WordPressのアイキャッチ画像の設定方法とプラグイン3選
- WordPressのアイキャッチ画像の設定方法が知りたい
- WordPressでアイキャッチ画像を自動的に設定したい
- WordPressのアイキャッチ画像のプラグインを知りたい
WordPressに限らずブログでは、アイキャッチ画像はとても重要です。名前の通りアイキャッチ画像とは、ヘッドラインと同じく最初にユーザーの目を引く部品だからです。
アイキャッチ画像の役割や設定方法、自動で設定してくれる便利なWordPressプラグインを解説していきます。
目次
アイキャッチ画像の役割とは
アイキャッチ画像の役割とは、主に2つあります。
- ヘッドラインと同じく、ユーザーの目を引く部品なので工夫次第でクリック率が上がる
- 記事全体の雰囲気を文字ではなく、イメージでユーザーに伝える
印象的なアイキャッチ画像を設定できれば、その記事をユーザーが読んでくれる確率も上がります。工夫されたユニークなアイキャッチ画像が気になって、記事をクリックした経験はあなたにもあるはずです。
加えてアイキャッチ画像は、記事全体のイメージを直感的にユーザーに伝える役割があります。例えば料理の記事だったとして、その記事はクッキングの記事かそれともグルメの記事か?アイキャッチ画像を見て、読者はイメージします。
WordPressではたまに、アイキャッチ画像を設定せずにブログを書く人がいます。非常にもったいないですので、記事を読んで欲しいなら絶対にやめておきましょう。
アイキャッチ画像の設定の仕方
WordPressのアイキャッチ画像の設定方法は、とても簡単です。記事編集画面で基本的には設定します。必ず記事を公開する前に、設定したかどうか確認しましょう。
記事を公開してから確認し、アイキャッチ画像を設定し忘れていたというケースは非常に多いです。普通に公開するだけならまだしも、TwitterやFacebookなどと記事公開を連携している場合、アイキャッチ画像がSNSに掲載されずにもったいないです。

