WordPressプラグインでヘッダー動画を表示する方法
トップページで最初に目に入るメインビジュアルは、Webサイトでとても重要な役割を果たしています。
ユーザーにとって最初の情報となるので、いかにこのサイトに興味がもてるか(その他の部分まで見てもらうか)を判断する材料になります。
Webサイトの訪問者にまず興味を持ってもらうためには、メインビジュアルの見せ方を考えることは欠かせません。
特に近年、メインビジュアルに動画を使用するWebサイトが増えてきています。
WordPressを利用してサイトを運用している場合には、プラグインでメインビジュアルに動画を表示させることが可能です。
この記事では、プラグインを用いてメインビジュアルに動画を設定する方法を説明します。
 インストールしたら有効化します。
インストールしたら有効化します。
 次に、トップページ用のテンプレートを作成します。
次に、トップページ用のテンプレートを作成します。
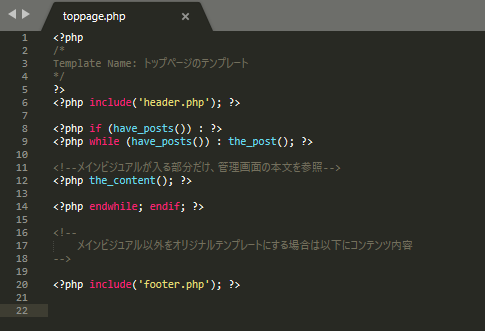
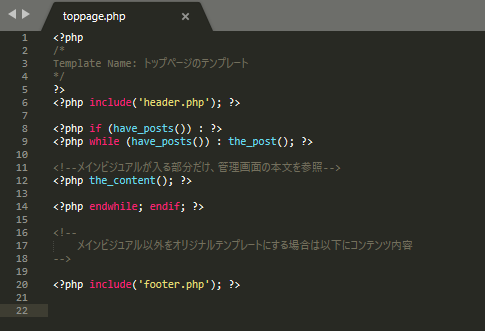
 最低限ではありますが、このようなテンプレートを作成しました。
テンプレートの名前は「トップページのテンプレート」です。
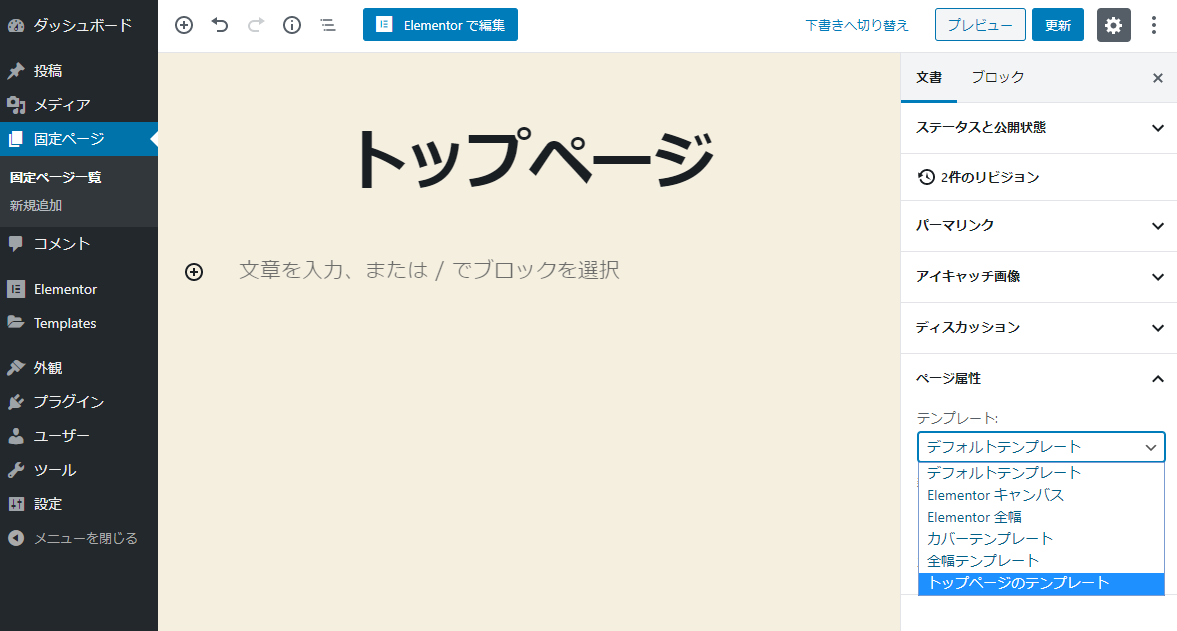
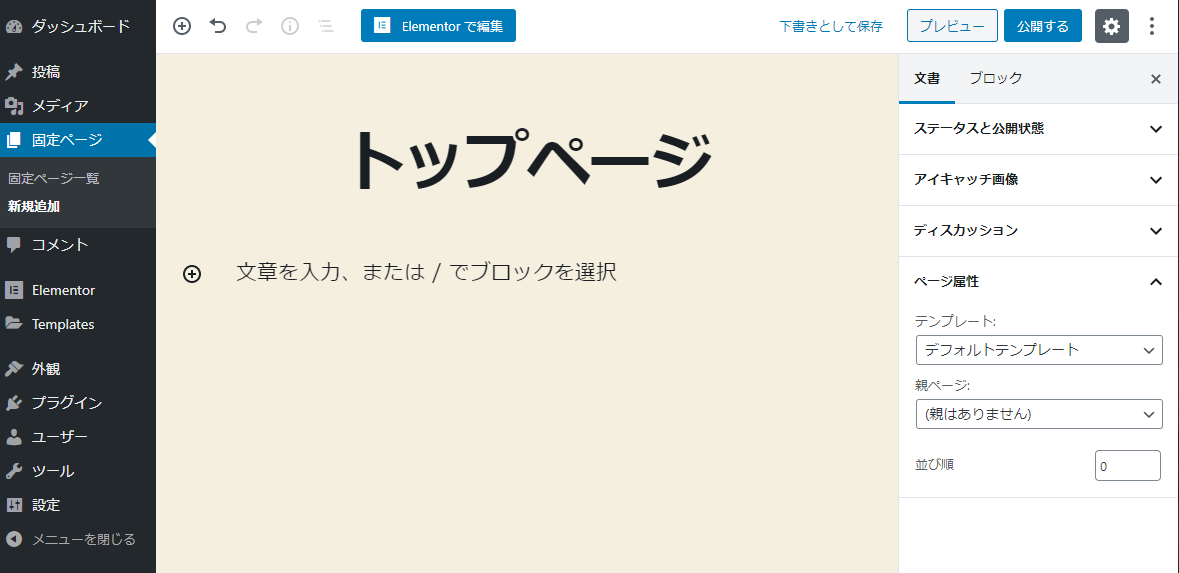
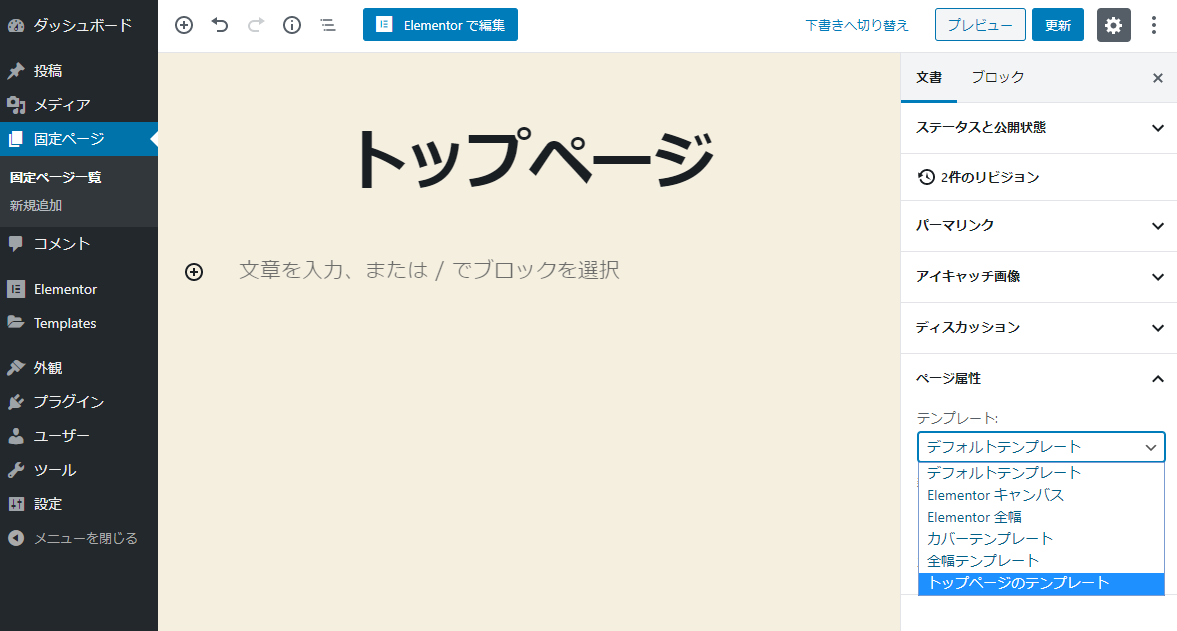
固定ページ「トップページ」のテンプレートに、「トップページのテンプレート」テンプレートを適用します。
右サイドバーのページ属性>テンプレートから先ほど作成した「トップページのテンプレート」を選択します。
