【簡単】WordPressテーマ Portfolioの詳しい使い方
シンプルでフォトブックのようなデザインのWordPressテーマPortfolioについて、ダウンロードからカスタマイズ方法まで詳しく解説していきます。
テーマの適用
まずテーマをWordPressサイトに適用する必要があります。
テンプレートのダウンロード
PortfolioテーマはWordPressの管理画面からダウンロードすることができないため、WordPress公式サイトのPortfolioテーマページからテーマファイル一式をダウンロードします。
Portfolioテーマのzipファイルをダウンロードできたら、WordPressにアップロードします。
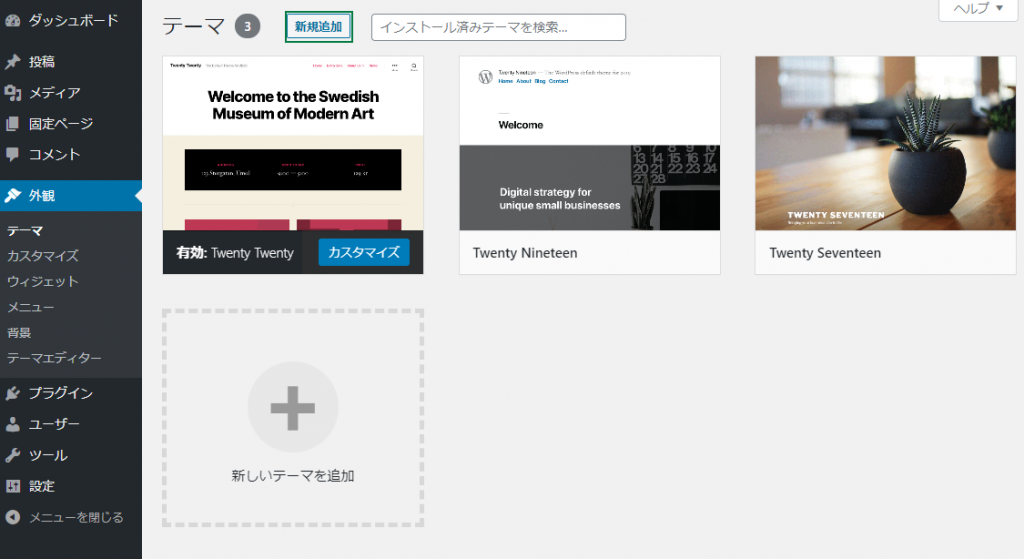
WordPress管理画面の外観>テーマから「新規追加」をクリックします。

