SEOで超効果的なアイキャッチ画像の作り方
SEO対策では適切なアイキャッチ画像を作ることが大事となります。しかし、アイキャッチ画像のSEO効果や正しい作り方、設定方法についてわからないという方も多いのではないでしょうか。
- どんなSEO効果があるの?
- 作るときには何を意識すればいいの?
- 設定するときに注意することは?
そこで本記事では、SEOで超効果的なアイキャッチ画像の作り方を解説します。
- アイキャッチ画像がSEOに効果的な理由
- アイキャッチ画像を設定する際に注意すること
- 効果的なアイキャッチ画像の作り方
ぜひ最後までお読みください。
目次
アイキャッチ画像がSEOに効果的な理由
アイキャッチ画像とは、ユーザーの目を引きつけるための画像のことです。ここではアイキャッチ画像がSEOにおいて重要な理由を3点解説します。
理由1.ユーザーの周遊率・滞在時間が長くなる
アイキャッチ画像の適切な設置は、ユーザーの滞在時間を伸ばし、Webサイトの検索エンジンからの評価を上げることができます。
アイキャッチ画像は、「関連記事」や「最近の記事」などWebサイトの様々な箇所で、タイトルと合わせて表示されます。アイキャッチ画像が魅力的であることで、ユーザーが現在読んでいる記事から、別の記事をクリックして読んでくれる可能性が高まります。
ユーザーを他記事へ誘導することは、ユーザーの周遊率が高め、滞在時間を伸ばすことにつながります。
理由2.画像検索からのアクセスが増える
魅力的なアイキャッチ画像を作ることで、Google画像検索からのアクセスが増加します。
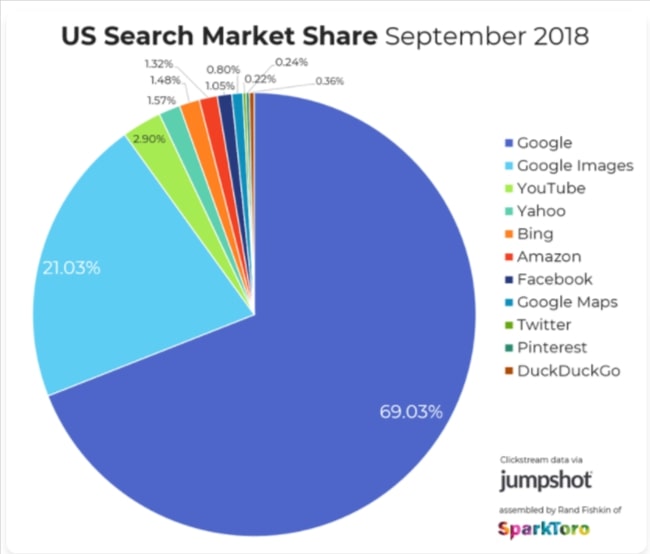
SparkToro というところの調査によると、Google画像検索のシェアは、約20%もあり、通常のGoogle検索につぎ2位となっています。

Google画像検索の特徴は2つあります。
1つ目は、オリジナリティのある画像がクリックされやすいことです。画像は同じようなものになりがちなため、他とは違う画像は目立ちます。

2つ目は、通常のテキスト検索に比べて検索順位が低くてもクリックされる可能性が高いことです。
画像検索結果は、通常のテキスト検索と比べて、一画面に大量の画像が表示されます。そのうえ、画像は視認性がいいため、ユーザーはどんどんスクロールして目的の画像を探すため、検索下位でもクリックされる可能性が高くなります。
理由3.リッチスニペット(強調スニペット、リッチザルト)対策になる
リッチスニペットとは、通常の検索結果よりも多くの情報や画像が表示される形式のことです。たとえば、以下のようにテキストの脇に画像が表示されるものなどを指します。

リッチスニペットは、テキストだけの表示よりも、視認性が高いためクリック率が高い傾向にあります。MilestoneResearchの調査によると、リッチスニペットのクリック率は一般の平均41%を超える58%もあるという結果が出ています。
SEO効果を上げるためのアイキャッチ画像の設定方法
アイキャッチの適切な設定方法について解説します。Googleは記事タイトルや本文から画像の内容を認識します。しかし画像認識は完璧ではないため、画像の内容をGoogleに確実に認識してもらうための設定を行う必要があります。
ファイル名を適切につける
画像のファイル名をアルファベットで詳しく付けましょう。たとえば、黒い小さめのマグカップの場合「mag-black-small.jpg」といったファイル名にします。
WordPressでWebサイトを構築している場合は、画像をアップロードする前にファイル名を変更してください。アップロード後にファイル名を変更できません。
alt属性に適切なテキストを入れる
alt属性とは、画像に代わるテキスト情報のことです。画像を表示させるHTMLタグの中で表記されます。黒い小さめのマグカップの場合、以下のように書きます。
<img src=”…/mag-black-small.jpg” alt=”小さめマグカップ 黒” />
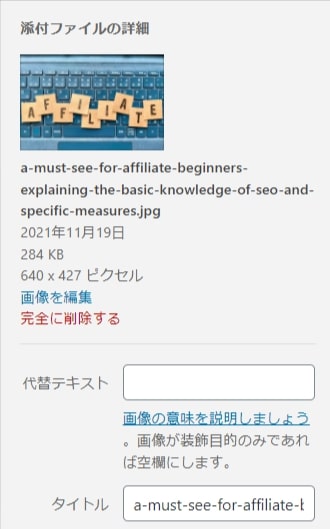
WordPressを使っている場合は、画像をアップロードした後に表示される詳細設定画面の「代替テキスト」に記入します。

