【初心者でも簡単】WordPressで便利なエディタプラグインを紹介
WordPressで記事を書く際に、様々な文字の強調や装飾、アフィリエイトの挿入などを行う人は多いでしょう。
文字の強調や装飾は可読性をアップさせますし、アフィリエイトの挿入はブログのマネタイズに必要不可欠です。
WordPressのデフォルトのエディタは、文字の装飾ツールが少ないです。
また、アフィリエイトやショートコードを登録しておき、ワンクリックで挿入するような機能もありません。
WordPressのエディタプラグインを使用することで、記事作成やアフィリエイトを効率的に行えます。
目次
WordPressで便利なエディタ拡張プラグイン5選
TinyMCE Advanced
TinyMCE AdvancedはWordPressで、最もポピュラーなエディタプラグインの一つです。
WordPress5のGutenbergエディタにも対応しているのですが、豊富な文字装飾はクラシックブロックでしか使用できません。
また旧クラシックエディタにも対応していますので、ブロックエディタであるGutenbergが苦手な方におすすめしたいプラグインです。
インストール方法は、他のWordPressプラグインと一緒で、新規プラグインからTinyMCE Advancedを検索してインストール、有効化して設定するだけです。
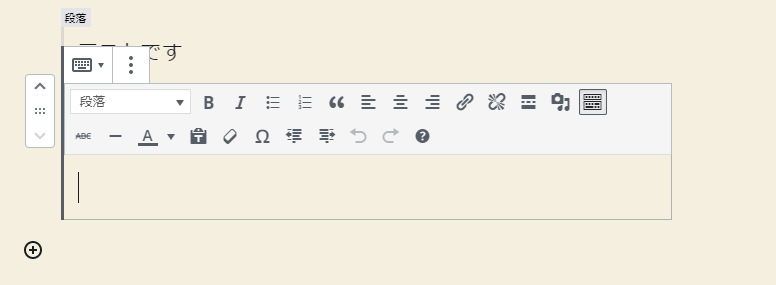
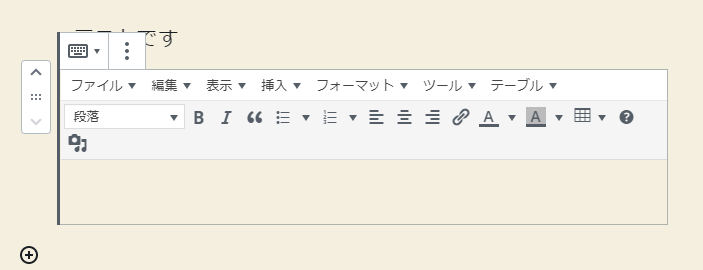
クラシックブロックはTinyMCE Advancedをインストールすると、以下のように変化します。

上記がTinyMCE Advancedのインストール前で、下記がインストール後です。
表示や挿入、フォーマットなどが増加しています。

AddQuicktag
AddQuicktagは中級者向けですが、非常に使い勝手がよいエディタプラグインです。
自分でタグを決定して、エディタにタグボタンを追加できます。
HTMLタグだけでなくスタイルシートやショートコードも登録できます。
AddQuicktagもクラシックブロックでしか使用ができず、Gutenbergの通常ブロックでは表示されません。
HTML Editor Syntax Highlighter
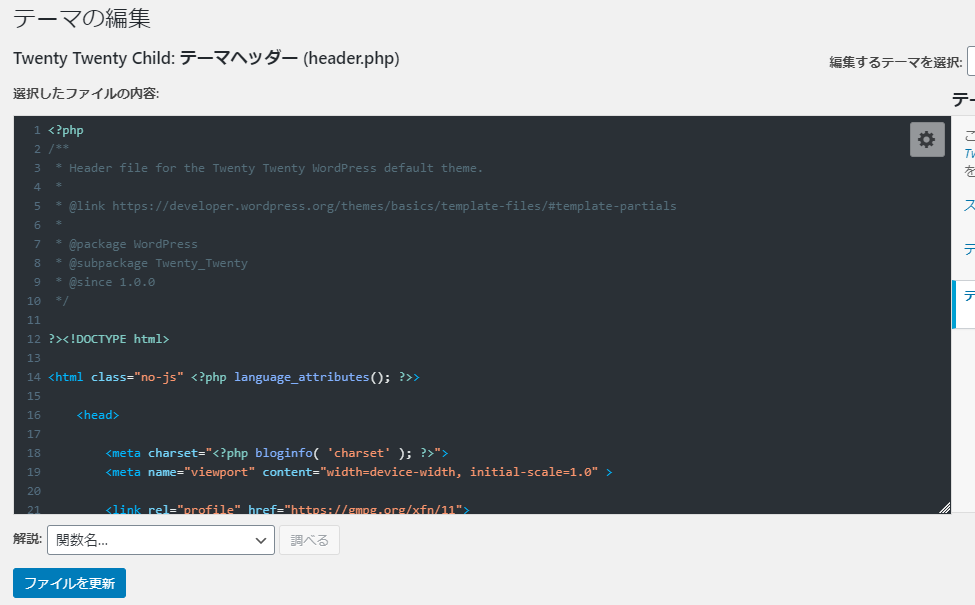
HTML Editor Syntax Highlighterは記事を書くためのプラグインではなく、WordPressのテキストエディタでHTMLなどを編集するときに文字色をつけてくれるプラグインです。
テーマエディタなどでCSSやHTMLを編集する際に、非常に可読性が上がります。
