WordPressのサイトアイコン(ファビコン)作成と設定方法
- WordPressのサイトアイコン(ファビコンのこと)を設定したい
- サイトアイコンを設定するプラグインを知りたい
- 作成の方法やソフトを知りたい
WordPressのサイトやブログをウェブブラウザで見たときに、タイトルの横にカラフルなアイコンが表示されるます。このアイコンをサイトアイコン、ないしファビコンと呼びます。
今回はWordPressで、サイトアイコンを簡単に設定する方法を解説します。加えて、サイトアイコンの作り方も紹介します。
目次
WordPressのサイトアイコンとは?
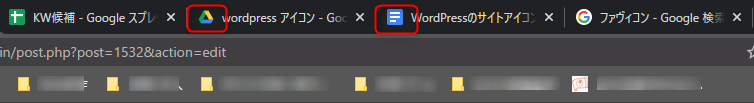
あまり普段は意識しないかもしれませんが、ウェブブラウザをPCで使用しているとタブの左にカラフルなアイコンがあります。
これがサイトアイコン、ないしファビコンと呼ばれる部品です。
一般的にはファビコンと呼ばれる
WordPressの多くのテーマでは、ファビコンのことをサイトアイコンと書いています。おそらく一般ユーザー向けにわかりやすく、呼称を変えたのだと思います。しかし正式には、サイトアイコンはファビコンと呼びます。
英語で書くと「Favicon」です。
独自のサイトアイコンであるメリット
WordPressのサイトアイコンは小さな部品ですが、様々なメリットがありますのでぜひとも実装をおすすめします。
- ブックマークするときに、サイトアイコンが表示されるのでわかりやすい
- タブで開いたときに、どのタブがどのサイトかがわかりやすい
特にブックマークされた際にサイトアイコンが目立つと、わかりやすいので「ああ、あのサイトか」と思いだし、リピートにつながることもあります。
サイトアイコンの作り方
サイトアイコンはウェブブラウザで表示されるとき、16×16pxです。しかし作るときには512×512px以上で作成することがおすすめです。大きめのサイズで作っておくことで、ロゴなど他の部品に転用することも可能だからです。
サイトアイコンは可能なら、透過PNGで作成しましょう。JPGやGIFでは背景が透明化できず、必ず四角形のサイトアイコンになってしまいます。丸形や角丸などのサイトアイコンが作れません。
大きめのサイズ、透過PNGの2点に注意してサイトアイコンを作りましょう。
画像編集できるツール3選
WordPressのサイトアイコンを作るなら、画像編集が可能なソフトやツールが必要です。最近では無料で、様々な機能を備えた画像編集ソフトやウェブサービスがリリースされています。
Fotor
画像加工編集:Fotor – 無料のオンライン写真加工&グラフィックデザイン
Fotorはウェブ上で画像を編集したり作成したりできる、無料のサービスです。無料で使用できるベーシックと、有料版のPROの2種類亜あります。サイトアイコンの作成なら、無料版で十分です。
Fotorオリジナルのスタンプやアイコン、テンプレート素材は毎月アップデートされます。素材が豊富ですので、サイトアイコンのデザインにも役に立ちますよ。
Online Photoshop
Online Photoshop free tools| Photoshop.com
Photoshopは有名なAdobe製ソフトですが、そのオンライン版がリリースされています。サブスクリプションのPhotoshopに比べると機能は制限されていますが、フリーで使用できる画像編集ソフトとしては強力です。
Adobeの画像編集のノウハウはやはり、他のソフトに比べて一歩リードしている感があります。優れたデザインを作るなら、優れたツールが必要です。Online Photoshopは、フリーで優れたツールを提供してくれます。
画像編集をウェブサービスとして利用できるので、外出先などでも手軽に使用できます。WordPressのサイトアイコンの作成でも、十分に活用してくださいね。
GIMP
GIMP – GNU Image Manipulation Program
GIMPはオープンソースの画像編集ソフトで、Adobe製のPhotoshopに勝るとも劣らないと言われています。実際にPhotoshopの代替として使用するなら、GIMPとおすすめする専門家は多いはずです。
Photoshopの備えられているほとんどの機能を、GIMPは備えています。その分機能が多彩で、使いこなすのには時間がかかるかもしれません。WordPressのサイトアイコンを作成するなら、強力なツールとなります。
サイトアイコンの設定方法
WordPressのサイトアイコンの設定方法は、主に2つあります。テーマのカスタマイズからサイトアイコンを設定する方法と、FTPでファビコンとしてアップロードする方法です。
外観のカスタマイズからサイトアイコンを設定
外観→カスタマイズからサイトアイコンを設定する方法が、WordPressでは一般的です。どのテーマでもこのカスタマイズは可能ですし、テーマを変更してもカスタマイズは失われません。

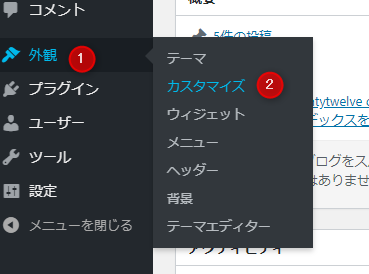
- ダッシュボードサイドバーの外観をクリック
- カスタマイズをクリック
- サイトの基本情報をクリック
- サイトアイコンの項目でサイトアイコンをアップして指定
WordPressのカスタマイズでサイトアイコンを設定すると、キャッシュをクリアしてくれるので即ウェブブラウザに反映されるのもメリットです。WordPressでサイトアイコンを変更する場合は、必ずこちらの方法を使用しましょう。
FTPで.ico形式のファイルをアップ
FTPでサイトアイコンを、ファビコンとしてアップする場合には.ico形式に画像を変換しなければなりません。.ico形式に変換した画像データをサイトのトップディレクトリに配置すると、ウェブブラウザが自動的にサイトアイコンとして読み込みます。
ファイル名はfavicon.icoとするのが一般的です。
.ico形式に変換できるウェブサービスを、いくつか紹介します。
ファビコン作成 favicon.ico 無料で半透過マルチアイコンが作れますはPNGアルファチャンネルに対応し、透過PNGをファビコン軽視に変換してくれるウェブサービスです。変換サイズも48×48pxや32×32px、もっともサイトアイコンとしてポピュラーな16×16pxから選択できます。
サイトアイコンを大きめに作っておきたいという場合は、Favicon ジェネレーターを利用すると良いでしょう。最大256×256pxのサイトアイコンを変換できるウェブサービスです。
他にも「ファビコン 変換」で検索すれば、いくつものファビコンを作成するウェブサービスが出てきます。
ファビコン変換サービスでfavicon.icoが完成したら、サイトのトップディレクトリにFTPでアップすれば完成です。
ただしこの方法では、ウェブブラウザのキャッシュが残ってすぐに反映されない場合があります。ウェブブラウザのキャッシュをクリアして、確認してみてくださいね。
まとめ
サイトアイコンはとても小さな部品ですが、ブログやサイトのロゴと同じくユニークさとオリジナリティが求められます。ブックマークやタブの中で、自分のサイトをユーザーに判別してもらうためです。
加えてWordPressのデフォルトのアイコンでは、やはり少々寂しいのではないでしょうか。
オリジナリティあふれる自分だけのサイトアイコンで、ブログやサイトをおしゃれにデザインしてくださいね。