Cocoonの見出しをコピペで簡単にカスタマイズする方法
- Cocoonの見出しをカスタマイズする方法が知りたい
- Cocoonのサイドバーの見出しもカスタマイズしたい
- 簡単にコピペでカスタマイズしたい
WordPressのテーマは有料、無料を含めて無数にあります。その中でもCocoonというテーマは、無料なのに多機能でとてもおすすめのテーマのひとつです。日本の無料テーマの中で、もっとも使われているテーマでしょう。
そのCocoonの見出しデザインを、簡単にカスタマイズできたら嬉しいですよね。できるだけコピペのみで、Cocoonの見出しをカスタマイズする方法をご紹介します。
目次
Cocoonの記事内見出しをカスタマイズする方法
Cocoonに限らず、WordPressのテーマをカスタマイズするときは以下の手順になります。
- デベロッパーツールでカスタマイズ箇所を特定
- テーマエディタからCSSを追加してカスタマイズ
デベロッパーツールはウェブブラウザで起動させるのですが、今回はChromeを前提に解説します。
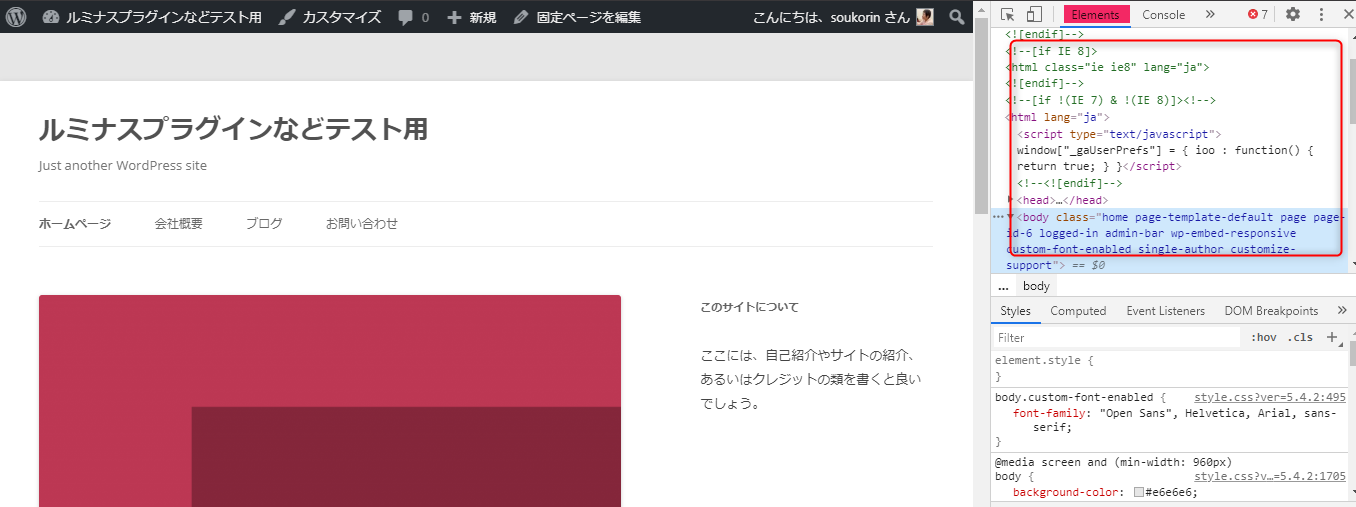
デベロッパーツールでカスタマイズ箇所を特定
Chromeのデベロッパーツールとはウェブブラウザ上から、様々なウェブ開発用のプログラムをデバッグ、テストできるツールのことです。
デベロッパーツールを起動したいページを表示しながら、F12を押すか右クリックから検証を選択してください。CTR+SHIT+Iでも起動します。


検証したい要素の上で右クリックして検証をクリックすると、その要素に対しての検証が行えます。

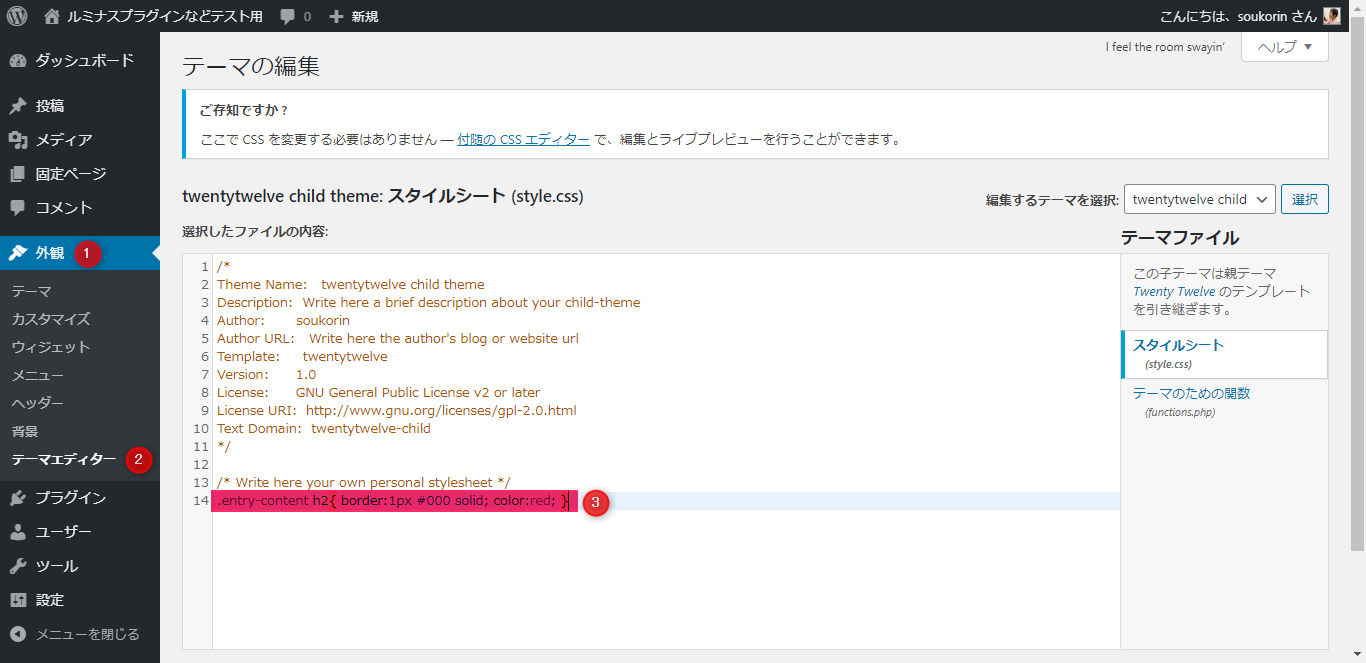
テーマエディタからCSSを追加
上記でカスタマイズしたい箇所を検証し、Class名かID名を取得します。取得できたらWordPressのダッシュボードサイドバーの外観→テーマエディタからCSSを追加します。
例えば上記の場合は要素が.entry-content h2だったので、以下のようにCSSを追加します。
.entry-content h2{ border:1px #000 solid; color:red; }