WordPressのテーマをカスタマイズしたり、デザインを変更したりする場合に重宝するでしょう。
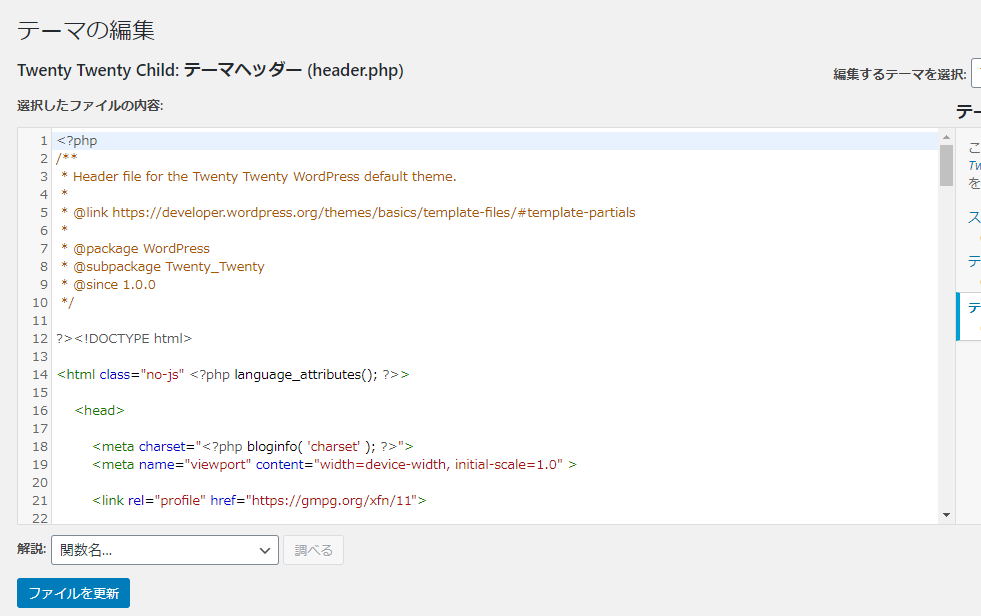
これはプラグインを使用していない状態のエディタです。

以下がHTML Editor Syntax Highlighterを使用した状態です。

デフォルトでもHTMLタグを色分けしてくれているのですが、HTML Editor Syntax Highlighterを入れた方がより可読性が上がります。
Amazon Link Builder
Amazon Link Builderはアマゾンアソシエイトから提供されている、Amazon公式のWordPressプラグインです。
WordPressのエディタ上で、Amazonの商品を検索して記事に貼り付けることができます。
Amazon Link Builderの広告デザインがしっくり来ない方には、Amazon JSがおすすめです。
テンプレートをカスタマイズして、デザインを変更することが可能です。
Ctrl-S
WordPressの自動保存の頻度を落としたり、自動保存しないように設定したりしているブロガーは多いのではないでしょうか。
しかし、下書き保存をわざわざ下書きボタンまで移動してするのは億劫です。
そんなときにはCtrl-Sが非常に有効です。
Ctrl-Sは、記事を書いているときにCtrl+Sを押すことで、記事を下書き保存してくれるWordPressのプラグインです。
但しプラグインを使用する際は、ウェブブラウザのCtrl+Sを、無効化しなければならないので注意してくださいね。
WordPressのデフォルトエディタ「Gutenberg」の特徴
ブロック単位で操作する新しいエディタスタイル
WordPress5.0から採用されたブロックエディタ「Gutenberg」は、使い慣れていないと癖があると感じます。
今までの無料ブログなどで採用されていたブログエディタとは、設計思想が全く異なるエディタだからです。
しかしブロック単位で管理するため、順序の入れ替えや複製なども思いのままです。
また従来のブログエディタのように、HTMLコードが汚れることがありません。
SEOの観点からも、Gutenbergが望ましいでしょう。
使い慣れたブログエディタならクラシックエディタ
どうしてもブロックエディタであるGutenbergは使いづらいという人は、クラシックエディタを使用しましょう。
Classic Editorというプラグインは、WordPressをクラシックエディタに戻してくれます。
WordPressでエディタのプラグインを入れるメリット
文章の強調に必要な装飾が一発で可能
インターネット上の記事は、読みやすさが非常に重視されます。