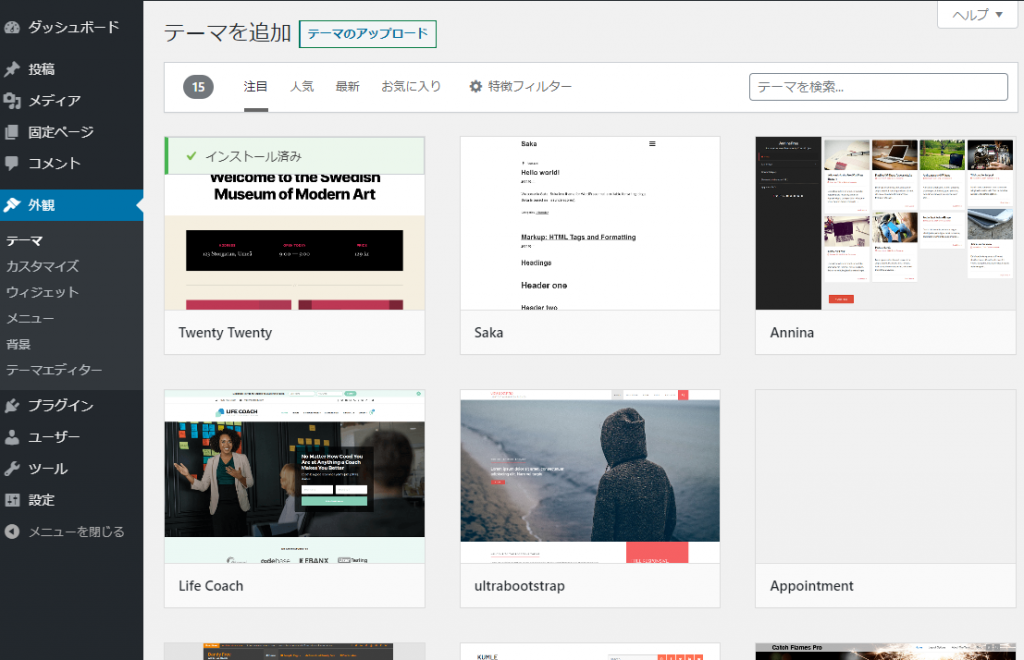
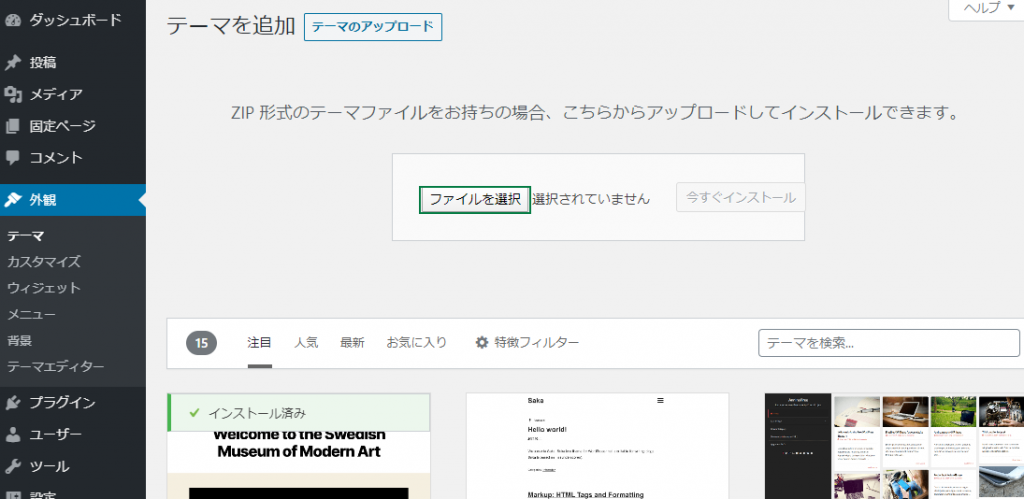
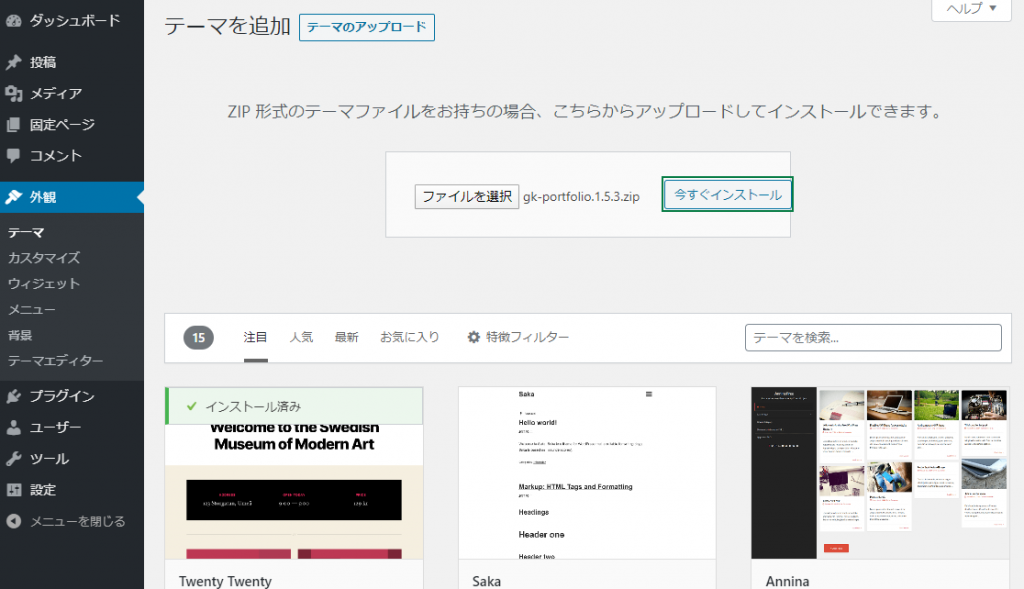
テーマを追加ページに遷移したら、ページ上部の「テーマをアップロード」から先ほどダウンロードしたzipファイルをアップロードします。