最低限ではありますが、このようなテンプレートを作成しました。
テンプレートの名前は「トップページのテンプレート」です。
固定ページ「トップページ」のテンプレートに、「トップページのテンプレート」テンプレートを適用します。
右サイドバーのページ属性>テンプレートから先ほど作成した「トップページのテンプレート」を選択します。
 これで、あとはエディターの中にメインビジュアル部分のコンテンツ(動画)を作成します。
これで、あとはエディターの中にメインビジュアル部分のコンテンツ(動画)を作成します。
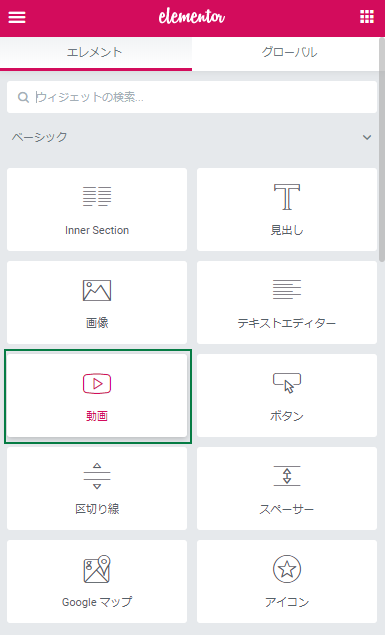
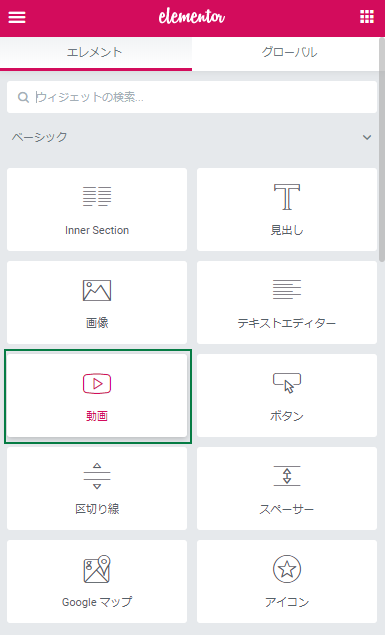
 左サイドバーのエレメントから「動画」を選択し、ドラッグアンドドロップで「ウィジェットをここにドラッグ」に移動させます。
左サイドバーのエレメントから「動画」を選択し、ドラッグアンドドロップで「ウィジェットをここにドラッグ」に移動させます。
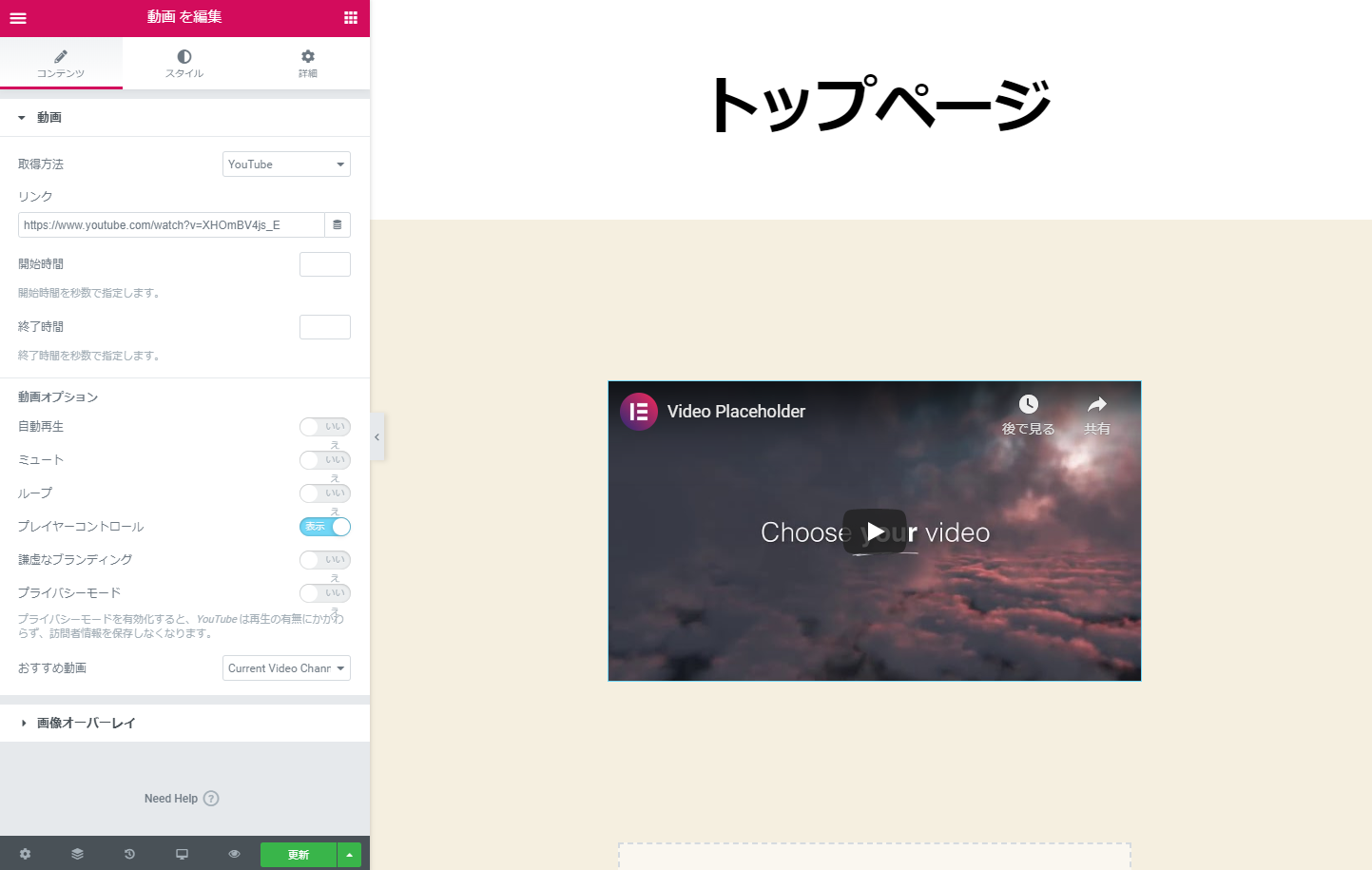
 移動させると、デフォルトでYouTube動画が挿入されます。
移動させると、デフォルトでYouTube動画が挿入されます。
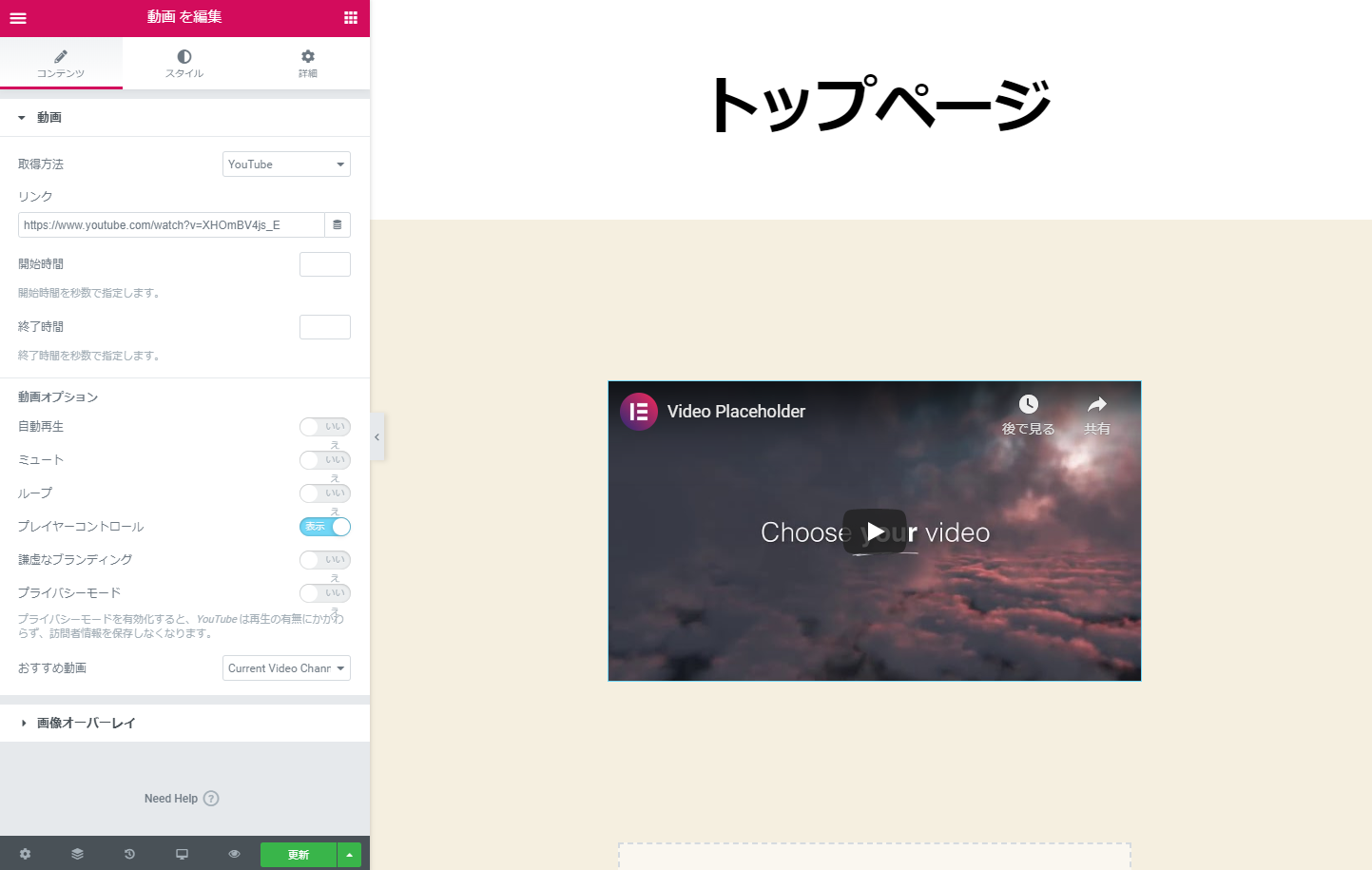
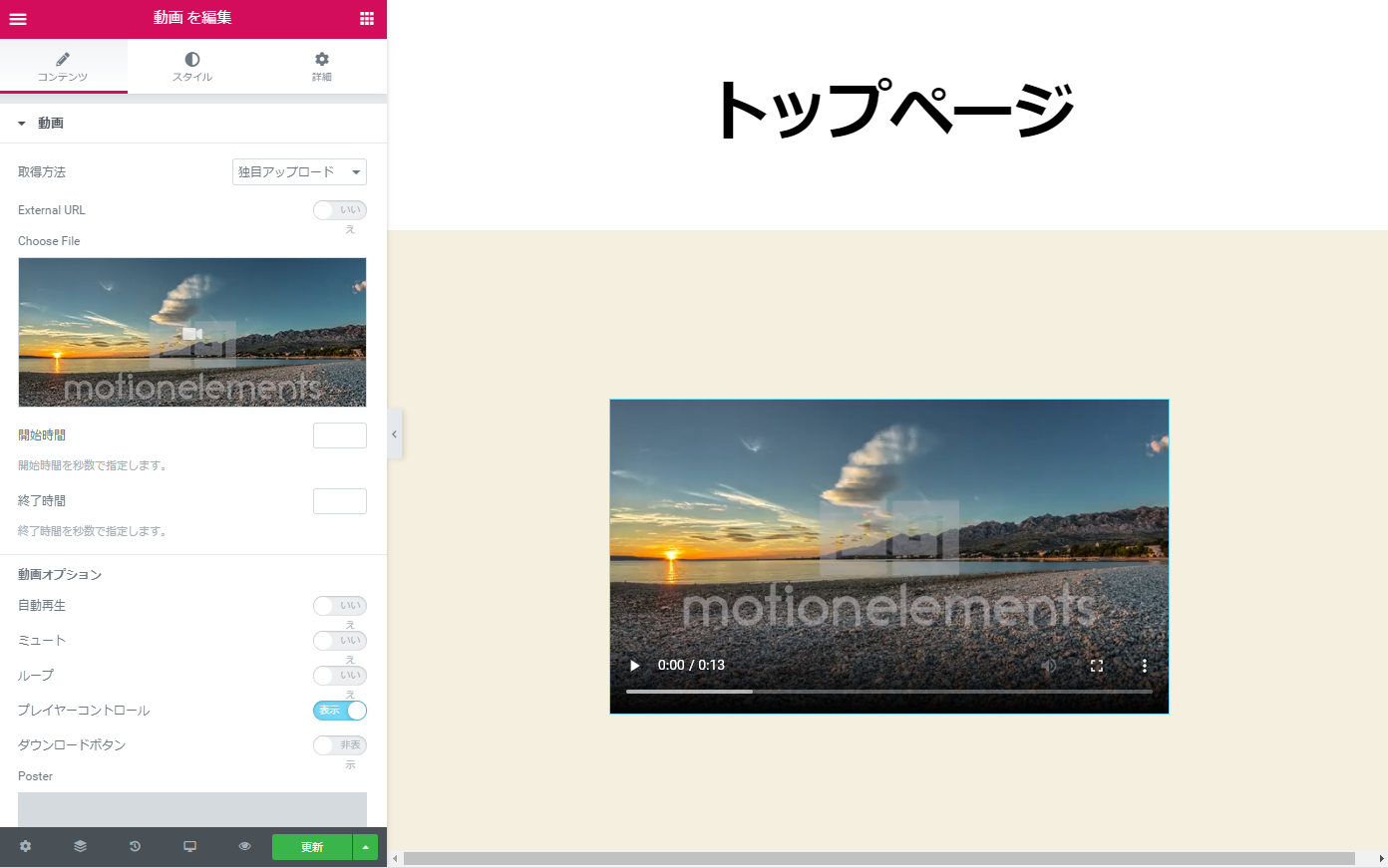
 動画を挿入すると、左サイドバーに動画の詳細を設定できるウィジェットが表示されます。
動画を挿入すると、左サイドバーに動画の詳細を設定できるウィジェットが表示されます。
 取得方法のドロップダウンメニューを開くと、挿入する動画の種類が以下の4つから選べます。