ですので文章の強調や、文字装飾をした方がよいとされます。
デフォルトのエディタでも文字装飾や強調は可能ですが、より多彩な装飾にはエディタプラグインの導入が効率的です。
ショートコードを登録しておいて効率化
WordPressでマネタイズする場合、アフィリエイトが一般的です。
アフィリエイトのリンクをコピペで、記事にいちいち張っていくのは非効率です。
よってショートコード化して、効率化する方法が一般的です。
そのショートコードの呼び出しに、AddQuicktagなどのエディタプラグインを使用すればさらに効率的です。
アフィリエイトのタグやコードを記事に貼り付ける
Amazonアソシエイトは、アフィリエイトの中で最もポピュラーなものの一つです。
商品を検索するときに、いちいちAmazonのサイトまで行くのは非常に面倒です。
Amazon Link Builderなど、エディタを効率化するプラグインで作業量を少なくできます。
WordPressでエディタプラグインを入れる注意点
WordPress5の新エディタGutenberg対応プラグインしか使えない
WordPress5になって、すでに2年が経過しています。
しかしまだ古いエディタのプラグインが、ネット情報で載っている場合もあります。
クラシックエディタの古いプラグインは、Gutenbergで動作しないことがほとんどです。
プラグインを調べる際には、記事の書かれた日付や、プラグインの更新時期をしっかりと見ておきましょう。
古いプラグインを使う場合はクラシックエディタに戻す
どうしてもWordPress5以前のエディタプラグインが必要な場合は、Classic Editorプラグインでクラシックエディタに戻しましょう。
それでもし動作しなければ、諦めるしかありません。
プラグインの入れすぎは重くなるので最低限にしよう
WordPressは非常に便利なプラグインが、数多く存在します。
調べているうちにあれもこれもと、ついつい手を伸ばしてしまいがちです。
しかしプラグインの入れすぎは、WordPressの動作を重くします。
記事の更新などの操作が重くなるだけでなく、サイトの表示時間も遅くなります。
プラグインの入れすぎで表示が遅くなるのは、ユーザビリティの観点からも本末転倒です。
またプラグイン同士が干渉して、WordPressがエラーになることもあります。
プラグインを入れるときは一つずつ入れていくと、どのプラグインが原因になったのかがすぐわかります。
WordPressを便利にするエディタプラグインまとめ
WordPressのテキストエディタは、紹介した以外にも様々なものがあります。
用途や方向性によって、使用するプラグインは変わります。
自分の使用用途に合ったプラグインを選んで、快適かつ効率的に記事を書けるようにしましょう。