【簡単】WordPressプラグインで電話番号を表示する方法
コーポレートサイトやECサイトでは、その事業や企業の問い合わせ先を載せるのが一般的です。
メールフォームはもちろんですが、電話番号を載せる事業者も多いです。
スマートフォンで電話番号をクリックすると電話がかかるリンクの張り方や、ヘッダーの右側に一般的に表示されている電話番号。
こういった仕組みを、WordPressで実装する方法を解説します。
またWordPressで、電話番号のリンクを貼るプラグインもご紹介します。
目次
問い合わせに電話番号を表示するメリット・デメリット
コーポレートサイトやECサイトで問い合わせに電話番号を表示すると、どのようなメリットやデメリットがあるのでしょうか?
メリット① 電話での問い合わせが手軽と思う人は多い
ネットに慣れ親しんでいる若者ならともかく、電話での問い合わせの方が手軽と感じる高齢者は多くいます。
ネットはPCで接続し、問い合わせは電話というパターンもあります。
また緊急で問い合わせをしたい場合、メールではなく電話というパターンも多いでしょう。
メリット② 電話対応で信頼性をあげるチャンス
しっかりとした電話対応は、企業や事業の信頼性をあげるチャンスです。
メールなどの文字コミュニケーションに比べて、電話は声色や臨機応変さと言った様々な要素があります。
好感度や印象は対応的確さだけでなく、コミュニケーションが左右する部分も大きいです。
メリット③ メールなどに比べて成約しやすい
メールの問い合わせは、ユーザーがやりっぱなしになるケースも多いです。
問い合わせしてみたものの、回答が来ても放置というパターンです。
しかし電話は双方向のコミュニケーションですから、その場で成約する確率はメールと比較して段違いに高いです。
デメリット① いたずら電話がかかってくる可能性がある
サイトへの電話番号の掲載すると、いたずら電話がかかってくる可能性があります。
コールセンターでは、いたずら電話は日常茶飯事です。
電話番号を知り合い以外に公開すると、必ずいたずら電話がかかってくると思っておきましょう。
デメリット② つながらないとイライラさせることが多い
電話での問い合わせは、緊急の問い合わせであるケースも多いです。
そうでなくても、営業時間内なのに電話がつながらないと、ユーザーをイライラさせます。
電話での問い合わせに対応する場合は、必ず対応可能時間を明記しましょう。
WordPressで電話番号にかけられるようにするプラグイン2選
WordPressで電話番号を掲載するためのプラグインで、おすすめできるものが2つあります。
Mobile Contact BarとReally Simple Click To Callです。
それぞれインストールや設定方法と、使い方を解説します。
WordPressで電話番号を表示するプラグイン① Mobile Contact Bar
Mobile Contact Barはソースコードを編集せずに、電話番号をサイトに掲載できるプラグインです。
設定画面は英語ですが、設定のハードルは高くありません。
また表示される問い合わせバーも、様々なデザインに変更可能です。
インストール方法
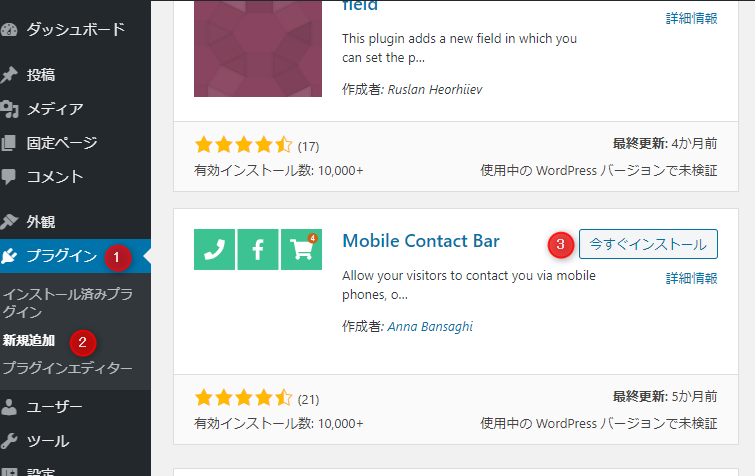
WordPressのほかのプラグインと同様、Mobile Contact Barもプラグインの新規追加から検索してインストールします。