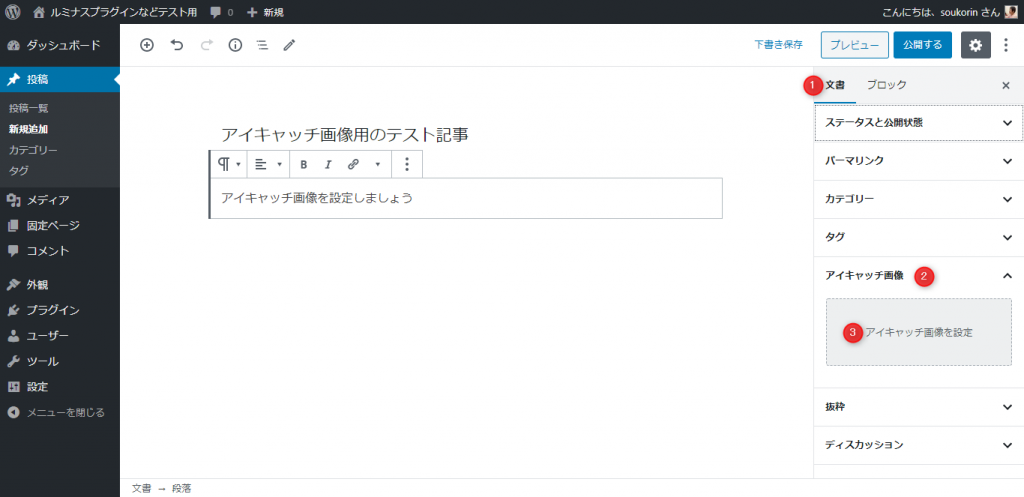
- Gutenbergブロックエディタの右サイドバーを、ブロックから文章に切り替える
- アイキャッチ画像をクリック
- メディアをアップロードしてアイキャッチ画像として設定
アイキャッチ画像のサイズについて特に決まりはありませんが、GoogleDiscoverでは推奨サイズが横幅1200px以上とのことです。あまり大きすぎる画像も重くなるのでダメですが、見た目と印象も大事です。1200px~3000px程度までのサイズが良いでしょう。
アイキャッチ画像の設定を便利にするプラグイン
アイキャッチ画像を手動で設定するのは、正直なところちょっとした手間です。たいした手間ではないのですが、記事を書くたびに毎回アイキャッチ画像を設定することを考えたら、その積み重ねは膨大になっていきます。
そんな非効率的な労力を嫌うあなたには、アイキャッチ画像の自動設定プラグインやアイキャッチ画像を便利にするプラグインがおすすめです。
Auto Post Thumbnail
Auto Post Thumbnailは過去の記事にアイキャッチ画像を設定していなかった場合、自動でアイキャッチ画像を生成して設定してくれるプラグインです。また新規記事を投稿した際にも、自動でアイキャッチ画像を設定してくれます。基本的に自動生成は全て、記事内の一番トップの画像を使用することになっています。
記事内に画像がない場合は「NO IMAGE」と表示されてしまいますので、記事内に画像を必ず1枚は使用しましょう。
アイキャッチ画像の自動設定は、Auto Post Thumbnailを入れておけばまず間違いありません。アイキャッチ画像関連で、もっとも使用されておりおすすめできるプラグインです。
インストール
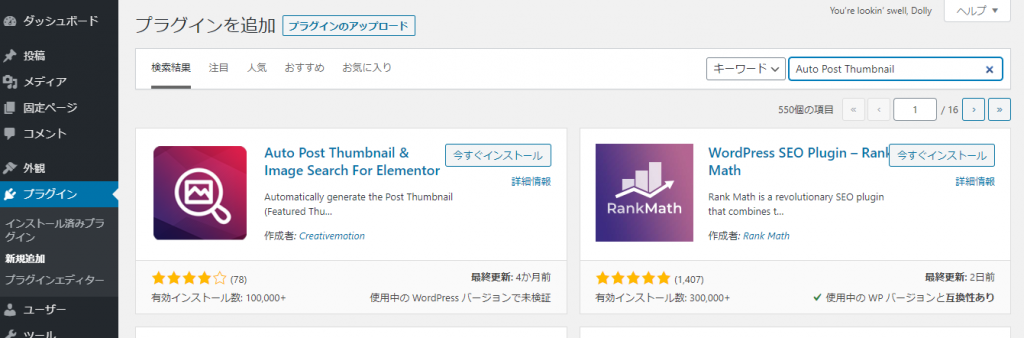
Auto Post Thumbnailのインストール方法は、他のWordPressプラグインと一緒です。

ダッシュボードからプラグインをクリックし、新規追加、検索窓からプラグイン名を入力してインストールするだけです。
使い方
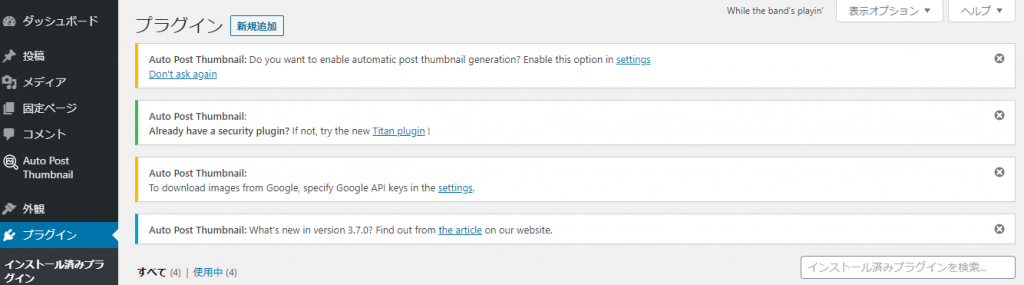
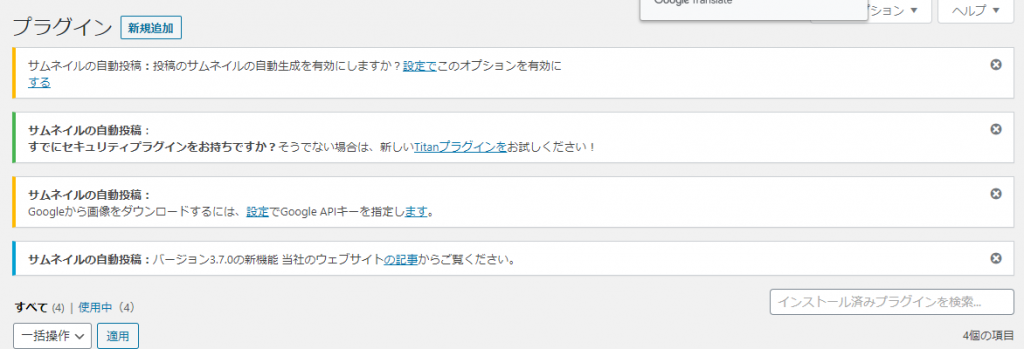
Auto Post Thumbnailを有効化すると、いろいろなウィンドウが出現します。


