WordPressプラグインでスライドショーを作成する方法
あまり多くの画像をサイトで紹介しようとすると、どうしても縦が長くなってしまいスクロールが長くなるためユーザビリティが下がります。
多くの画像をユーザーに見やすく表示させるために有効な手段がスライドショーです。
テンプレートを直接カスタマイズしてスライドショーを実装しようとすると、簡単に画像が増やせなかったりソースコードが長くなってしまったりと実装だけでなくその後の管理も大変になります。
しかし、WordPressではプラグインを利用してスライドショーを作成することができます。
上記のような方に向けて、スライドショーを簡単に実装できるWordPressプラグインを紹介します。
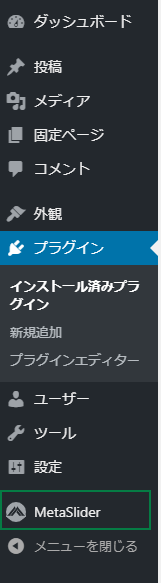
 プラグインを有効化すると、管理画面にMeta Sliderメニューが追加されます。
プラグインを有効化すると、管理画面にMeta Sliderメニューが追加されます。
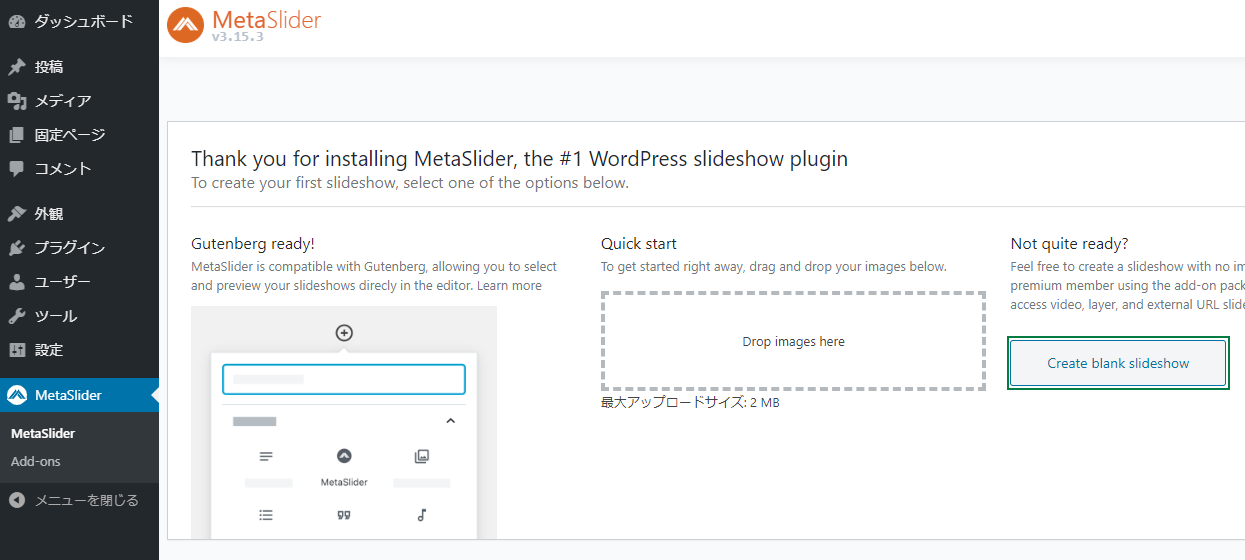
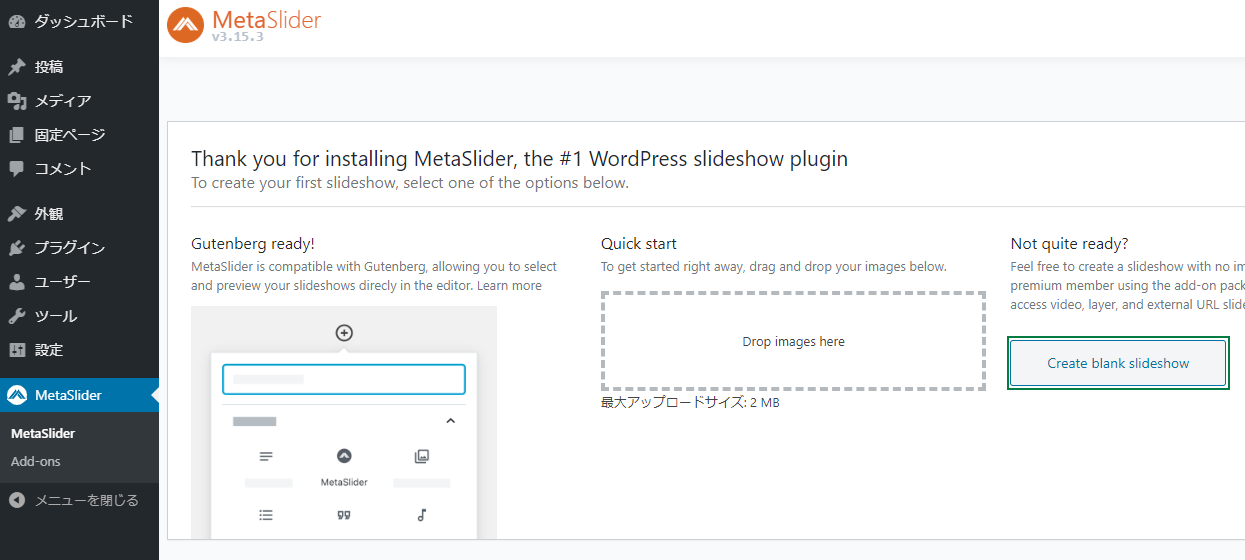
 Meta Slider>Meta Sliderから画面右の「Create blank slideshow」をクリックしてスライドショーを作成します。
Meta Slider>Meta Sliderから画面右の「Create blank slideshow」をクリックしてスライドショーを作成します。
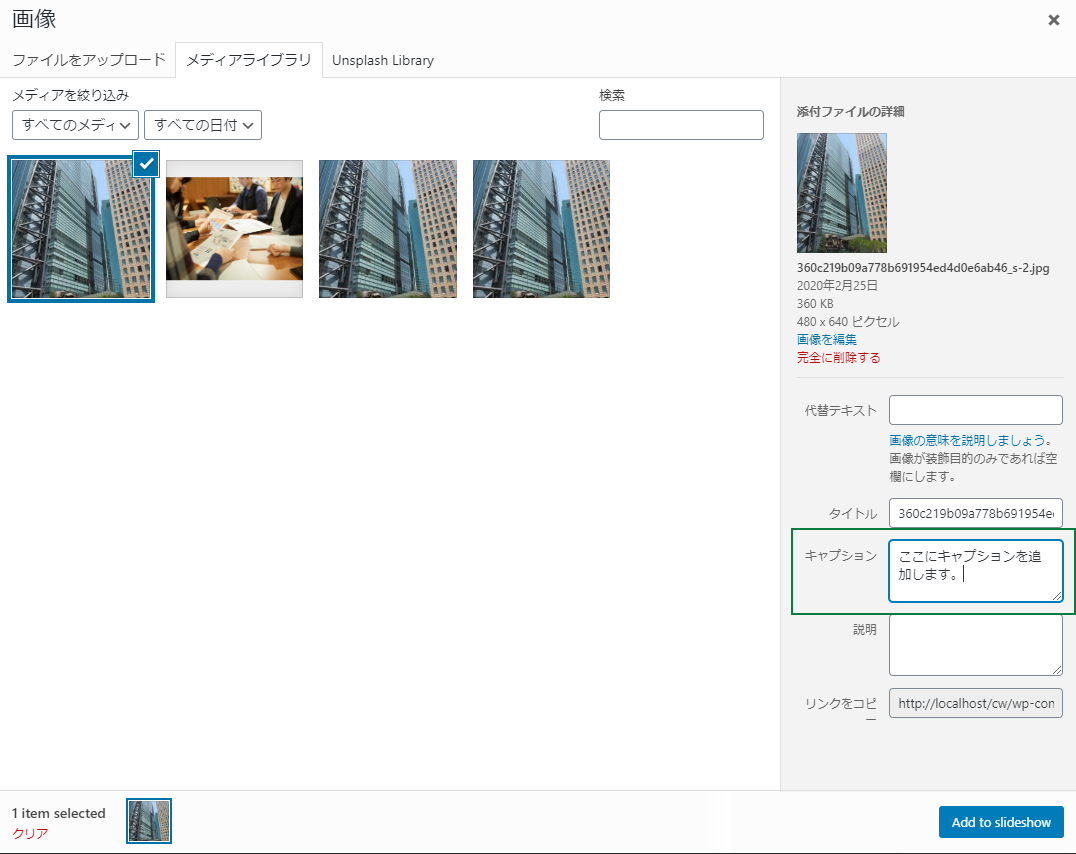
