WordPressで効果的なテーマ「cocoon」の使い方
WordPress無料テンプレートのcocoonは、SEO、表示の高速化、レスポンシブに最適化したテンプレートです。
初心者の方でも感覚的に使用できるようにデフォルトでも便利な機能が多数導入されています。
この記事では、cocoonの特徴やインストール方法や使い方を紹介します。
cocoonとは
SEO・高速化・モバイルフレンドリーに最適化した無料テンプレートです。
複数者での運営にも対応しており、見た目はシンプルで数多くの機能が備わっています。
cocoonの特徴
シンプルでカスタマイズ性が高いことが特徴の一つです。
ブログ記事を作成するために便利な機能が多数用意されていて、特にブログサイトとして運用される方に向いているテンプレートと言えます。

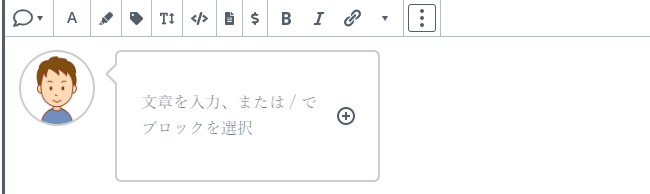
便利な機能の一つとして、ブログでよく見る吹き出し機能が備わっています。
色々なパターンの吹き出しが用意されているので、会話形式の吹き出しも簡単に作成することができます。

また、定型文を登録することができ、呼び出して使いたい文章をテンプレートに登録してショートコードで呼び出すことができます。
内部のSEO施策
Cocoonでは、以下のような内部SEO施策が行われています。
- ページ高速化機能
- モバイルフレンドリー
- ワンクリックでAMP対応
- ワンクリックでPWA対応
- 完全レスポンシブ
- W3CのHTML5バリデーションのエラー0
- W3CのCSSバリデーションのエラー0
- 基本的な構造化データタグの適用
- 構造化データエラー0
- メタディスクリプション記入欄の設置
- アウトラインの最適化
近年、Googleではページ表示の高速化、モバイルファーストに力を入れているようです。
Cocoonではページ表示の高速化、モバイルフレンドリーに最適化がされているため、テンプレート側でしか行えないSEO対策については問題なく対策されています。
しかし、一番のSEO対策は良質なコンテンツなのでテンプレートの内部SEO対策をベースに、運用していく中でコンテンツを更新をしていくことが重要になります。
収益化につながる機能
以下のフォーマットのアドセンス広告を手軽に挿入することができます。
- アドセンス自動広告
- レスポンシブ広告
- バナー広告
- レクタングル広告
- ラージスカイクレーパー
- 記事広告
- リンクユニット広告
一つの広告コード(ショートコード)を貼るだけで広告を挿入できる他、広告の表示位置も多くのパターンが用意されています。
ウィジェット機能を使用してサイドバー等への表示も可能なため、色々な場所に挿入してユーザーの反応を見つつより収益化につながる場所を見つけることができます。
cocoonの利用
公式サイトに記載されている推奨環境は以下です。
- WordPress 5.0.0以上
- PHP 7以上
- Google Chrome
- Firefox
- Microsoft Edge
- Internet Explorer 11以上
- Safari
主要なブラウザには問題なく対応しています。
また、WordPress 5.0.0以上ということでGutenbergエディターにも対応しています。
インストール
CocoonはWordPressの公式テーマではないため、管理画面からのインストールはできません。
Cocoonをテンプレートとして使用したい場合には、Cocoon公式サイトダウンロードページからテーマをダウンロードする必要があります。
子テーマは必須ではありませんが、親テーマのみの場合、テーマのアップデート時にCSSやテンプレートカスタマイズがリセットされてしまうので、親テーマと子テーマ両方のダウンロードをおすすめします。


