを使っている方は「テキスト」モードで、Gutenberg(グーテンベルク)を使っている方は、ブロックの「カスタムHTML」を使ってください。

以上の作業でHTMLサイトマップは簡単に作成でき、更新も自動でされます。
XMLサイトマップを自動作成する手順
XMLファイルを自動作成するツールは、WordPressプラグイン「XML Sitemap & Google News」です。作成したXMLファイルは「Google Search Console」を使って、Googleに送信します。以下では、XMLファイルの作成から送信までの手順を説明します。
XML Sitemap & Google Newsをインストール
まずプラグイン「XML Sitemap & Google News」をインストールします。「XML Sitemap & Google News」は、プラグインのページから「新規追加>プラグインの検索」で表示されます。インストール後は、必ずプラグインを「有効化」しましょう。
XML Sitemap & Google Newsを設定する
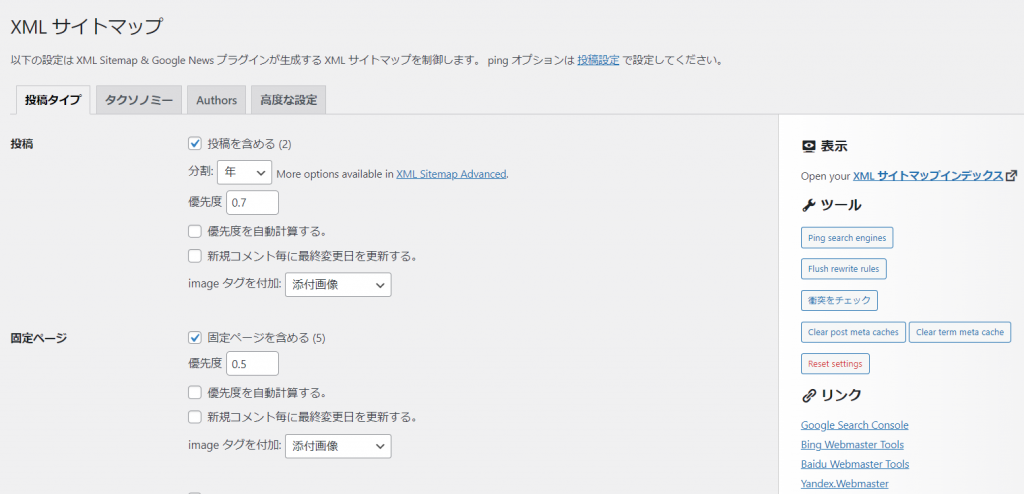
「XML Sitemap & Google News」の設定は簡単です。設定画面はWordPressの左側のメニュー「設定」から入れます。以下の画像の通り設定を行ってください。
設定の際に特に注意が必要な点は、以下の3点です。他の設定はデフォルトのままで構いません。
- 投稿を含める→サイトマップに投稿記事を含める場合にチェックを入れる
- 固定ページを含める→サイトマップに固定ページを含める場合チェックを入れる
- imageタグを付加→サイトマップにWebサイトで使われている画像を含める場合に選択が必要

また必要に応じて「投稿タイプ」タブの右にある「タクソノミー」と「Author」の設定をします。「タクソノミー」とはカテゴリページ、「Author」とWebサイト管理者情報のことです。両者をサイトマップに加えたい場合は、それぞれのタブをクリックし、「含める」にチェックを入れましょう。
設定画面の右に「表示 Open your XML サイトマップインデックス」というリンクがあります。このリンクをクリックするとXMLファイルにアクセスできます。きちんとファイルが生成されているかご確認ください。
Google Search Consoleを使ってGoogleに送信する
最後に作成したXMLファイルを「Google Search Console」を使って、Googleに送信します。「Google Search Console」は、Webサイトの検索パフォーマンスをチェックできる大変便利なツールです。まだ利用されていない方は、この機会に登録をお済ませください。
XMLファイルをGoogleに送信する方法はとても簡単です。「Google Search Console」の左メニューの「サイトマップ」を開き、「サイトマップのURLを入力」の欄に、「sitemap.xml」と入力し、送信ボタンを押すだけです。特に問題がなければ、送信されたサイトマップのステータスに「成功しました」と表示されます。

XMLファイルの作成と送信手順は以上です。「Google Search Console」の設定が終わっていれば10分もあればできる作業です。
おわり
本記事では、サイトマップとは何か、サイトマップがSEO評価を上げる理由、サイトマップを自動で簡単に作成する方法を解説してきました。
-
サイトマップの種類
-ユーザー向けの「HTMLサイトマップ」
-検索エンジン向けの「XMLサイトマップ」 -
サイトマップがSEO評価を上げる理由
-ユーザーにとって、ユーザビリティが向上する
-検索エンジンにとって、サイトのページを漏れなく把握できる - HTMLサイトマップを自動で作成するツールは「PS Auto Sitemap」がおすすめ
- XMLサイトマップを自動で作成するツールは「XML Sitemap & Google News」がおすすめ
サイトマップの作成はSEO対策の基本です。簡単に作成できるので、まだ未対策の方はこの機会にぜひ取り組んでみてください。

