WordPressのプラグインで行間を設定する方法
インターネット上の文章は、読みやすさが非常に大切です。
行間の余白が少ないと圧迫感があり、読みにくいと感じる読者もいます。
多くの読者に最後まで記事を読んでもらうためには、行間も読みやすく調整した方がよいでしょう。
WordPressでは様々なプラグインが存在します。
「こんな用途にまで?」と思わず驚くプラグインもあります。
しかし探してみたところ、行間を調整することだけが目的のプラグインはありませんでした。
行間の調整は難しくありませんので、プラグインを使用せずに調整する方法を解説します。
CSSを使用して調整しますので、CSSの使い方にチャレンジしてみてくださいね。
目次
WordPressの行間設定は2種類
WordPressの行間には2種類あります。
改行と段落です。
HTMLタグでは改行が「<br>」、段落が「<p>~</p>」となっています。
ひとまず、改行と段落の2種類の行間があると覚えておけばOKです。
どちらの行間もスタイルシート、ないしCSSと呼ばれる言語で調整します。
ソースコードをコピーアンドペーストして、必要な部分を変更するだけで調整できます。
段落と段落の間の余白を調整する方法
段落と段落の間は、marginで調整します。
どの部分を調整するかの指定に、タグやクラス名が必要になりますが、どうやって確認するのかは後述します。
.content p{
margin-top:0.5rem;
margin-bottom:0.5rem;
}
上記が段落間の行間を調整するCSSです。それぞれ解説します。
.content p どのセレクタ(どの部分、部品)かの指定
margin-top:0.5rem; 上の余白を0.5文字分
margin-bottom:0.5rem 下の余白を0.5文字分
基本的にはセレクタと、予約の値を変更するだけでOKです。
行間の余白、行の高さを調整する方法
改行した場合の、行の高さを調整するソースコードは以下になります。
.content{
line-height:1.5rem;
}
.content どのセレクタ(どの部分、部品)かの指定
line-height:1.5rem; 行の高さの指定
こちらもセレクタと、行の高さを質する値の部分だけ変更すればOKです。
WordPressのプラグインを使わずダッシュボードでCSSを変更する
WordPressではダッシュボードから、CSSやJavaScriptなどを変更できるテーマエディターがあります。
ダッシュボードから肥大サイドバーの外観、テーマエディターを開いてください。

ずらずらと書かれている茶色文字の部分はコメントです。
そこにソースコードを書いても、ブログには反映されません。
*/がコメント部分の終わりになるので、それ以下の場所にソースコードをコピーアンドペーストしてください。