親テーマと子テーマをダウンロードしたら、次にWordPressへアップロードする必要があります。
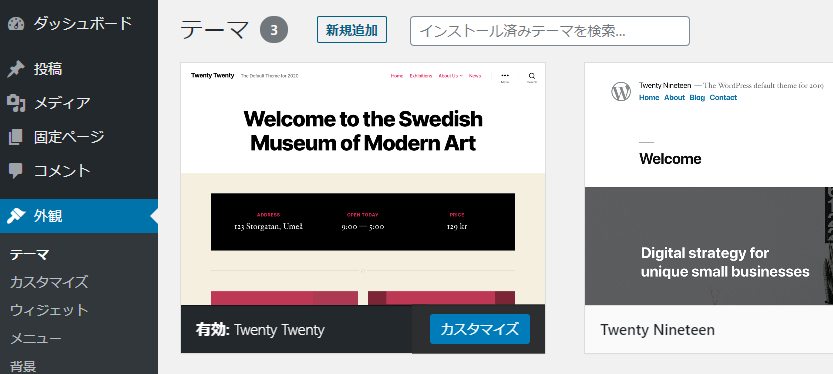
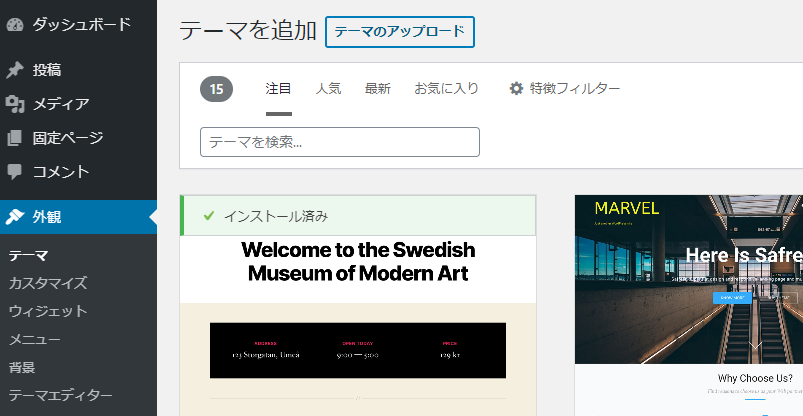
管理画面から外観>テーマを開きます。

「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

「ファイルを選択」から、先ほどダウンロードしたテーマのzipファイルを選択し、アップロードします。

「今すぐインストール」をクリックするとインストールが開始されます。
インストールが完了してテーマに戻ると、インストールしたテーマが表示されています。

「有効化」すると、テーマが適用されます。
使い方
Cocoonでは、一般的な設定とcocoon特有の設定が必要です。
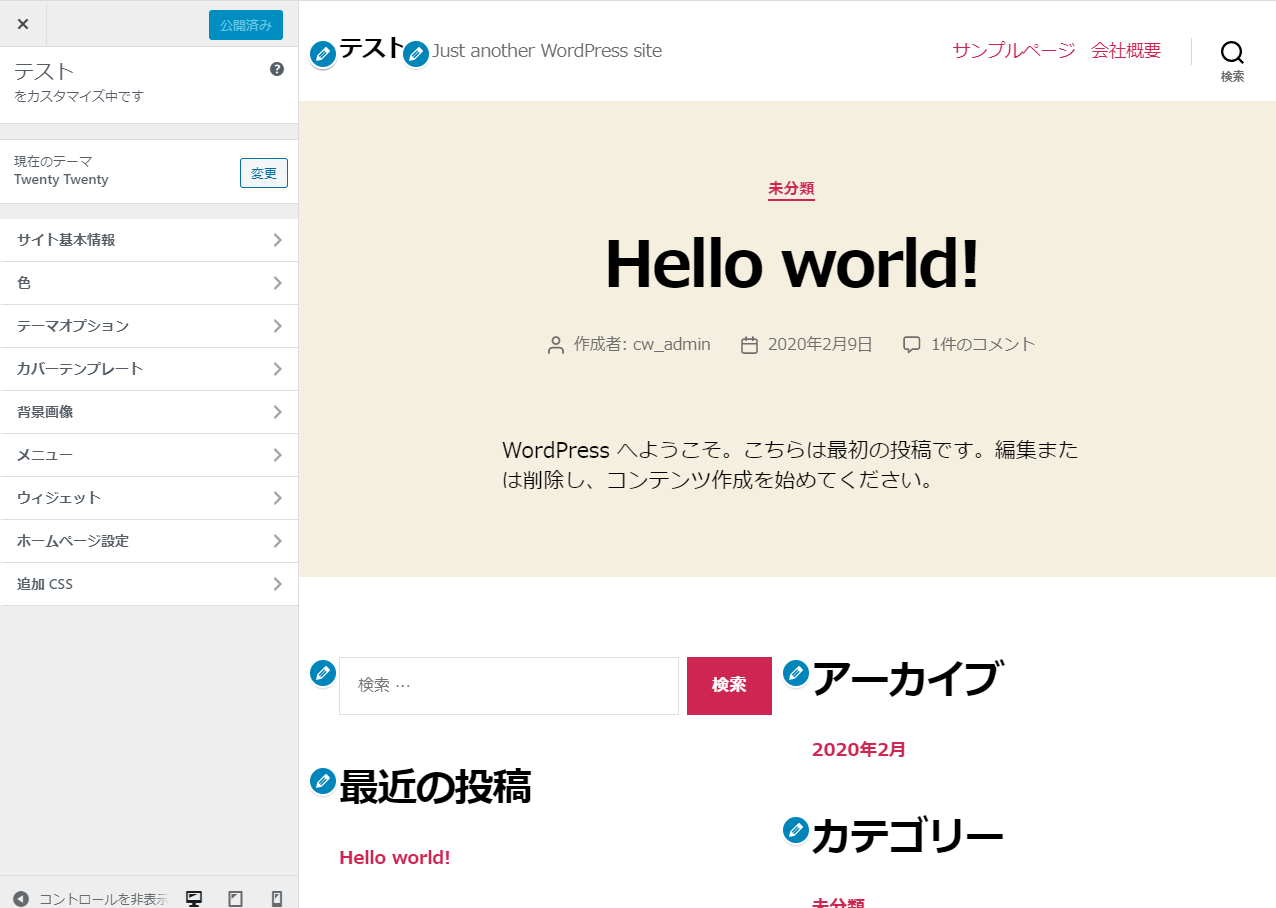
サイトカラーなどの基本的な設定は、外観>カスタマイズから可能です。

