WordPressサイトで右クリックを禁止する方法【プラグイン】
「自分の書いた記事を、他の人にコピーされたり盗用されたりしたくない。」
これは誰しも、考えることです。
インターネットではコピーや盗用が非常にたやすく、日常茶飯事で行われているからです。
記事のコピーや盗用を防止するために、最もよく使用されている防止法が右クリックの禁止です。
WordPressで右クリック禁止を実現するためのプラグインと、その使い方を解説します。
また、プラグインに頼らず、右クリックを禁止する方法も解説します。
目次
ブログで右クリックを禁止にする理由
ブログやサイトで右クリックを禁止する理由は、著作権の侵害を防止するためです。
自分の書いた記事や、撮影した画像のコピーや盗用を防ぎ、記事のオリジナリティを保つために用いられます。
ほかにもメジャーな曲の歌詞を掲載しているサイトなどは、右クリック禁止措置をしているようです。
記事のコピーや盗用を防ぐのは、SEO上の理由もあります。
元のオリジナルの記事ではなく、コピー先がオリジナルとGoogleに認識された場合、元記事がコピーと考えられて検索順位に影響します。
著作権侵害を防ぎ、オリジナルコンテンツを守るために、右クリック禁止はある程度有効です。
ブログで右クリックを禁止にするデメリット
ブログやサイトで、右クリックを禁止するデメリットも存在します。
ユーザーが気になった言葉やキーワードを、右クリックからGoogleで検索できません。
コピーもできませんので、検索窓にペーストもできません。
さらにほかのブログ運営者が、記事を引用する機会も失われます。
記事の一部を引用し、オリジナル記事へのリンクを張る機会が減少することは、SEOの機会損失となりマイナスです。
ユーザビリティを損なう可能性が高く、SEO上のマイナス要素もあります。
しっかりと右クリック禁止が、自分のブログにとって有用かどうか? 検討して見極める必要があるでしょう。
WordPressで右クリックを禁止する3つのプラグイン
WP Content Copy Protection
WP Content Copy Protectionは簡単に、WordPressで右クリック禁止を実現するプラグインです。
以下の操作を全て、禁止することができます。
- 右クリック
- 画像の選択
- テキストの選択
- ソースコードの閲覧
- ショートカットキー
インストールと設定方法は非常に簡単です。
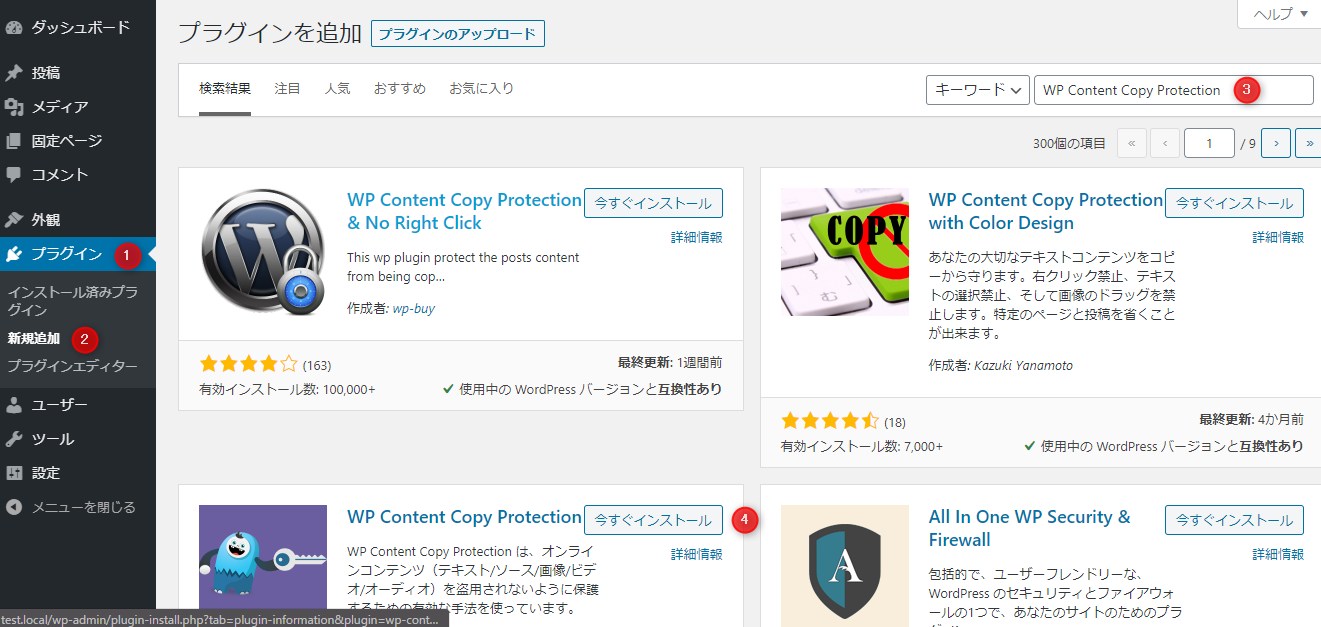
- ダッシュボード左サイドバーからプラグイン→新規追加をクリック
- WP Content Copy Protectionを検索してインストールし、有効化する
- 設定画面で右クリック禁止にしたい動作を、有効にする


