【WordPress設定方法】ファビコンを簡単に設定するプラグイン
- WordPressのテーマがファビコンの設定に対応していなくて困っている
- ソースコードを触らずにプラグインでファビコンを設定したい
ファビコンを簡単に設定するプラグイン
それでは早速プラグインのインストールを進めて行きましょう。プラグインのインストール
管理画面の左メニューより「プラグイン」をクリックします。 キーワード欄に「favicon」と入力しましょう。
「Favicon by RealFaviconGenerator」を探して「今すぐインストール」をクリックしましょう。
キーワード欄に「favicon」と入力しましょう。
「Favicon by RealFaviconGenerator」を探して「今すぐインストール」をクリックしましょう。
 プラグインが有効化されていることを確認します。
プラグインが有効化されていることを確認します。

プラグインを利用してファビコンを設定する
faviconのプラグインの設定を行いファビコンを設定して行きましょう。 WordPressの管理画面左メニューから「外観」→「Favicon」をクリックしましょう。 Faviconの設定画面が出てきます。
Faviconの設定画面が出てきます。
 Submit a square picture, at least 70×70 (recommended: 260×260 or more)
If the picture is on your hard drive, you can leave this field blank and upload the picture from RealFaviconGenerator.
上記の様なメッセージが書いてあります。
260×260あるいはそれ以上の正方形のファビコン画像を推奨しているとのことなので用意しましょう。
今回は512×512の画像を用意しました。
Submit a square picture, at least 70×70 (recommended: 260×260 or more)
If the picture is on your hard drive, you can leave this field blank and upload the picture from RealFaviconGenerator.
上記の様なメッセージが書いてあります。