インストールが終わったら、有効化しておきましょう。
設定と使い方
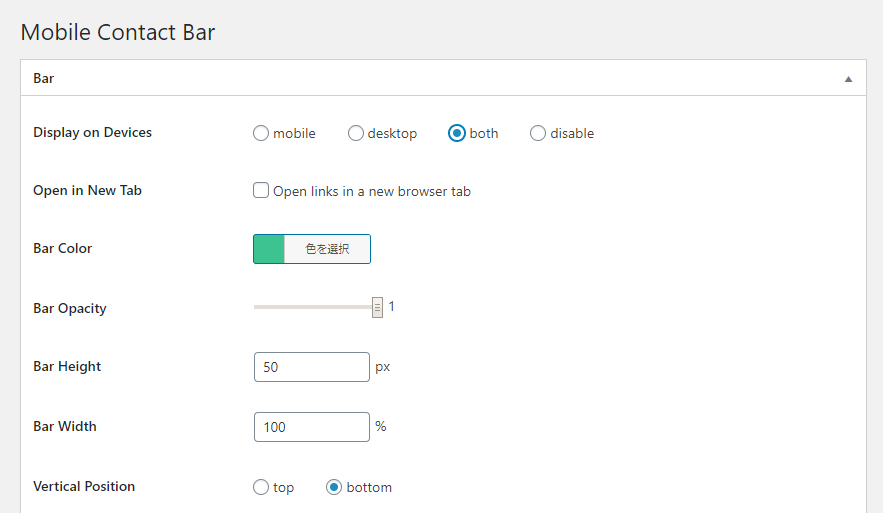
WordPressのダッシュボード、設定からMobile Contact Barの設定画面が開けます。

- Bar→Both(モバイルとデスクトップどちらでも表示する)をチェックします
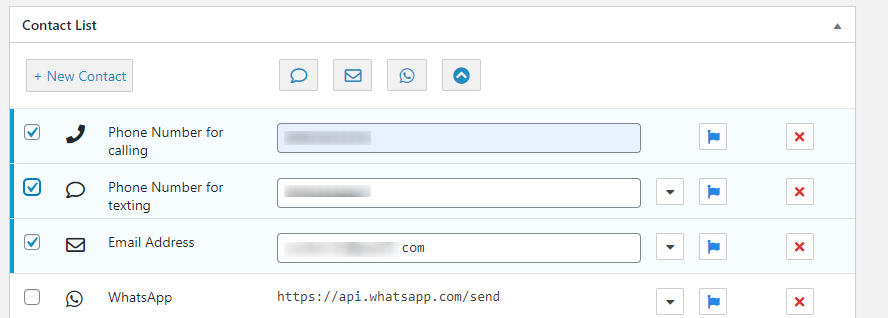
- Contact List→電話番号の部分に電話番号を入力し、保存します
以上の設定でサイトに、クリックしたら電話番号に電話できるバーが表示されます。実際に電話番号、SMS、メールアドレスを入れて設定してみます。


