WordPressの見出しを簡単にデザインするプラグインや方法
- WordPressの見出し簡単にデザインしたい
- 見出しを簡単にデザインするプラグインが知りたい
WordPressでブログを始めて最初にカスタマイズしたくなるのは、もちろんデザインでしょう。WordPressには様々なテーマがあるので、気に入ったデザインを簡単にブログへ適用することが可能です。最初はそれで満足するのですが、すぐにこう思います。「自分だけのオリジナルなデザインにしたい」「ここはもう少し、こうだったらいいのに」と。
ブログやサイトの見出しは、特に目立つ部品の1つです。しっかりとデザインして、オリジナリティを演出したいところですよね。できるだけお手軽に、そしておしゃれでオリジナリティあふれる見出しを設定できるプラグインや方法を解説します。
目次
WordPressで見出しが重要な理由
簡単に設定できる方法やプラグインを紹介する前に、少しだけ時間をください。なぜWordPressに限らず、サイトやブログで見出しのデザインが重要なのでしょうか。
見出しは他のテキストより大きく表示され、最初に読者の目に飛び込んでくる部分です。初めて人と会うときに大事なのは、やはり第一印象ですよね。清潔感だったり、髪型や服装だったり。ブログやサイトでも、同じことが言えます。
そして読者の第一印象は、もっとも目立つ見出しが大きく左右します。だからこそ見出しのデザインは、とても重要です。第一印象が悪いと、他の要素まで悪く見えてしまうもの。第一印象さえ良ければ、ある程度読者は文章やコンテンツを読み進めてくれます。
ぱっと見て読みやすく、なおかつ自分らしさが出ている。そんな見出しをデザインしてくださいね。
見出しを簡単にデザインする方法
見出しを簡単にデザインする方法は、WordPressには2つあります。1つはAddQuicktagというプラグインを使用し、あらかじめデザインしておいた見出しを記事に挿入する方法。もう1つはテーマエディタからCSSをカスタマイズして、見出しをデザインする方法です。
ハードルとしてはどちらもあまり変わりません。しかしそれぞれ、メリットやデメリットもあります。自分に最適な方法を使用して、見出しをデザインしてくださいね。
AddQuicktagとCSS
AddQuicktagはWordPressのエディタに、様々な装飾やタグを登録して簡単に使用できるようにするプラグインです。見出しタグあらかじめデザインして登録し、記事中で使用することを可能にします。
メリットは一度設定すれば、どんなテーマでも同じデザインのタグを使用できることです。テーマを変えても、見出しのデザインが変わらないのは魅力です。また何種類ものH2のデザインを、使用することも可能です。
デメリットはクラシックエディタでしか、現在のところは使用できないことです。WordPress5.0から、WordPressはGutenbergというブロックエディタに変更になりました。このブロックエディタでは、AddQuicktagが使用できません。
インストール
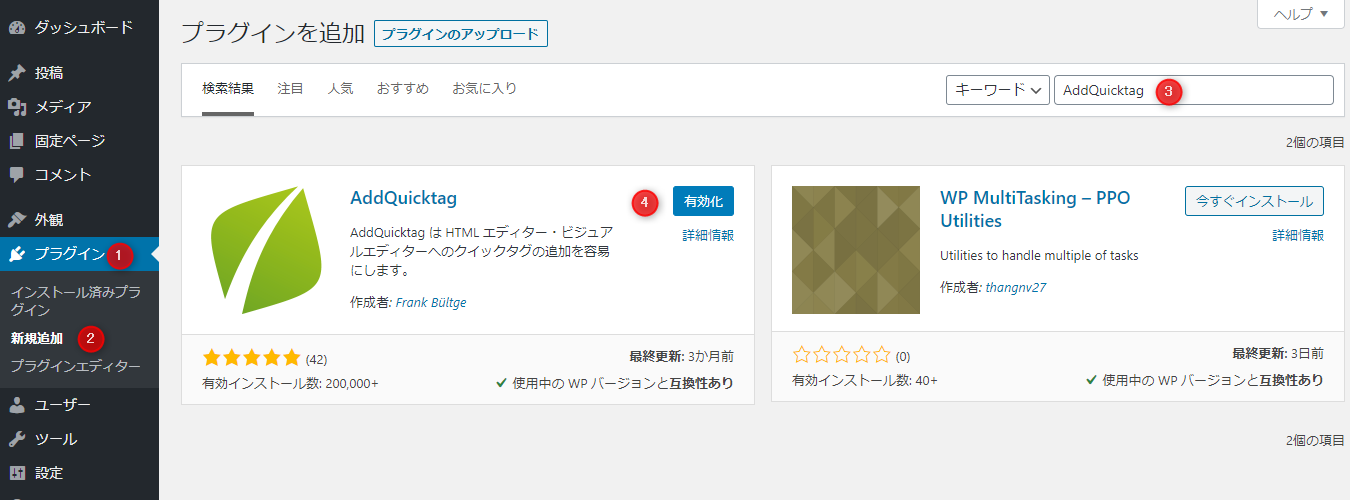
AddQuicktagのインストール方法は、他のWordPressプラグインと一緒です。