取得方法のドロップダウンメニューを開くと、挿入する動画の種類が以下の4つから選べます。
 まだ、WordPressにアップロードしていない動画の場合には、アップロードタブから、ファイルを選択して動画をアップロードします。(WordPressで画像をアップロードする場合と同じ手順)
拡張子によってはアップロードできないことがあるため、自分で編集した動画をアップロードする際には、拡張子をMP4にして動画ファイルを保存することをおすすめします。
アップロードしたら、メディアファイルタブからアップロードした動画を選択して右下の「メディアの挿入」ボタンをクリックすれば挿入が完了します。
まだ、WordPressにアップロードしていない動画の場合には、アップロードタブから、ファイルを選択して動画をアップロードします。(WordPressで画像をアップロードする場合と同じ手順)
拡張子によってはアップロードできないことがあるため、自分で編集した動画をアップロードする際には、拡張子をMP4にして動画ファイルを保存することをおすすめします。
アップロードしたら、メディアファイルタブからアップロードした動画を選択して右下の「メディアの挿入」ボタンをクリックすれば挿入が完了します。
 左下の「更新」ボタンをクリックして、ここまでの操作を保存します。
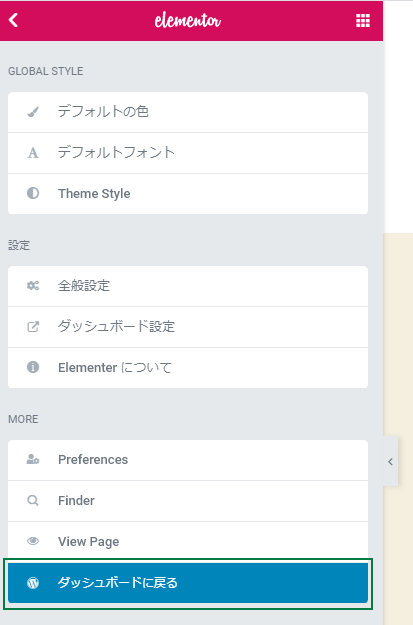
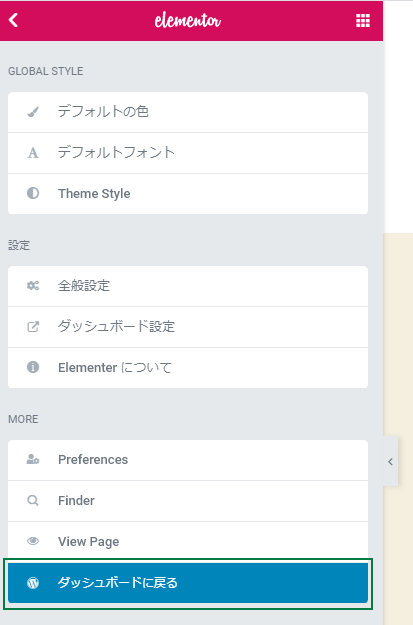
WordPressの管理画面の操作に戻る場合には、画面左上のハンバーガーメニュー(三本線のメニューボタン)をクリックして表示されたメニューの中の「ダッシュボードに戻る」をクリックします。
左下の「更新」ボタンをクリックして、ここまでの操作を保存します。