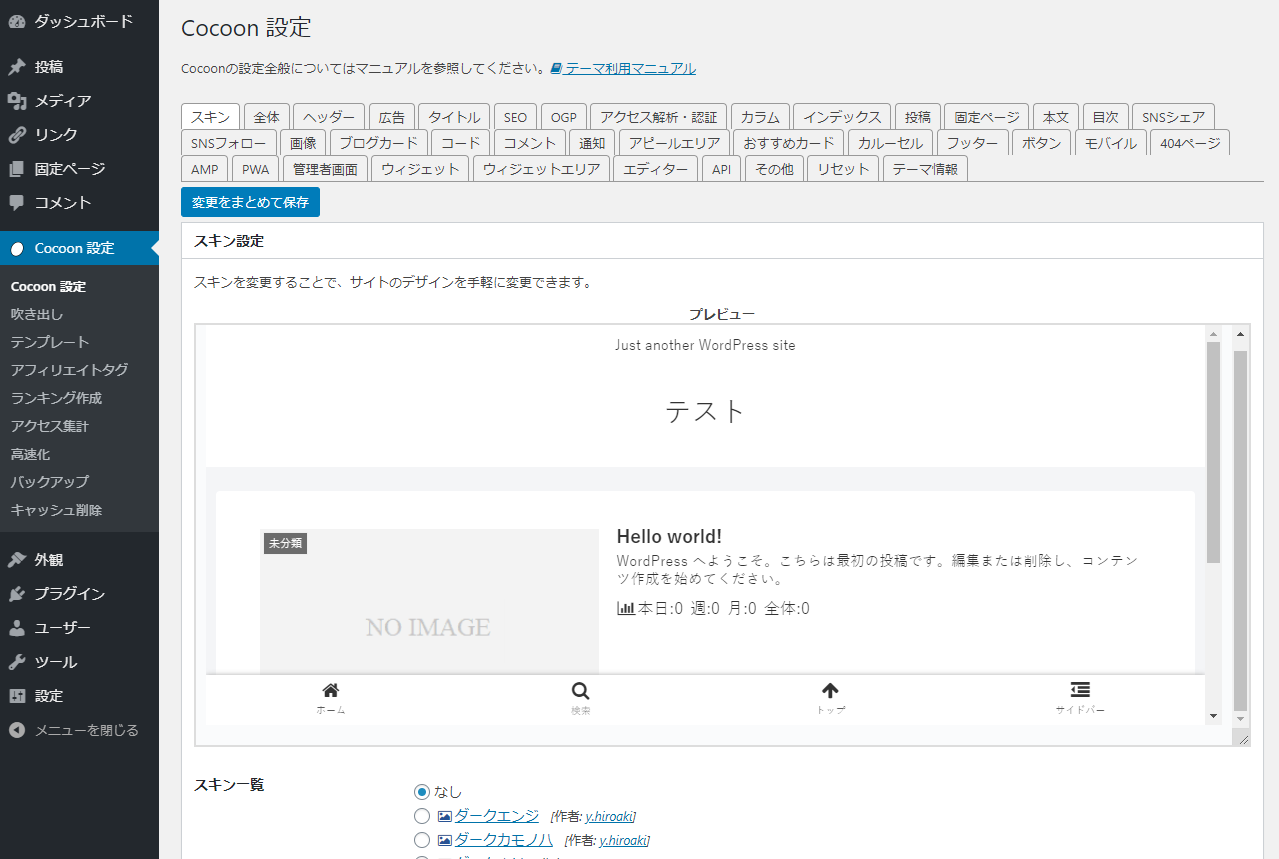
Cocoon特有の設定内容は、管理画面のcocoon設定>cocoon設定から可能です。