問い合わせバーは上部、下部と設定で切り替えできます。
また色やアイコンなども、変更可能です。
設定画面が英語ですが、Chromeで日本語翻訳すれば非常に設定しやすくなります。
WordPressで電話番号を表示するプラグイン② Really Simple Click To Call
Really Simple Click To Callは736px以下のデバイス(スマートフォンなど)で、電話番号へのリンクバーが表示されるプラグインになります。
設定は非常にシンプルで、設置することは簡単です。
しかしデザインをカスタマイズしようと思うと、CSSの編集が必要になってきます。
インストール方法
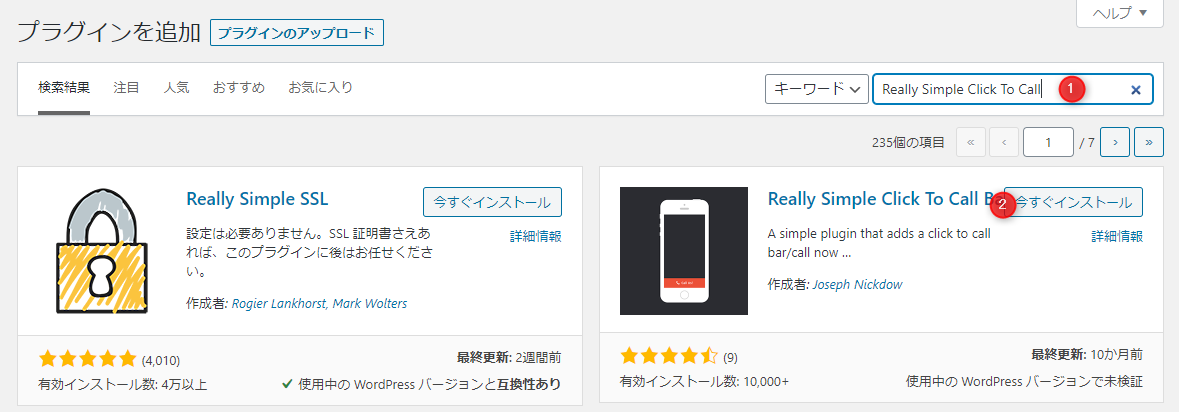
WordPressのほかのプラグインと同様に、プラグインの新規追加からReally Simple Click To Callを検索しインストール、有効化しましょう。

設定と使い方
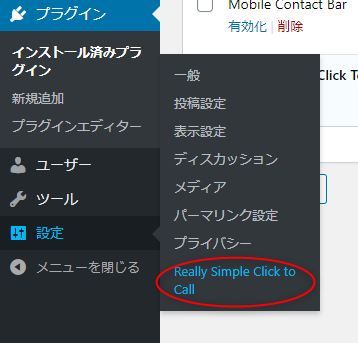
WordPressのダッシュボード左サイドバーに設定に、設定画面へのリンクがあります。

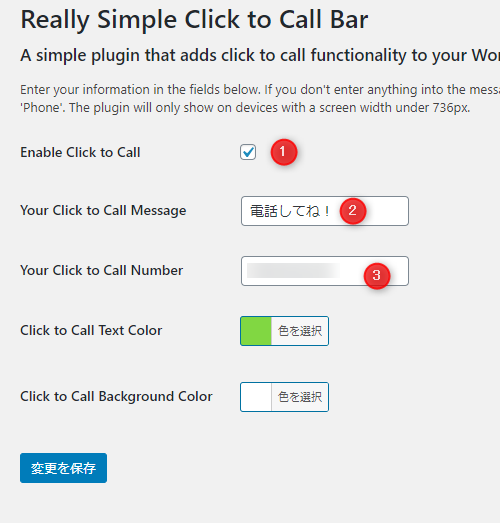
「Enable Click to Call」にチェックを入れて、電話番号やメッセージを入れるだけで設定は終わりです。