日本語に翻訳したものが上記です。基本的にアイキャッチ画像の自動投稿を促す設定を、ウィンドウで表示しています。ウィンドウに沿って設定していきましょう。
また過去の記事にアイキャッチ画像を生成する場合は、Generate Featured imagesから行ってください。
XO Featured Image Tools
Auto Post Thumbnailほど有名ではありませんが、XO Featured Image Toolsもアイキャッチ画像を過去記事に渡って自動生成したり、投稿する記事に自動でアイキャッチ画像を設定したりするWordPressプラグインです。
Auto Post Thumbnailは設定画面が英語でしたが、XO Featured Image Toolsは設定画面が日本語です。英語の設定画面が苦手な人は、こちらをおすすめします。
インストール
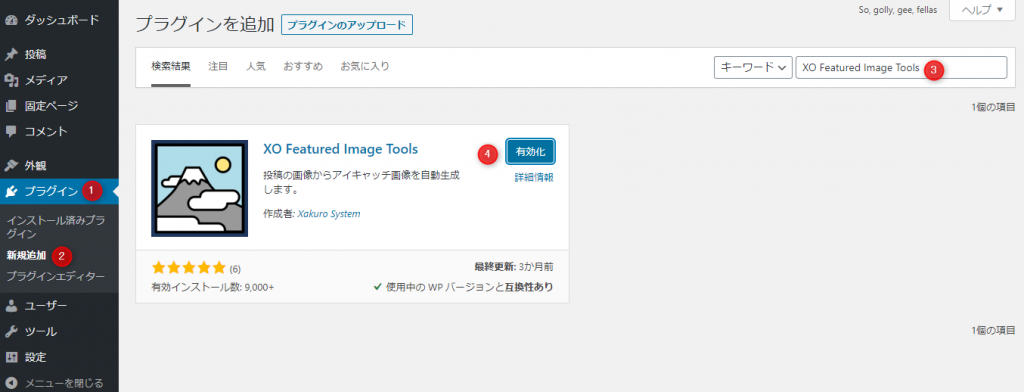
XO Featured Image Toolsのインストールも、他のWordPressプラグインと一緒です。