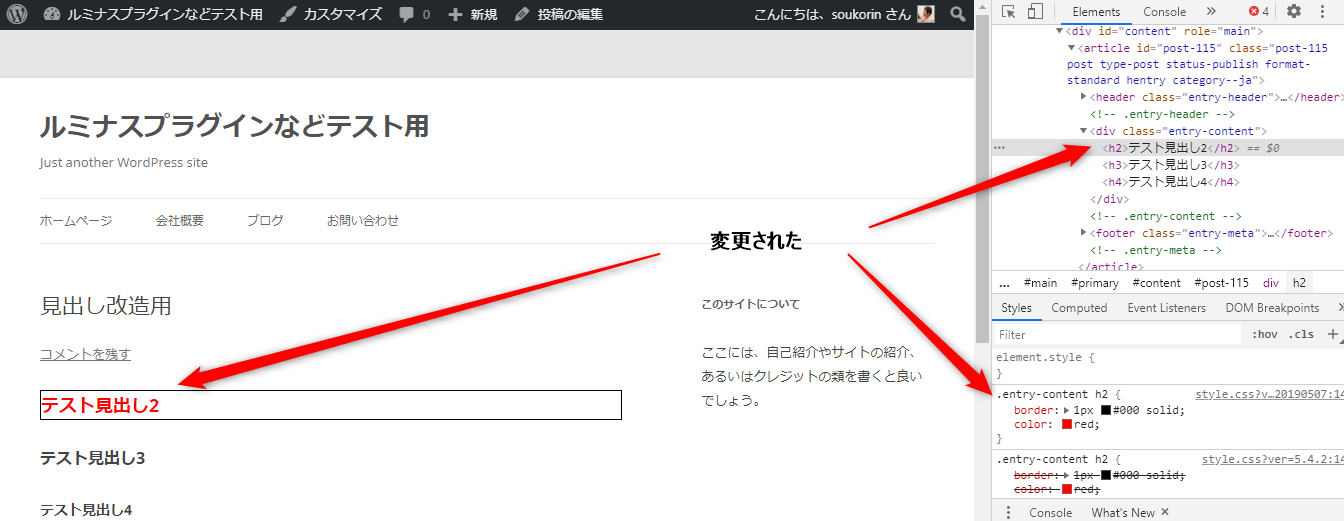
テーマエディタを更新すると、カスタマイズできたのがサイト上から確認できます。

Cocoonの見出しをカスタマイズするときのポイント
Cocoonの見出しやサイドバー、ウィジェットの見出しも同じ手順でカスタマイズできます。
デベロッパーツールを使いこなそう
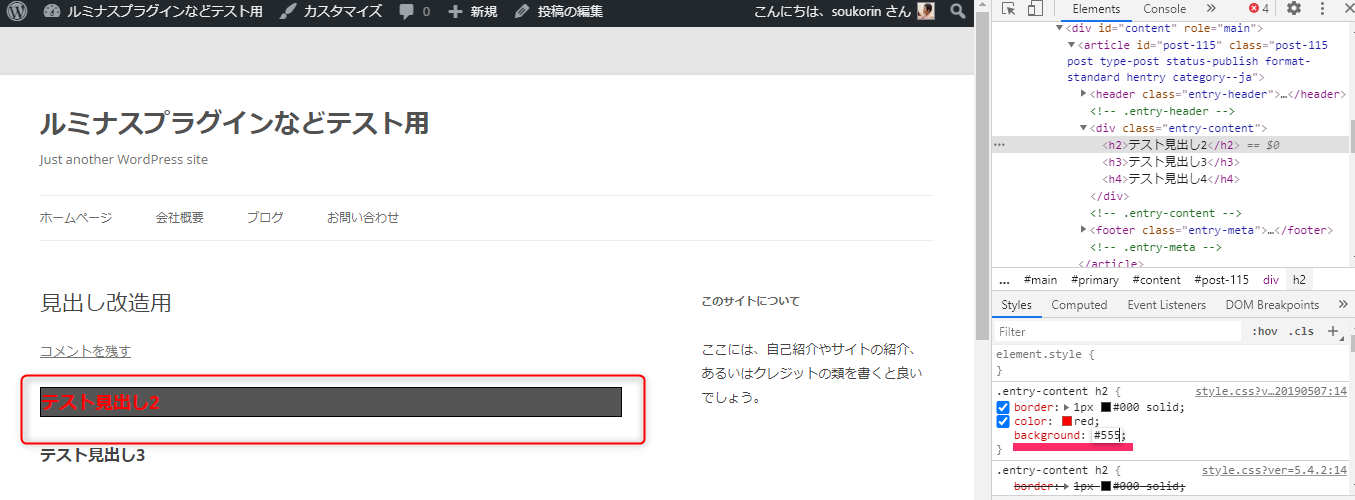
デベロッパーツールはCSSのカスタマイズを行うのに、非常に便利なツールです。なぜならカスタマイズ箇所の特定だけでなく、直接カスタマイズ箇所にCSSを書き込んで変化を表示させることができるからです。

デベロッパーツールからテスト見出し2の箇所に、背景を灰色にするCSSを追加しました。リアルタイムで追加したCSSで、どのようにデザインが変化するのかが表示されます。
簡単なCSSのカスタマイズなら、デベロッパーツールでデザインを確かめてからテーマエディタに書き込む、という手順で行うと効率的です。
CSSでどの要素をカスタマイズする?