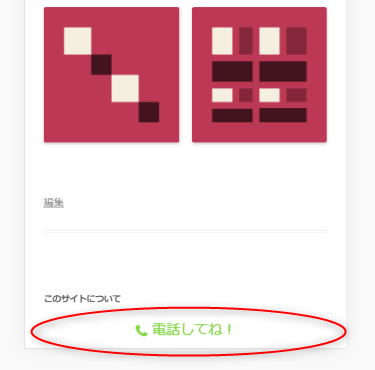
736px以下のデバイスで、下部に固定されて電話番号へのリンクが表示されます。

プラグインを入れなくても電話番号へ発信することは可能
プラグインでさっと、スマートフォン向けに電話番号のリンクが表示できるのは非常に便利ですよね。
デモプラグインに頼らなくても、電話番号のリンクは簡単に設置できます。
<a href=”tel:090…”>が電話番号発信のリンク
スマートフォンなので電話番号を発信するリンクは、「tel:電話番号」と設定します。
以下のコードをコピーして、記載したい箇所に貼ってください。
<a href=”tel:090-000-000”>電話でのお問い合わせ</a>
WordPressエディタで電話番号のリンクを貼る方法
記事に電話番号での問い合わせリンクを、貼りたいこともあるかもしれません。
WordPressのエディタで、以下のように電話番号のリンクを設置できます。
- 上記の「<a href……」のリンクを、コピー
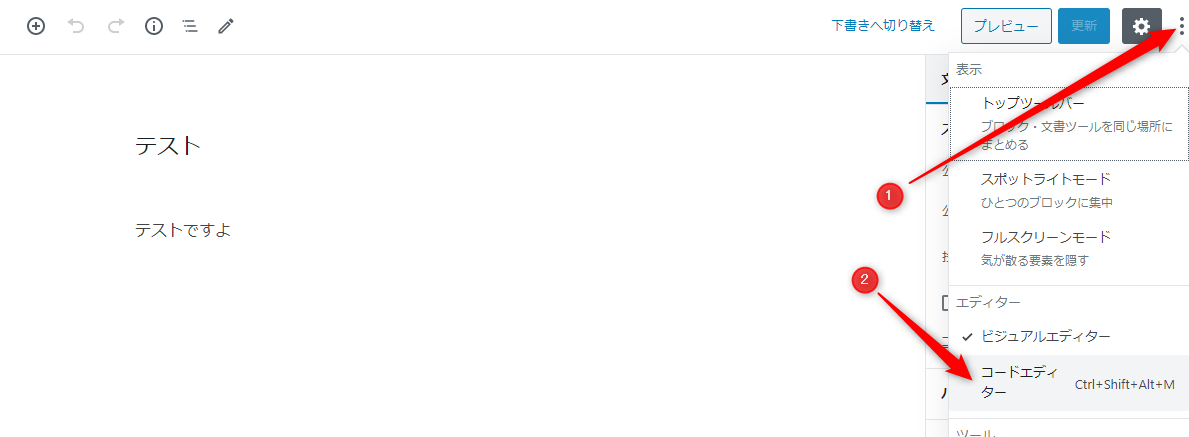
- WordPressのエディタを、コードエディタモードに変更
- コピーしたコードをペーストする
コードエディタに変更するには、以下の画像のように操作してくださいね。

よく見かけるヘッダー右上に電話番号を表示させる方法
ECサイトやコーポレートサイトでは、ヘッダーの右側に電話番号を表示するケースが多いようです。
プラグインなしで表示させるための方法を解説します。
①電話番号の画像を作成
まずは電話番号を掲載した画像を、作成しましょう。
無会社画像の作成にPhotoshopが必須でしたが、最近ではウェブ上で画像を作成、編集できるツールがいくつもあります。
上記2つはウェブ上で、画像の編集や作成ができる無料ツールです。
Paint.Netとはインストール型の画像編集ソフトですが、Photoshopより手軽に編集、作成が可能です。
②画像をアップロード
電話番号問い合わせの画像が作成できたら、サーバーにアップしましょう。
WordPressのメディアライブラリから、アップロードする方が無難でしょう。
画像URLはコピーして、メモしておきましょう。
③header.phpにソースコードを記載
header.phpに以下のコードを貼り付けて編集してください。
<a href=”tel:090-000-000” class=”header_tel”> <img src=”http://WordPressの画像URL”> </a>
④CSSで調整
WordPressのテーマエディタから、CSSを追加して表示をデザイン、調整しましょう。
必ず子テーマで変更するようにしよう
WordPressでテーマファイルやCSSを編集する際は、必ず子テーマを使用しましょう。
親テーマを直接編集すると、テーマがアップデートされた際に変更が消えてしまいます。
子テーマの作成はChild Theme Configuratorで、2クリックほどで完成します。
まとめ 電話番号をサイトに表示してユーザビリティを向上させよう
ECサイトやコーポレートサイトで電話番号を表示するかどうかは、しっかりとした検討が必要です。
業種や規模によっても、選択肢が異なってくるでしょう。
しかし電話番号を表示することで、ユーザーの利便性があがるのは間違いありません。
ユーザーからすると、電話番号を表示しているサイトは信頼が置けます。
WordPressでは電話番号の表示は、プラグインで簡単に実現できます。
是非とも導入していてはいかがでしょうか。