WordPressの管理画面の操作に戻る場合には、画面左上のハンバーガーメニュー(三本線のメニューボタン)をクリックして表示されたメニューの中の「ダッシュボードに戻る」をクリックします。

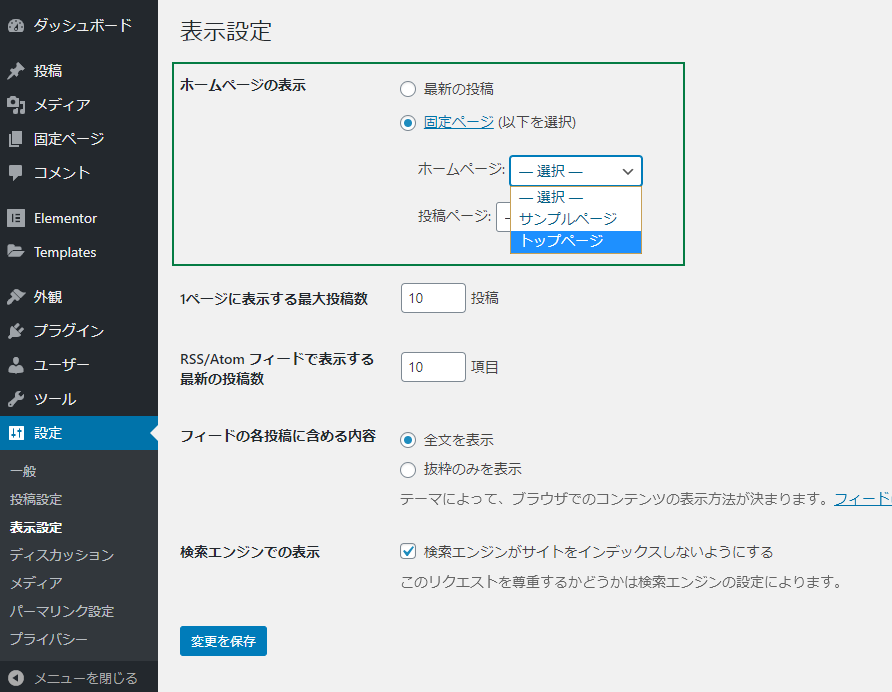
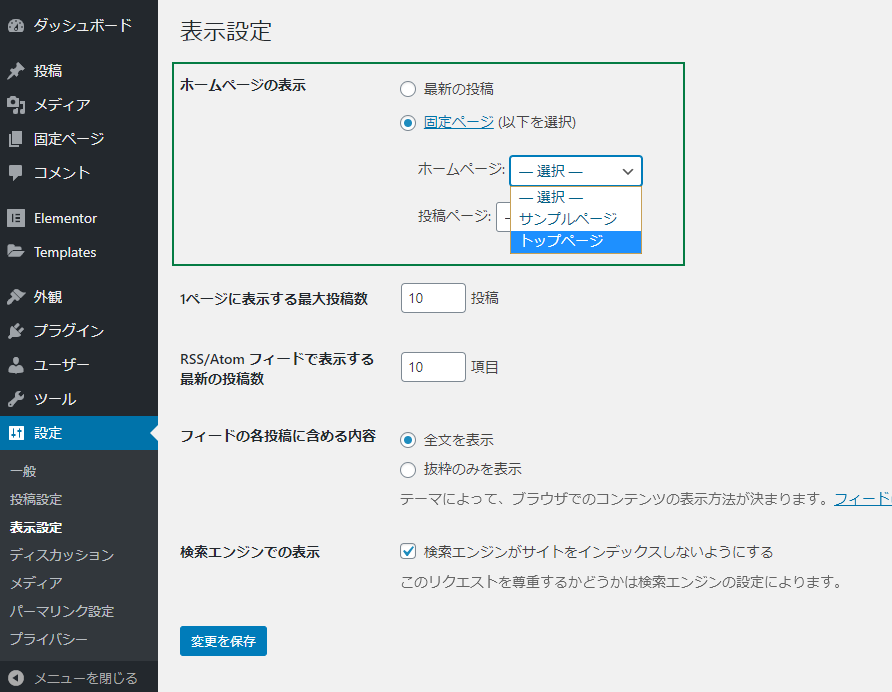
 ホームページの表示(ラジオボタン)を「固定ページ」に、ホームページ(ドロップダウン)を「トップページ」(作成した固定ページ)に変更し、画面下の「変更を保存」をクリックして設定は完了です。
ホームページの表示(ラジオボタン)を「固定ページ」に、ホームページ(ドロップダウン)を「トップページ」(作成した固定ページ)に変更し、画面下の「変更を保存」をクリックして設定は完了です。
 ファーストビューで動画が表示されると、それだけでも目を引く効果があるのでインパクトのある動画や会社や商品の紹介動画などを表示させると効果的です。
スライドショーで複数画像が表示されているサイトはとても多いですが、そういったサイトとの差別化も図れるのでぜひメインビジュアルに動画を表示させてみてください。
ファーストビューで動画が表示されると、それだけでも目を引く効果があるのでインパクトのある動画や会社や商品の紹介動画などを表示させると効果的です。
スライドショーで複数画像が表示されているサイトはとても多いですが、そういったサイトとの差別化も図れるのでぜひメインビジュアルに動画を表示させてみてください。
- WordPressでヘッダー動画を表示したい
- 自分でテーマをカスタマイズするのは難しいからプラグインで行いたい
目次
ページを装飾できるプラグイン「Elementor Page Builder」