インストールしたら、ひとまず有効化しておきましょう。
使い方

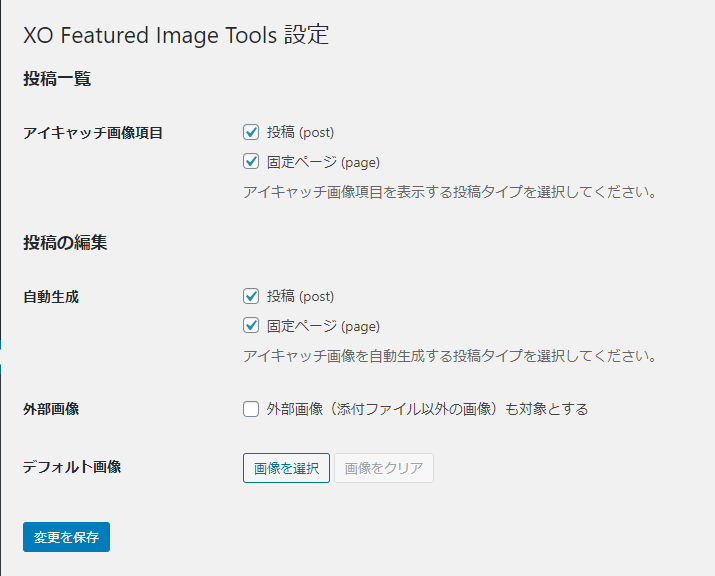
XO Featured Image Toolsの設定画面は非常にシンプルで、初心者でも設定に迷うことはありません。また過去記事のアイキャッチ画像を設定する場合は、ダッシュボードサイドバーのツール→アイキャッチ画像ツールを使用しましょう。
XO Featured Image Toolsはプラグインとしてはマイナーかもしれませんが、使用した感想として非常に良くできているプラグインです。シンプルで直感的な操作は、かなり嬉しいポイントですね。
Quick Featured Images
Quick Featured Imagesは「スイスのアーミーナイフのように多機能で便利なプラグイン」を謳っている、非常に多機能なアイキャッチ画像プラグインです。
また管理画面が日本で表示されるのも、とてもありがたいポイントですね。多機能な割に管理画面が日本語だからか、直感的な操作が可能です。搭載されている機能を把握すれば、操作や設定で迷うことはないでしょう。
インストール
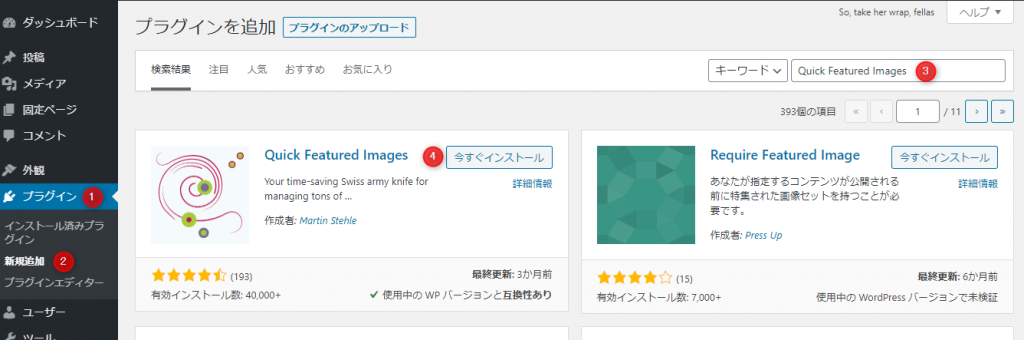
Quick Featured Imagesのインストール方法は、他のWordPressプラグインと一緒です。

インストールしたら有効化して、設定画面に行ってみましょう。
使い方

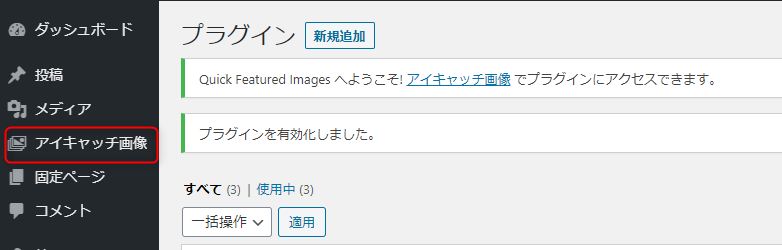
Quick Featured Imagesを有効化すると、ダッシュボードサイドバーにアイキャッチ画像という項目が現れます。
一括編集ではアイキャッチ画像の一括編集が行えます。また投稿一覧ページには、どんなアイキャッチ画像が設定されているかが表示することもできます。もちろん記事を投稿したときに、記事に挿入した画像をアイキャッチ画像として自動設定する機能もあります。
Quick Featured Imagesがユニークなのは、CDNからアイキャッチ画像を持ってきて自動で設定することができる点です。しかしこの設定は、有料版でしか使用できません。
まとめ
アイキャッチ画像は工夫次第で、コンテンツをよりレベルアップさせてくれる部品です。そんなアイキャッチ画像だからこそ、自動化できる部分は自動化して、工夫する部分に手間をかけたいですよね。
厳選したアイキャッチ画像プラグイン3つは、いずれも非常に優秀です。試すのに時間はかかりませんので、3つとも試して最適なものを選んでくださいね。