CSSでカスタマイズ箇所を特定し、デザインできるようになったでしょうか。CSSでは、どの要素をカスタマイズするかも重要です。
例えばclassが他の部分でも共通だった場合、CSSを追加することで複数箇所のデザインが書き換わります。指定した1カ所のみデザインを変更したい場合は、IDがあればIDでカスタマイズするべきでしょう。
他にも親要素を指定することで、変区箇所を絞ることも可能です。先ほどの「.entry-content h2」という書き方は「.entry-contentの中にあるH2要素に対してCSSを追加する」という意味になります。
記事タイトルもカスタマイズ可能
デベロッパーツールとテーマエディタを使用してカスタマイズできるのは、何も見出しだけではありません。記事タイトルやサイドバーの背景、フッターなどの箇所もカスタマイズ可能です。
CSSをカスタマイズで追加する場合は、必ずコメントアウトしてコメントをつけておきましょう。どの箇所がどの部分のカスタマイズか、わかりやすくしておくとメンテナンス性も上がります。
見出しをコピペできるサイト3選
見出しを1からおしゃれにデザインしようとすると、なかなか大変です。しっかりとしたCSSの知識の他にも、デザインの知識やセンスも必要だからです。
しかし見出しデザインを、コピペできるサイトがいくつかあります。コピペして自分のサイト用にちょっと手を加えるだけで、おしゃれな見出しになるので非常におすすめですよ。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
上記の記事は68個もの見出しデザインを掲載しており、全てコピペで使えます。デザインも実際にブログやサイトに使用できる、おしゃれなものばかりです。もっともおすすめできる、見出しコピペ記事です。
またCSSのソースコードも、コメントがついています。どの箇所がどのように、デザインを変更しているのかがわかる親切さなので、カスタマイズも非常に容易ですよ。
HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 | UX MILK
HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 | UX MILK
数は少ないですが、シンプルでおしゃれな見出しを14個掲載している、見出しがコピペできる記事です。色は全て水色で統一されているので、自分の好きなカラーに変更しましょう。
CSSだけでなくHTMLも掲載されているので、CSS初心者の人でもとっつきやすいでしょう。勉強がてらに見出しデザインにチャレンジしてみてくださいね。
Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリエイターボックス
Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリエイターボックス
この記事は即使用できる見出しもありますが、どちらかと言えばCSSデザインの勉強用に見ておいて欲しい記事です。
シンプルでよく使用されるパターンの見出しが、しっかりとCSSと一緒に掲載されています。カスタマイズすれば自分だけの、オリジナルでおしゃれな見出しもすぐにできますよ。
見出しジェネレーター
見出しジェネレーターという、CSSをいじらずに見出しを作成できるウェブサービスもあります。見出しボタンをスライドさせたり、色を指定して作成したりして、できあがったCSSをコピペするだけで見出しが完成します。
見出しジェネレーターの中で、もっともおすすめできるのがWEB道です。
5種類のパターンで見出しを生成することができ、ボーダーは背景の色は自由に変更可能です。パターンが少ないことが残念ですが、この見出しジェネレーターで作った見出しを元に、カスタマイズしてオリジナルの見出しを作成することもできそうですね。
まとめ
今回はWordPressの無料テーマで非常に有名な、Cocoonの見出しについてカスタマイズ方法を解説しました。しかしこのカスタマイズ方法は、Cocoonだけに限らずWordPressのテーマ全てで応用可能です。
WordPressのデザインを自由にカスタマイズできるようになると、WordPressでできることがかなり広がります。テーマも「最初からおしゃれで完成されたもの」ではなく、「機能がしっかりしていてシンプルなもの」を選ぶようになるのではないでしょうか。
なぜならデザインは、自分でカスタマイズした方がオリジナリティが出せるからです。
Cocoonは非常に多機能ですが、デザインはとてもシンプルなテーマです。それ故に、多くの人に愛されるテーマになっているのかもしれませんね。