- WordPressダッシュボードからプラグインをクリック
- 新規追加をクリック
- AddQuicktagを検索窓に入力
- 表示されたAddQuicktagをインストールして有効化
使い方
設定からAddQuicktagをクリックすると、設定画面に入ります。基本的には開始タグと終了タグ、ラベル名を設定して、どこで使用するかにチェックを入れるだけです。

Gutenbergブロックエディタを使用している場合は、クラシックブロックを挿入するとAddQuicktagが使用できます。登録したタグのデザインは、事前にテーマエディタでCSSを書いておかないといけません。
テーマエディタでCSSをカスタマイズする方法については、CSSで見出しをデザインする方法と共通です。以下を読み進めてください。
テーマエディタでCSSを追加
テーマエディタで見出しをデザインする方法は、1つのタグにつき1つのデザインが適用されることになります。AddQuicktagのように、H2という見出しに、いくつものデザインを使用することはできません。またテーマを変更すると、見出しデザインもリセットされます。
しかしもっともシンプルで、有効な見出しのデザイン方法でもあります。手順は非常に簡単です。
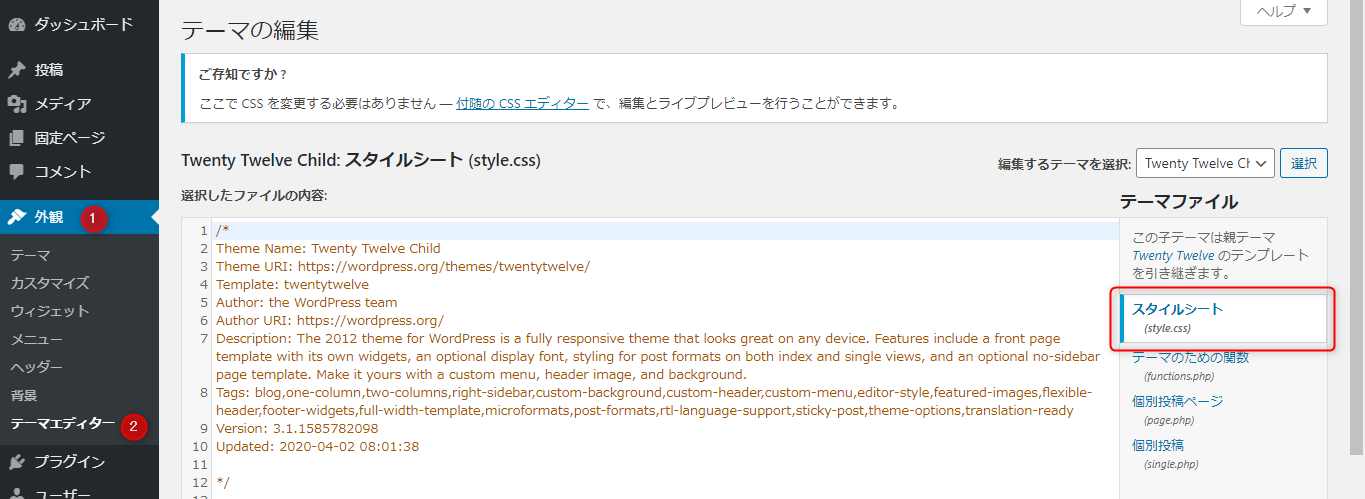
- WordPressダッシュボードから外観をクリック
- テーマエディタをクリック
- スタイルシートの部分で、CSSを記入して保存