設定画面は英語ですが、右クリック禁止のみが目的なら初期設定でOKです。
設定画面ではページやカテゴリー、ユーザーによって右クリック禁止を解除することができます。
実際にインストールして試してみた結果、ショートカットキーからのソースコードの表示もブロックされました。
非常に強力な右クリック禁止プラグインです。
WP-CopyProtect
WP-CopyProtectも右クリックを禁止するWordPressのプラグインです。
新規プラグインからインストールし、有効化して設定します。

上記はChromeブラウザで、日本語に翻訳して表示しています。

このように右クリックすると、メッセージを表示することもできます。
ログインユーザーは右クリック禁止から除外することも、設定画面から可能です。
No Right Click Images Plugin
No Right Click Images Pluginは、画像の右クリックやドラッグアンドペーストを禁止するWordPressのプラグインです。
プラグインの新規追加から、検索してインストールし、有効化します。

設定画面から禁止する動作を選択できます。
画像のみであり、テキストは対象外です。
WordPressでプラグインに頼らずに右クリックを禁止する方法
WordPressはプラグインを増やしすぎると、いくつかのデメリットが生じます。
一つはプラグインの管理が大変になること、もう一つはサイトの動画差遅くなることです。
プラグインに頼らないで実現できるなら、プラグインを入れないで実装する方がベターです。
右クリック禁止はプラグインなしでも、比較的簡単に実装できる機能の一つです。
ぜひチャレンジしてみてくださいね。
JavaScriptの編集に子テーマをインストールしよう
JavaScriptやCSSを編集したり追加したりする場合、必ずWordPressの子テーマをインストールしましょう。
元々のテーマ(親テーマ)をカスタマイズした場合、テーマのアップデートで変更が消えてしまうからです。
WordPressの子テーマのインストールは、Child Theme Configuratorというプラグインを導入することで、数クリックで可能です。
WordPressテーマのヘッダーファイルを編集
WordPressの子テーマはCSSやfunction.phpしか編集できないと思われがちですが、ほかのファイルも全て編集可能です。
今回はJavaScriptを追加するので、ヘッダーファイルを編集します。
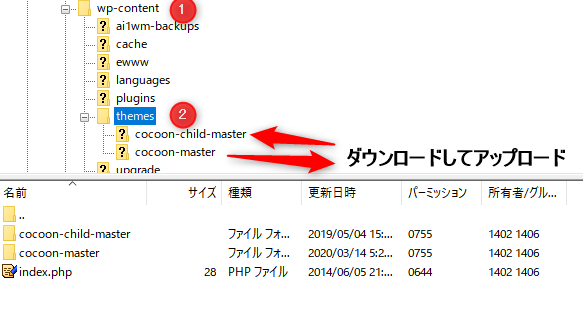
FTPクライアント(FFFTPやFilezilla)などをインストールしてサーバーに接続し、親テーマから必要ファイルをダウンロードして、子テーマにアップロードしてください。