「Elementor Page Builder」は、LPや固定ページの作成など、管理画面で簡単に装飾のあるページを作成することができるプラグインです。 装飾のあるコンテンツを作成する機能を利用して、今回はトップページのメインビジュアルに動画を埋め込む方法を説明します。プラグインを有効化
WordPressの管理画面>プラグイン>新規追加から「Elementor Page Builder」をインストールしましょう。 インストールしたら有効化します。
インストールしたら有効化します。
固定ページのエディタに動画を埋め込む
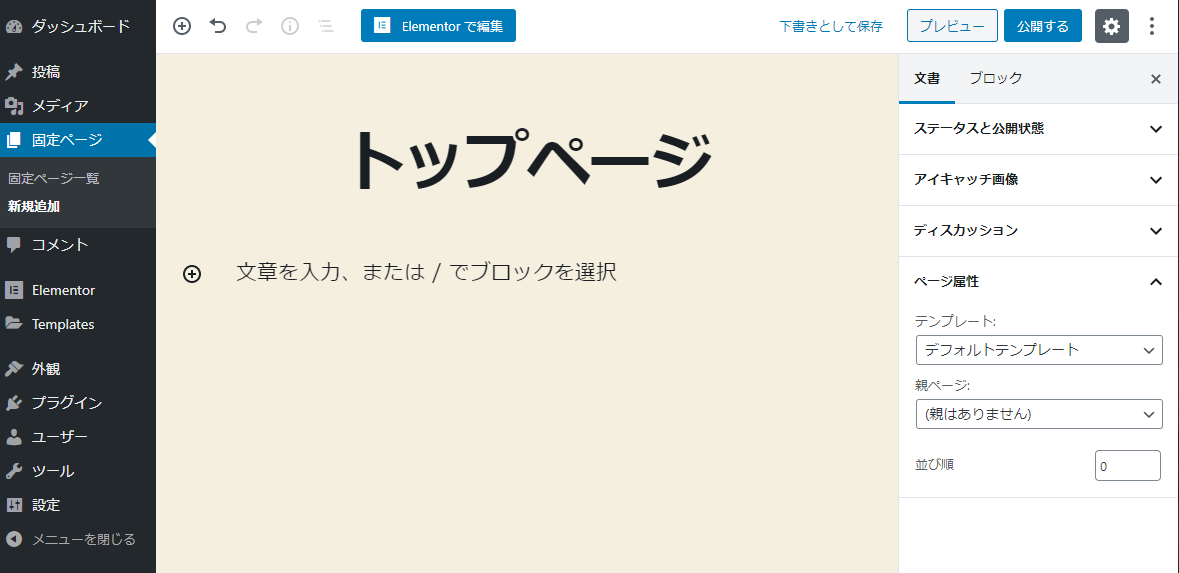
Elementor Page Builderプラグインを利用するためには、管理画面から編集できる形にする必要があります。 Index.phpやfront-page.php、home.phpをトップページのテンプレートとして利用している場合には管理画面からトップページの編集ができないため、まずは、トップページとして設定する固定ページを作成します。 次に、トップページ用のテンプレートを作成します。
次に、トップページ用のテンプレートを作成します。
 最低限ではありますが、このようなテンプレートを作成しました。
テンプレートの名前は「トップページのテンプレート」です。
固定ページ「トップページ」のテンプレートに、「トップページのテンプレート」テンプレートを適用します。
右サイドバーのページ属性>テンプレートから先ほど作成した「トップページのテンプレート」を選択します。
最低限ではありますが、このようなテンプレートを作成しました。
テンプレートの名前は「トップページのテンプレート」です。