なおCSSをカスタマイズする場合は、WordPressに子テーマをインストールしておくことをおすすめします。なぜなら親テーマをカスタマイズすると、テーマの更新があったらカスタマイズがリセットされてしまうからです。
見出しをジェネレーターでデザインする
プラグインでもCSSのカスタマイズでも、見出しのデザインができる方法はわかっても、おしゃれに見出しをデザインすることはハードルが高いですよね。またCSSの知識も必要です。しかしジェネレーターを使用すれば、CSSの知識がなくてもおしゃれなデザインが可能ですよ。
CSS見出しジェネレーター

CSS見出し-ジェネレーター | WEB道は非常に簡単に、タイプ別の見出しをデザインできます。デザインしたらCSSをコピペするだけで、WordPressに反映することが可能です。吹き出しタイプやリボンタイプなど、シンプルでおしゃれな見出しを作ることが可能です。
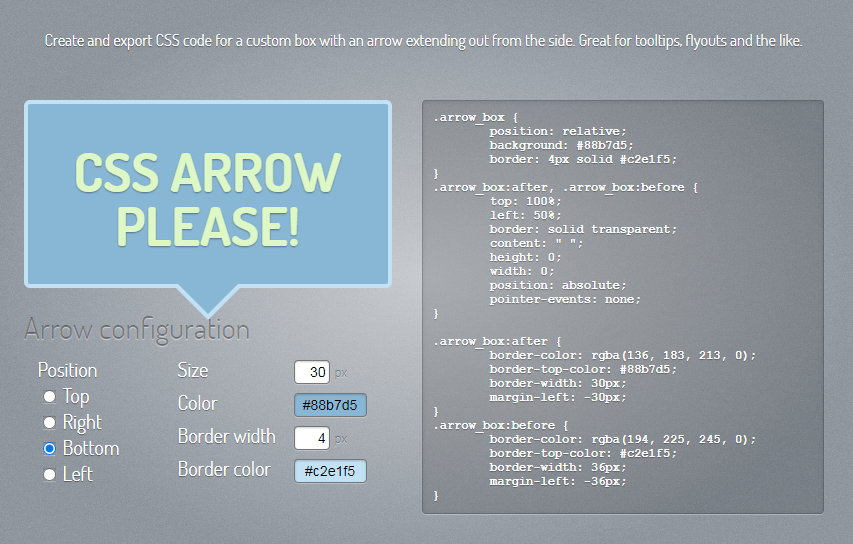
cssarrowplease

cssarrowpleaseは吹き出しタイプの見出しを簡単に作成できる、CSSジェネレーターです。もちろん見出しだけでなく、通常のclassとしてデザインすることも可能ですよ。
おしゃれな見出しをコピペで作る
見出しをデザインするときにもっとも大すすめなのは、コピペでおしゃれな見出しを作れるソースコードを探すことです。いくつものサイトが見出しをCSSでデザインして、ソースコードを公開しています。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選はもっともおすすめできる、見出しデザインの記事です。68通りのも多彩な見出しのデザインが掲載されており、どれもおしゃれで使いやすいデザインです。テーマエディタにコピペするだけで、実装したいデザインが実現できます。
CSSだけで作れるトレンド見出しデザイン20選はシンプルな見出しを好む人に、おすすめの記事です。CSSの解説もしているので、CSSを学びながら見出しのデザインができます。
他にもCSSをコピペするだけで、実装できる見出しデザインを公開している記事はたくさんあります。ぜひ検索して、おしゃれな見出しデザインにチャレンジしてくださいね。
まとめ
WordPressで見出しをデザインしようとすると、プラグインだけではなくCSSの知識が必要になってきます。CSSは決して難しいものではなく、またコピペだけでも様々なデザインを実装することが可能です。見出しがおしゃれだと、WordPressの記事を書くのも少しだけ楽しみになるのではないでしょうか。
ぜひ自分だけのおしゃれなデザインを実装して、オリジナリティを演出してくださいね。