Zipファイルをアップロードしたら、「今すぐインストール」をクリックします。

テーマのインストールが完了後「有効化」をクリックしたら、テーマの適用が完了します。
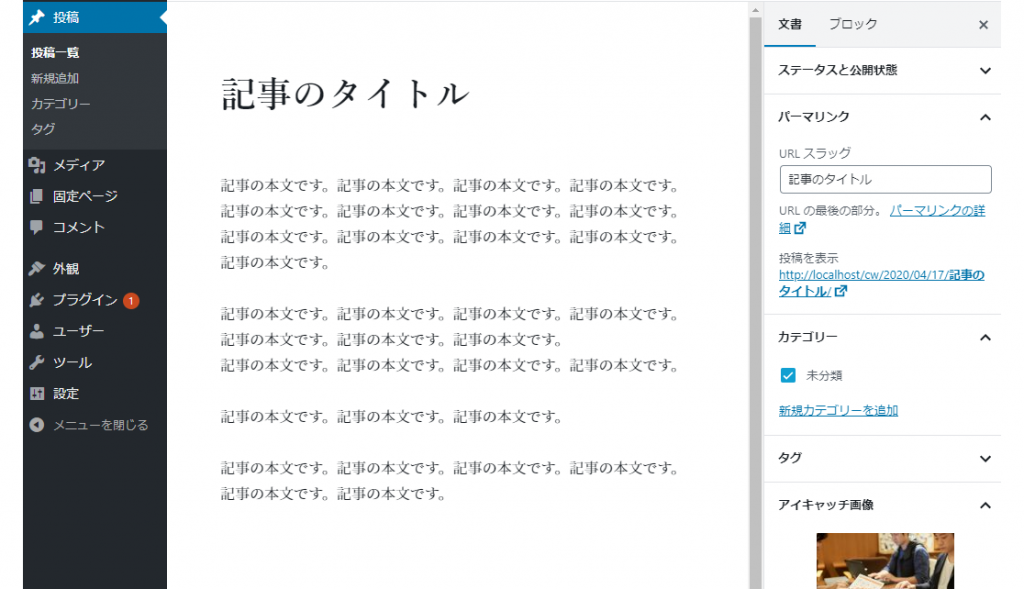
WordPress標準の投稿機能から投稿します。

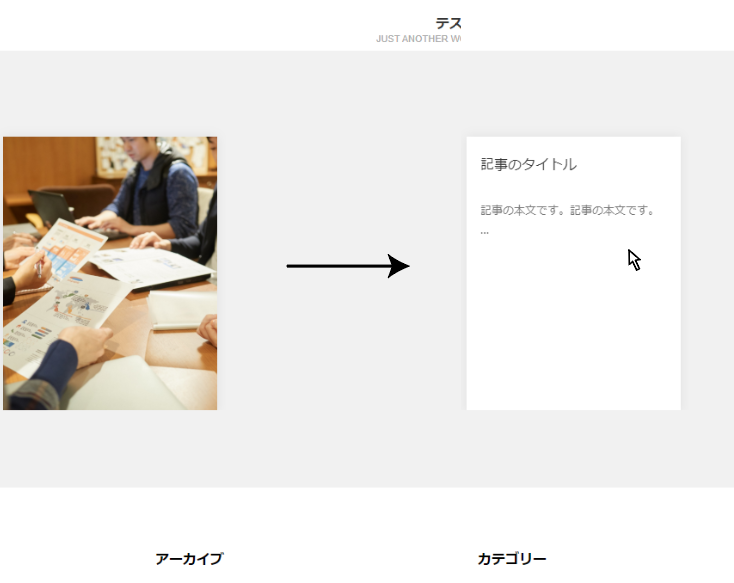
投稿を公開すると、トップページはこのような表示になります。
アイキャッチ(投稿のサムネイル)画像が表示され、マウスオンで記事タイトルと記事の本文抜粋が表示されるようになります。

初期設定
設定をしなくてもテーマを適用してすぐに使い始めることが可能ですが、WordPress管理画面の外観>カスタマイズから設定を変更することが可能です。
レイアウトなどはテーマの初期設定のまま使用するという方も、サイトタイトルやサイト説明文などはご自身のサイトに合わせて変更しておきましょう。
カスタマイズできる項目
外観>カスタマイズからカスタマイズ可能な項目について、設定する必要があるものだけ紹介します。
- サイト基本情報
(サイトタイトル、サイト説明文の編集) - 色
(サイト全体の背景色、メインカラー) - 背景画像
(サイト全体の背景として画像を使用する場合に設定します) - メニュー
(ナビゲーション、ソーシャルメディアのリンクを設定することができます) - ウィジェット
(フッター部分の表示する項目を選択できます) - Layout & Features
(1ページに表示する記事の件数やカラム数、コンテンツの幅などが設定できます) - Effect
(読み込み時のアニメーションの設定ができます) - Post display
(タイトル、日付などの表示非表示の設定ができます)
上記のほかに複雑な設定などはありません。
記事を投稿していくだけでエフェクト付きの完成度の高いサイトを作ることができます。
シンプルなデザインながら、サイトの訪問者を飽きさせない動きが組み込まれています。
画像を見せるポートフォリオサイトの制作を考えている方はぜひ無料で使えるWordPressテーマのPortfolioを使用してみてください。