固定ページ「トップページ」のテンプレートに、「トップページのテンプレート」テンプレートを適用します。
右サイドバーのページ属性>テンプレートから先ほど作成した「トップページのテンプレート」を選択します。
 これで、あとはエディターの中にメインビジュアル部分のコンテンツ(動画)を作成します。
これで、あとはエディターの中にメインビジュアル部分のコンテンツ(動画)を作成します。
固定ページを編集する
画面上の「Elementorで編集」ボタンをクリックすると、下のような画面に切り替わります。 左サイドバーのエレメントから「動画」を選択し、ドラッグアンドドロップで「ウィジェットをここにドラッグ」に移動させます。
左サイドバーのエレメントから「動画」を選択し、ドラッグアンドドロップで「ウィジェットをここにドラッグ」に移動させます。
 移動させると、デフォルトでYouTube動画が挿入されます。
移動させると、デフォルトでYouTube動画が挿入されます。
 動画を挿入すると、左サイドバーに動画の詳細を設定できるウィジェットが表示されます。
動画を挿入すると、左サイドバーに動画の詳細を設定できるウィジェットが表示されます。
 取得方法のドロップダウンメニューを開くと、挿入する動画の種類が以下の4つから選べます。
取得方法のドロップダウンメニューを開くと、挿入する動画の種類が以下の4つから選べます。
動画の種類
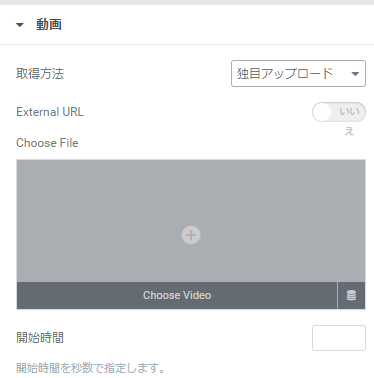
独自アップロード以外は、動画サービスにアップロードした動画の埋め込みができます。
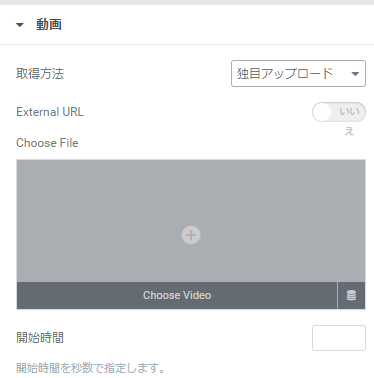
動画サービスにアップロードしていない、自分のPCの中にある動画を埋め込みたい場合には「独自アップロード」を選択します。