プレビュー付きで、多くの設定がこの画面から設定できます。
最低限の設定として、まず以下の項目を設定しましょう。
- タイトル
- ディスクリプション
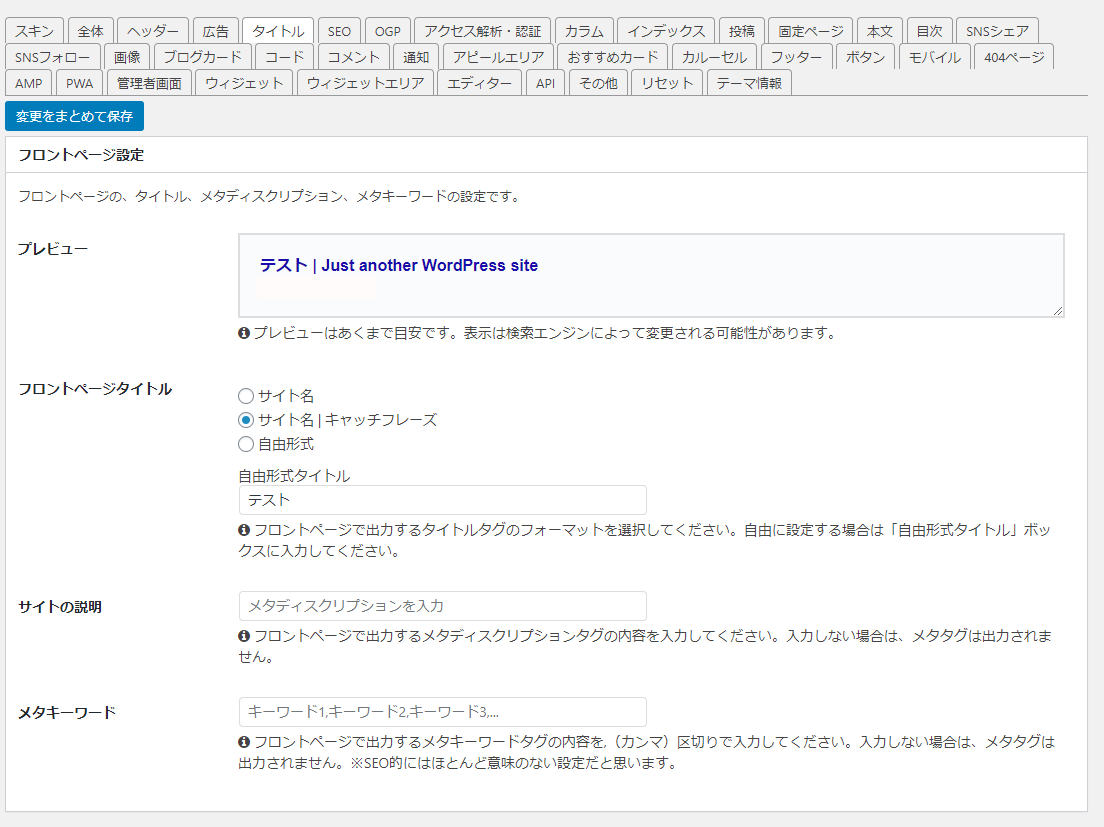
画面上タブメニュー内の「タイトル」をクリックします。
このメニュー内では、フロントページ、投稿ページ、固定ページのタイトルとディスクリプションを設定することができます。