260×260あるいはそれ以上の正方形のファビコン画像を推奨しているとのことなので用意しましょう。
今回は512×512の画像を用意しました。
 「Generate favicon」をクリックしましょう。
以下のように読み込み画面が表示されるので待ちます。
「Generate favicon」をクリックしましょう。
以下のように読み込み画面が表示されるので待ちます。
 しばらくすると以下の画面になります。
しばらくすると以下の画面になります。
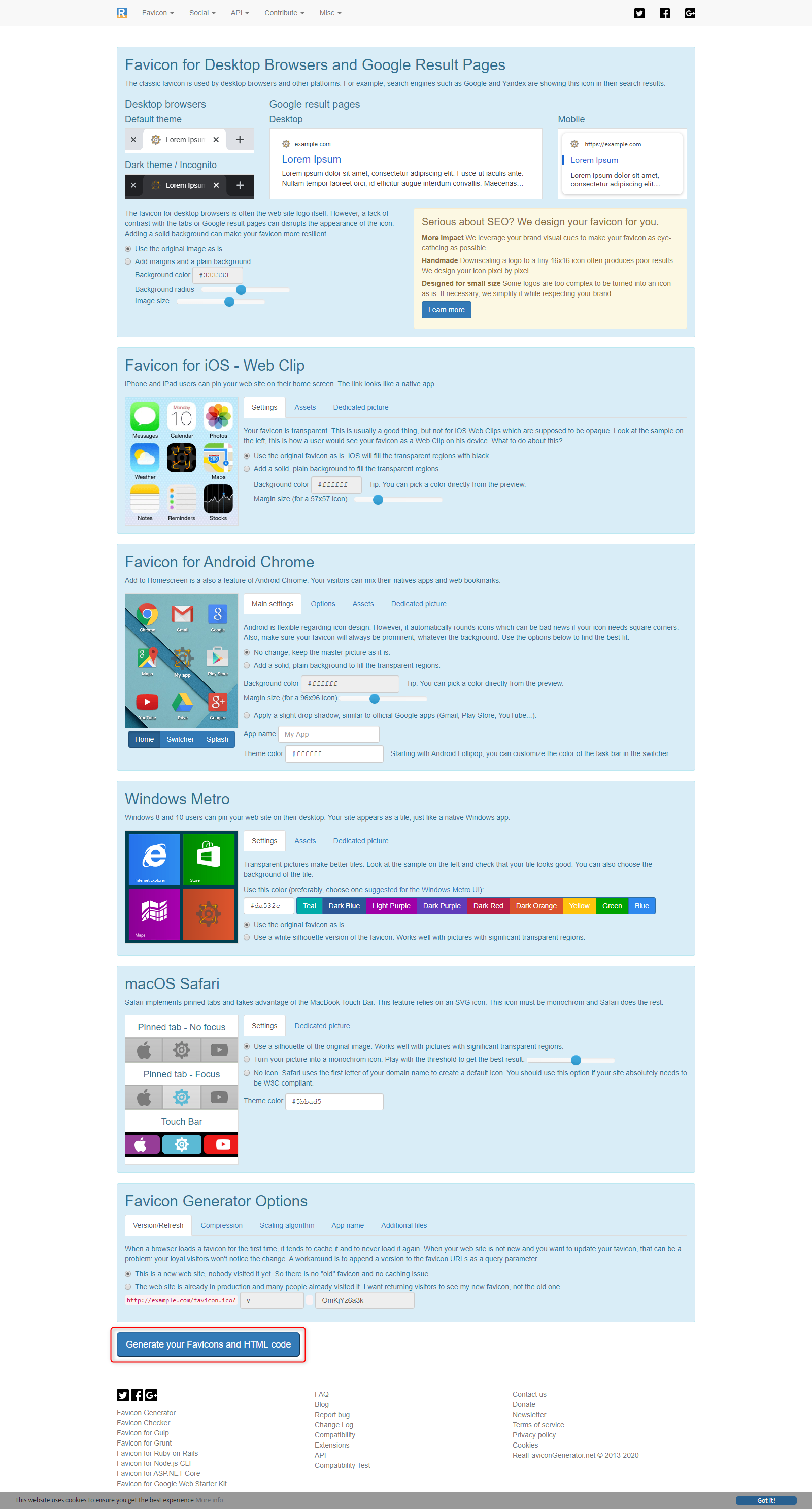
 デバイスごとのファビコン設定が行われます。
特にこだわりがない場合は設定を変える必要はありません。
画面のローディングが終わって画像のようにすべて整ったら「Generate your Favicons and HTML code」をクリックします。
しばらく進捗バーが動きますので待ちましょう。
デバイスごとのファビコン設定が行われます。
特にこだわりがない場合は設定を変える必要はありません。
画面のローディングが終わって画像のようにすべて整ったら「Generate your Favicons and HTML code」をクリックします。
しばらく進捗バーが動きますので待ちましょう。
 画面が切り替わり、
「Favicon installation in progress. Please wait…」
という画面が出ます。
もう少し待ちましょう。
少し待つと以下の画面が出ます。
画面が切り替わり、
「Favicon installation in progress. Please wait…」
という画面が出ます。
もう少し待ちましょう。
少し待つと以下の画面が出ます。
 スクロールすると「Check your favicon」というボタンがあるのでクリックします。
スクロールすると「Check your favicon」というボタンがあるのでクリックします。
 しばらく待ちましょう。
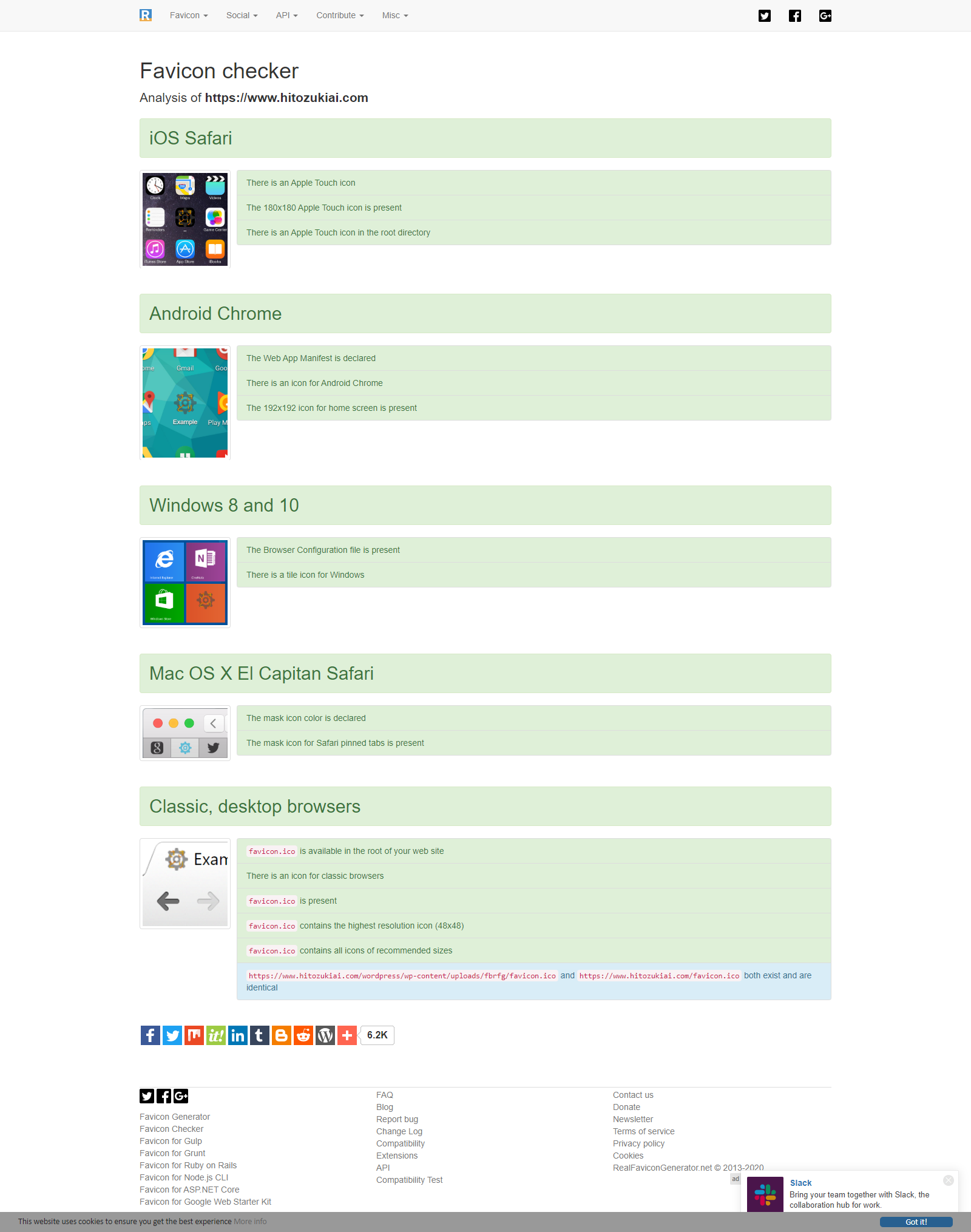
チェックの結果が出てきます。
しばらく待ちましょう。
チェックの結果が出てきます。
 お疲れさまでした。
以上がプラグインによるファビコンの設定方法です。
プラグインを使わない方法もありますので参考にしてみて下さい。
お疲れさまでした。
以上がプラグインによるファビコンの設定方法です。
プラグインを使わない方法もありますので参考にしてみて下さい。