そのあと、動画をアップロードするために「ChooseFile」のメニューをクリックします。
- YouTube
- Video
- Dailymotion
- 独自アップロード
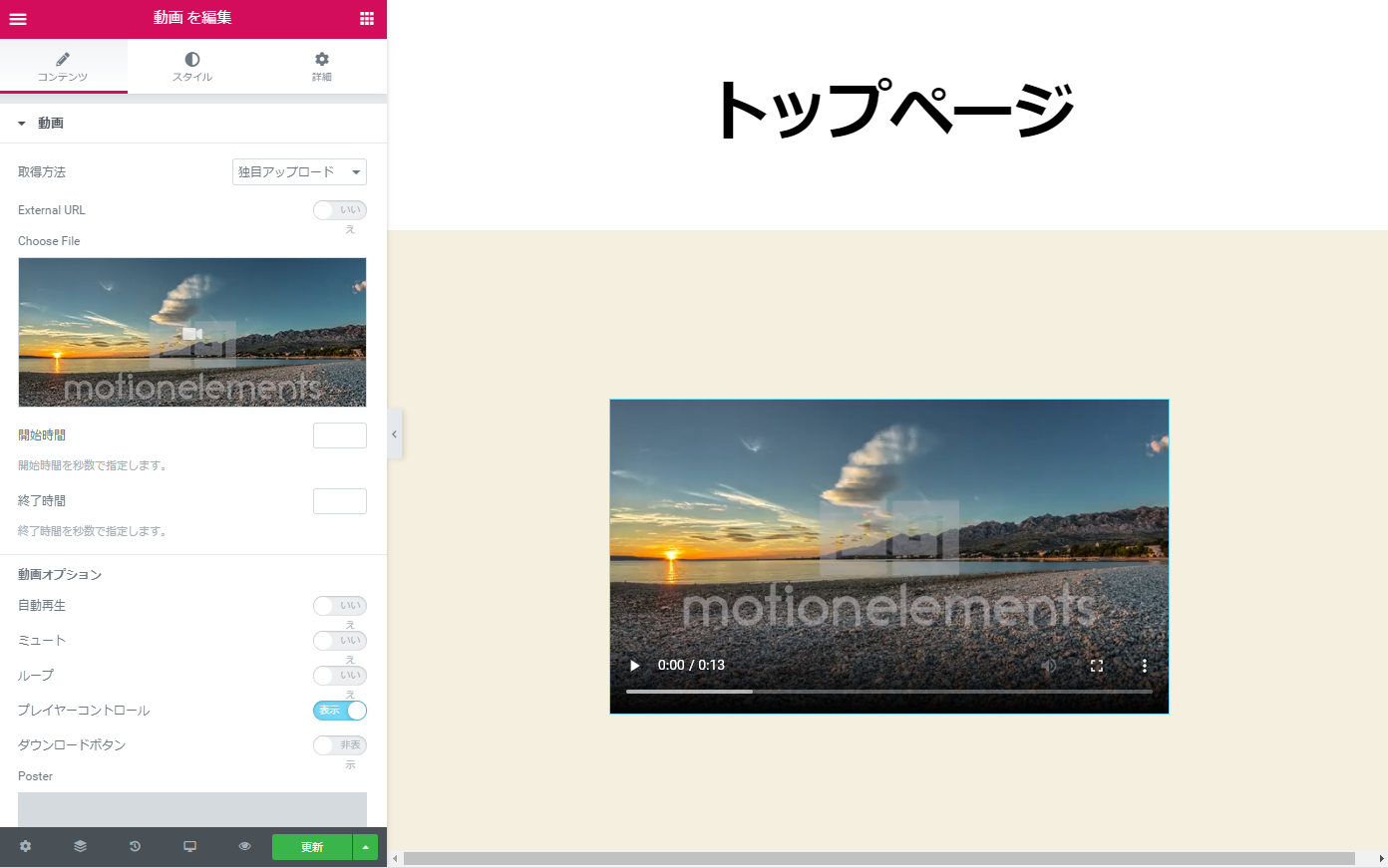
 まだ、WordPressにアップロードしていない動画の場合には、アップロードタブから、ファイルを選択して動画をアップロードします。(WordPressで画像をアップロードする場合と同じ手順)
拡張子によってはアップロードできないことがあるため、自分で編集した動画をアップロードする際には、拡張子をMP4にして動画ファイルを保存することをおすすめします。
アップロードしたら、メディアファイルタブからアップロードした動画を選択して右下の「メディアの挿入」ボタンをクリックすれば挿入が完了します。
まだ、WordPressにアップロードしていない動画の場合には、アップロードタブから、ファイルを選択して動画をアップロードします。(WordPressで画像をアップロードする場合と同じ手順)
拡張子によってはアップロードできないことがあるため、自分で編集した動画をアップロードする際には、拡張子をMP4にして動画ファイルを保存することをおすすめします。
アップロードしたら、メディアファイルタブからアップロードした動画を選択して右下の「メディアの挿入」ボタンをクリックすれば挿入が完了します。
 左下の「更新」ボタンをクリックして、ここまでの操作を保存します。
WordPressの管理画面の操作に戻る場合には、画面左上のハンバーガーメニュー(三本線のメニューボタン)をクリックして表示されたメニューの中の「ダッシュボードに戻る」をクリックします。
左下の「更新」ボタンをクリックして、ここまでの操作を保存します。