メタキーワードについては項目下に注意書きがありますが、SEO的には意味がないとされているので基本的に空白で問題ありません。
設定することでSEOにとって不利になるということもありませんので、設定したい方は設定しても大丈夫です。
その他の設定はまずはデフォルトでも大丈夫ですが、運用していく中で適宜設定していきましょう。
次に、サイトとして必要不可欠なメニュー(ナビゲーション)の設定をします。
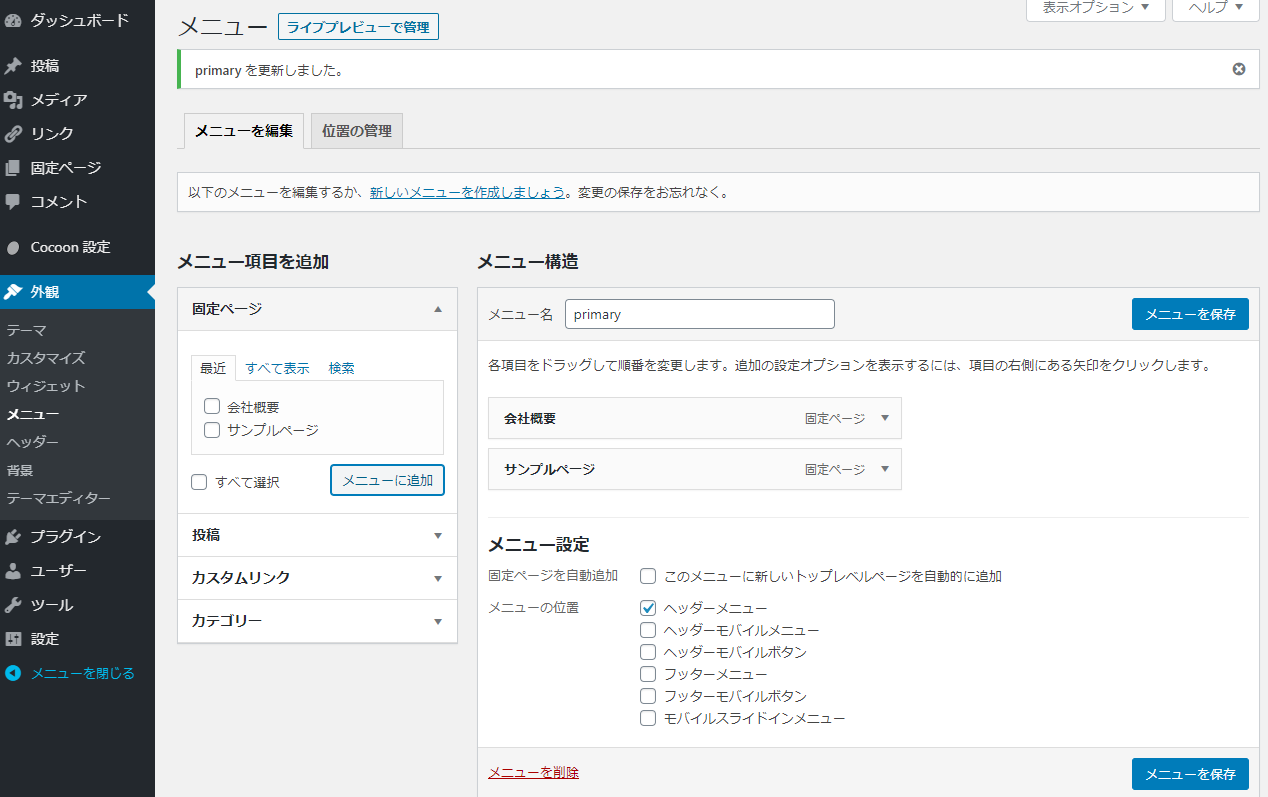
外観>カスタマイズ>メニューから設定が可能ですが、今回は外観>メニューから設定をしていきます。
まず、任意のメニュー名を入力して「メニューを保存」をクリックします。

下部のメニュー設定から、作成したメニューを表示する場所を選択することができます。
- メニューを表示する場所を選択
- メニューに追加するページを左サイドバーから選択し、メニューに追加
- 「メニューを保存」をクリック

「メニューを保存」をクリックしないと変更が適用されないので、必ず「メニューを保存」をクリックするようにしてください。
メニューを表示する場所やメニューの個数については、設定しながら調整してください。
上記は運用を始めるための最低限の設定ではありますが、設定画面から分かるだけでも多くの設定ができることが分かります。
サイトの構造などの理解が深まることでより自由にカスタマイズしていけるので、WordPressの入り口としてcocoonは非常に扱いやすいテンプレートです。
数多くある無料テンプレートの中でも有名な無料テンプレートの一つで、初心者でも運用のしやすいcocoonをぜひ利用してみてください。