ヘッダーを構成するファイルは、header.phpです。
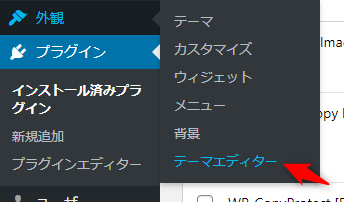
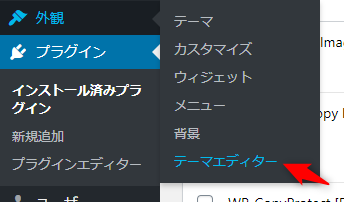
子テーマにアップロードできたら、以下のようにダッシュボードから外観→テーマエディタで編集しましょう。

header.phpの<body>を<body oncontextmenu=”return false;”>とすれば、右クリックが禁止できます。
これだけではctrl+Cでコピーできてしまいますので、 oncopy=”return false;”も追加して<body oncontextmenu=”return false;” oncopy=”return false;”>でもよいでしょう。
ほかにもドラッグやソースコードの閲覧禁止、テキストを選択できないようにすることも可能です。
テーマエディタから編集できない場合はFTP
JavaScriptの変更点によっては、テーマエディタから編集ができないことがあります。
更新を押しても、エラーが出てしまうのです。
この場合はFTPでファイルをダウンロードして直接編集し、アップロードするしかありません。
サーバーの環境にもよりますが、トラブルが発生した場合は直接編集で解決しましょう。
ブログで右クリックを禁止しても、得られるものは少ない
ブログやサイトで右クリック禁止を実装しても、得られるものは少ないです。
得られるものが大きいのなら、もっと多くのサイトが右クリック禁止にしているはずです。
ユーザビリティを犠牲にし、SEOで重要な外部リンク獲得の機会を失う恐れが強いのは、大きなデメリットです。
しかも右クリックを禁止しても、テキストや画像の盗用やコピーは完全には防げません。
「労多くして功少なし」となりかねないのです。
Chromeで右クリック禁止を解除する拡張機能
Chromeでは右クリック禁止を解除する、拡張機能が存在します。
Enable Right Clickを導入すると、右クリック禁止プラグインを入れても右クリックができてしまいます。
検証したところテキストの選択ができないものの、画像のコピーは可能でした。
ソースコードから画像や文章をコピーする方法
WordPressの右クリック禁止プラグインは、ソースコードを表示しても白紙になっています。
しかし通常のJavaScriptを書き加える右クリック禁止なら、ソースコードから記事のテキストをコピー可能です。
ほかにもスクリーンショットという手段もあります。
画像はスクリーンショットから切り抜けば転用できますし、テキストもOCR(画像からテキストを読み込むソフトや機能)で読み込めます。
手段さえ知っていれば、WordPressの右クリック禁止プラグインを入れても、コピーや盗用は完全に防止はできないと頭に入れておきましょう。
WordPressで右クリックを禁止するプラグインは慎重に検討しよう
WordPressで右クリック禁止するプラグインと方法をご紹介しましたが、いかがだったでしょうか?
完全に防止できないと知って、がっかりさせてしまったかもしれません。
99%のブログやサイトは、コピーや盗用の心配よりも、魅力的なコンテンツの制作に力を入れた方が生産的です。
コピーや盗用は完全に防止できませんし、そもそもコピーや盗用をしたいと思うような魅力的なコンテンツがないと防止する意味もありません。
実際にコピーや盗用をされてから対策を考えるくらいのスタンスがよいかもしれませんね。