WordPressの管理画面の操作に戻る場合には、画面左上のハンバーガーメニュー(三本線のメニューボタン)をクリックして表示されたメニューの中の「ダッシュボードに戻る」をクリックします。

固定ページをトップページに設定する
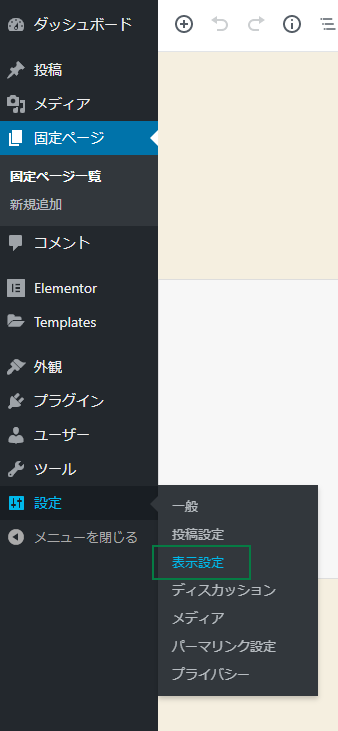
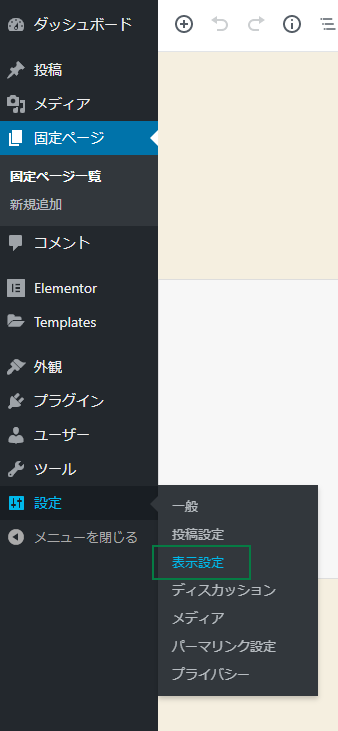
最後に、作成した固定ページ「トップページ」をトップページとして表示させる設定をWordPressの管理画面から行います。 管理画面の設定>表示設定をクリックします。 ホームページの表示(ラジオボタン)を「固定ページ」に、ホームページ(ドロップダウン)を「トップページ」(作成した固定ページ)に変更し、画面下の「変更を保存」をクリックして設定は完了です。
ホームページの表示(ラジオボタン)を「固定ページ」に、ホームページ(ドロップダウン)を「トップページ」(作成した固定ページ)に変更し、画面下の「変更を保存」をクリックして設定は完了です。
 ファーストビューで動画が表示されると、それだけでも目を引く効果があるのでインパクトのある動画や会社や商品の紹介動画などを表示させると効果的です。
スライドショーで複数画像が表示されているサイトはとても多いですが、そういったサイトとの差別化も図れるのでぜひメインビジュアルに動画を表示させてみてください。
ファーストビューで動画が表示されると、それだけでも目を引く効果があるのでインパクトのある動画や会社や商品の紹介動画などを表示させると効果的です。
スライドショーで複数画像が表示されているサイトはとても多いですが、そういったサイトとの差別化も図れるのでぜひメインビジュアルに動画を表示させてみてください。