ソースコードが入力できたら、ファイルを更新ボタンをクリックしてブログに反映させます。
スタイルシートの変更前に、子テーマをインストールしておこう
WordPressはテーマも、アップデートされます。
ですのでせっかくCSSを変更しても、テーマをアップデートすると変更が消えてしまいます。
この問題を解消するために、必ず子テーマのインストールをしておきましょう。
Child Theme Configuratorというプラグインで、子テーマがワンクリックで作成可能です。
子テーマの作成が終わったら、外観から子テーマを選択して有効化してください。
子テーマをインストールせずに、親テーマを更新しないブログ運用を見かけます。
WordPressのバージョンが進むごとに、テーマのアップデートなしでは不具合が生じる可能性が高くなってきます。
WordPressそのもののアップデートを止めると、サーバーとWordPress間で不具合の可能性が高まります。
セキュリティのためにも、子テーマをインストールして運用してくださいね。
テーマによって指定するセレクタが異なる
テーマによって記事の文章が入っているセレクタは様々です。
セレクタを特定するのに便利なのは、Chromeのデベロッパーツールです。
以下の手順で、セレクタを確認してください。
- Chromeでブログを開き、行間を調整したい部分で右クリック+I
- デベロッパーツールでセレクタ名が出てくるので、ダブルクリックして選択してコピー
- テーマエディターに貼り付けて、行間を調整する
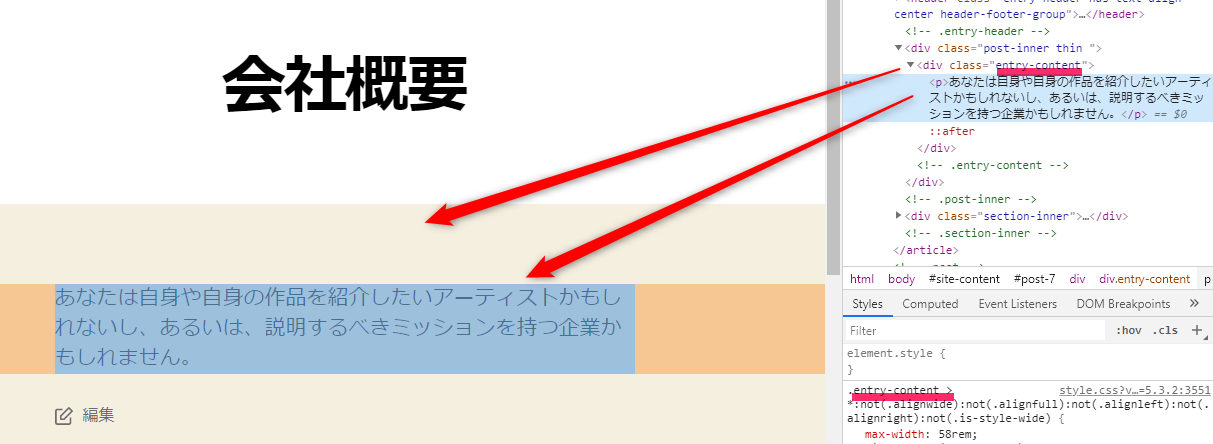
実際に画像で解説していきます。


マウスオーバーで、どのセレクタがどの部分なのかが確認できます。
上記の画像の場合、段落と段落の間の行間を指定するセレクタは「.entry-content p{}」となります。
改行の行間を指定するセレクタは「.entry-content{}」となります。
CSSは変更しても、表示されるデザインが変わるだけです。
テーマエディターで試してみて、崩れたり変になったりしたら削除すれば問題ありません。
致命的なエラーは出ませんので、安心してトライアンドエラーしてください。
キャッシュで変更が反映されない時はChromeキャッシュクリア拡張機能
WordPressにキャッシュ系の高速化プラグインを入れていたり、ブラウザのウェブキャッシュが残っていたりする場合、CSSを変更しても表示に反映されないことがあります。
WordPressの高速化プラグインは、デザインを編集する際は停止しておきましょう。
ウェブブラウザのキャッシュはそれぞれ使用しているブラウザの、キャッシュクリアをする方法を検索してみてくださいね。
Chromeの場合はOneClick Cleaner for Chromeという拡張機能が、ワンクリックでキャッシュクリアができて便利です。
CSSは記述が間違っていても、エラーが出ません。
Chromeのデベロッパーツールで確認しながら作業しないと、簡単なところで思わぬ時間をとられたりします。
こまめに確認しつつ、行間を変更していくようにしてくださいね。
WordPressでプラグインなしに行間を調整する方法まとめ
WordPressは様々なプラグインがあり、大変便利です。
「こんな機能が欲しい!」と思えばたいていの場合、プラグインが見つかります。
しかしさすがに、行間を変更するだけのプラグインは見つけられませんでした。
行間の変更は、それほどハードルが高くないからです。
行間隔の調整でCSSを編集すれば、CSSを覚える入り口になるかもしれません。
CSSを使いこなせれば、WordPressのデザインの大部分を自由に変更することができます。
おしゃれな見出しや、ブロックの作成も可能です。
またプラグインは便利ですが、頼りすぎると2つのデメリットがあります。
無料のプラグインはいつ更新が止まってもおかしくないので、WordPressで使用できなくなる可能性があります。
プラグインがエラーを起こすと、最悪の場合はブログが表示されないケースもあります。
プラグインの入れすぎは、WordPressの動作を重くします。
使用用途によっては仕方がありませんが、ブログなら10個程度のプラグインで十分に運用可能です。
WordPressを自由にカスタマイズするためにも、CSSを編集することに少しずつチャレンジしてみてくださいね。