SEOに効果的なアイキャッチ画像の作り方
アイキャッチ画像の作り方について5つのポイントから解説します。
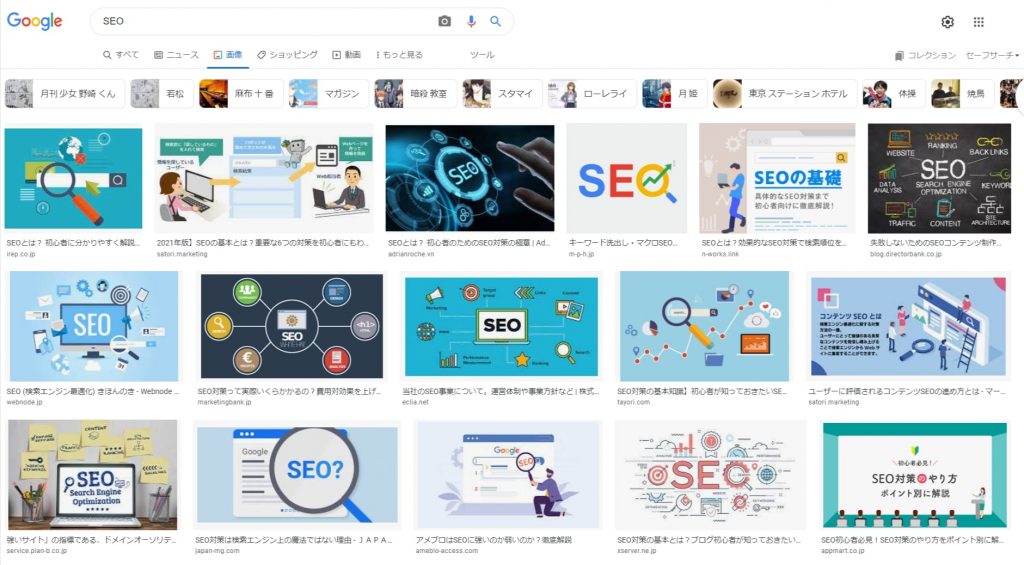
画像検索で競合リサーチをする
Google画像検索への対応として、実際にキーワードで画像検索をして、他サイトの記事の画像をリサーチします。他の画像に比べてオリジナリティが出せないか検討します。
文字の入った画像制作におすすめのツール
アイキャッチ画像の制作に使えるツールを2つ紹介します。
無料ツールとしておすすめは「Canva」

無料で使えるツールとしておすすめは「Canva」というオンラインツールです。ポイントは、商用利用が可能であること、テンプレートが豊富であることです。
テンプレートを元に、文字と画像を変えるだけで完成するので、素人でも見栄えのするデザインのアイキャッチ画像を作れます。
有料ツールとしておすすめは「Photoshop」

有料ツールのおすすめは「Photoshop」です。写真の加工、色の調整、画像の合成、各種装飾など何でもできるツールです。ただし、最も安いプランでも2,480円/月であることや、多機能過ぎて逆に素人には使いにくい面もあります。
適切な画像サイズで制作する
アイキャッチ画像を作る際に気を付けたいことは、画像サイズです。アイキャッチ画像は、SNSでの表示のされ方を意識する必要があります。
おすすめのサイズは、1200×630px(1.91:1)です。このサイズは、TwitterやFacebookでも切れずきれいに表示されます。
画像を取得する
アイキャッチ画像で利用する写真は、自分で撮影したものを使う以外に、無料・有料の素材を使う方法があります。
無料のフリー素材を使う

無料のフリー素材を使う場合には、商用利用の可否、加工の可否を確認する必要があります。また多くの人が同じ素材を使っているため、写真だけでオリジナリティを出すことはできません。
無料のフリー素材サイトは数多くありますが、おすすめは「photoAC」です。写真の数、ジャンルの豊富さから非常に使い勝手がいいです。有料プランもあります。
有料の素材を使う

有料の素材は、ライセンス管理された高品質な写真です。使用している人が多くはないためオリジナリティを出せます。
おすすめは「Adobe Stock」 です。最も安いプランでも月額3,828円(写真10点までダウンロード可)ですが、1か月限定の無償体験版もあるのでぜひ試してみてください。
効果的な画像デザインのポイント
アイキャッチ画像制作のポイントは、情報を詰め込み過ぎずに、情報に強弱をつけることです。アイキャッチ画像は、視認性を高めることが目的なので、情報を詰め込みすぎると効果がなくなります。
またアイキャッチ画像に載せる文字は、Googleが認識するわけではないので、すべてのキーワードを入れる必要はありません。
まとめ
この記事では、SEOに超効果的なアイキャッチ画像の作り方を解説してきました。ポイントは以下の通りです。
-
アイキャッチ画像がSEOに効果的な理由
-ユーザーの滞在時間を伸ばし、Webサイトの検索エンジンからの評価を上げることができる
-Google画像検索からのアクセスが増加する
-リッチスニペットでの表示に対応する -
SEO効果を上げるためのアイキャッチ画像の設定方法
-画像のファイル名をアルファベットで詳しく付ける
-alt属性に画像に代わるテキスト情報を入れる -
SEOに効果的なアイキャッチ画像の作り方
-他サイトの記事の画像をリサーチする
-画像制作におすすめは「Canva(無料)」と「Photoshop(有料)」
-おすすめの画像サイズは1200×630px(1.91:1)
-写真取得におすすめは「photoAC(無料)」と「AdobeStok(有料)」
-デザインのポイントは情報を詰め込みすぎないこと
アイキャッチ画像の対策は、SEOで見逃されがちですが、きちんと対策することでライバルに差をつけることができます。ぜひチャレンジしてみてください。