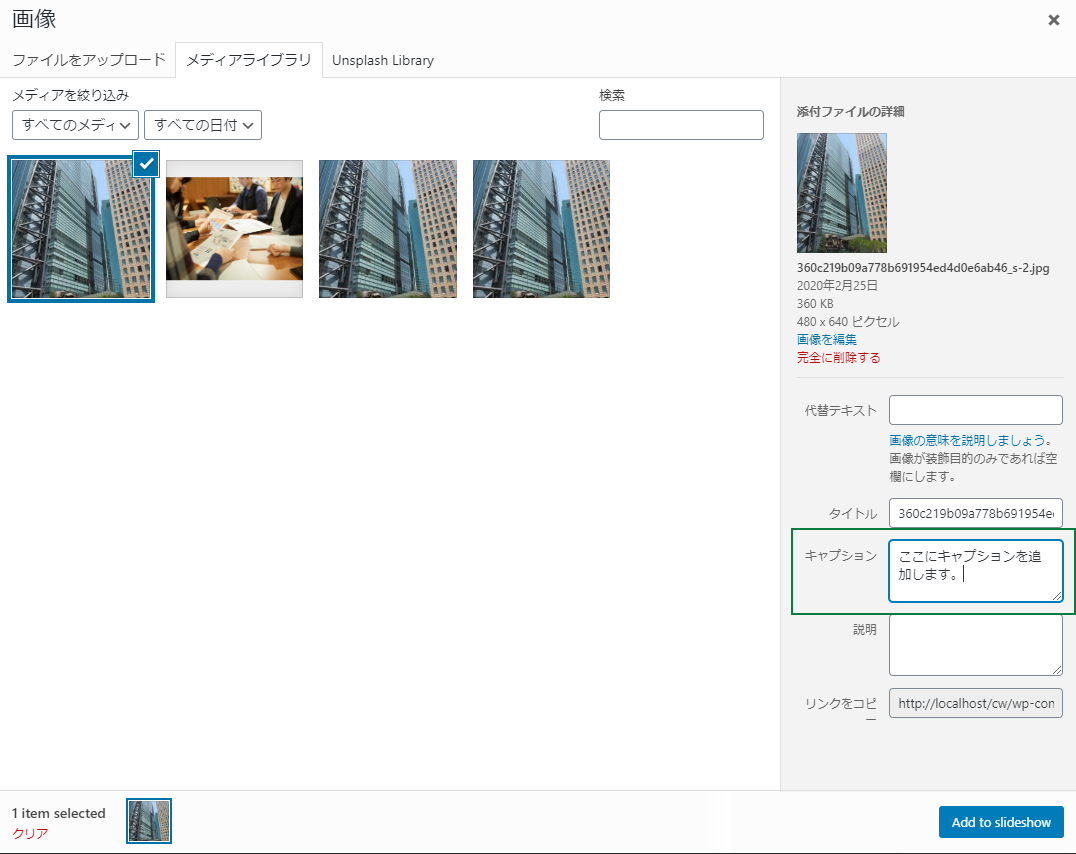
 「スライドを追加」をクリックして、スライドショーで表示したい画像を選択します。
画像を選択するときにキャプションを入力すると、スライドショーにもキャプションとして表示させることができます。
「スライドを追加」をクリックして、スライドショーで表示したい画像を選択します。
画像を選択するときにキャプションを入力すると、スライドショーにもキャプションとして表示させることができます。
 上の画面の時に画像を複数選択することもできます。(Shiftキー押しながらクリック)
上の画面の時に画像を複数選択することもできます。(Shiftキー押しながらクリック)
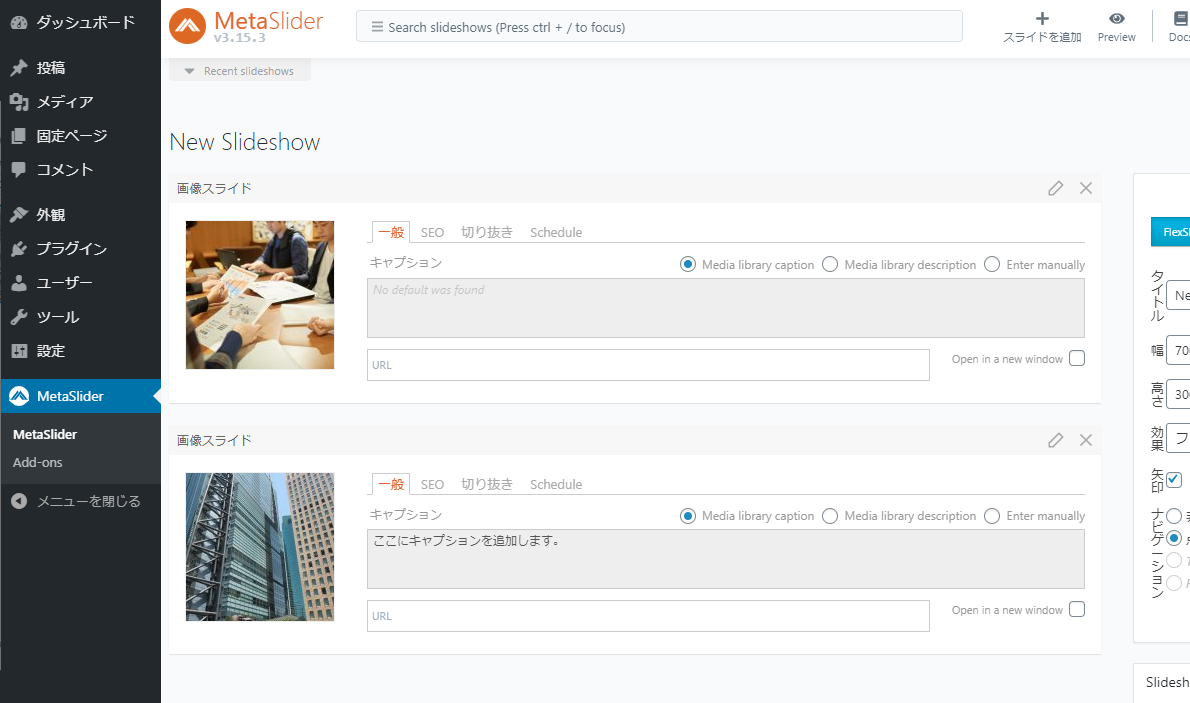
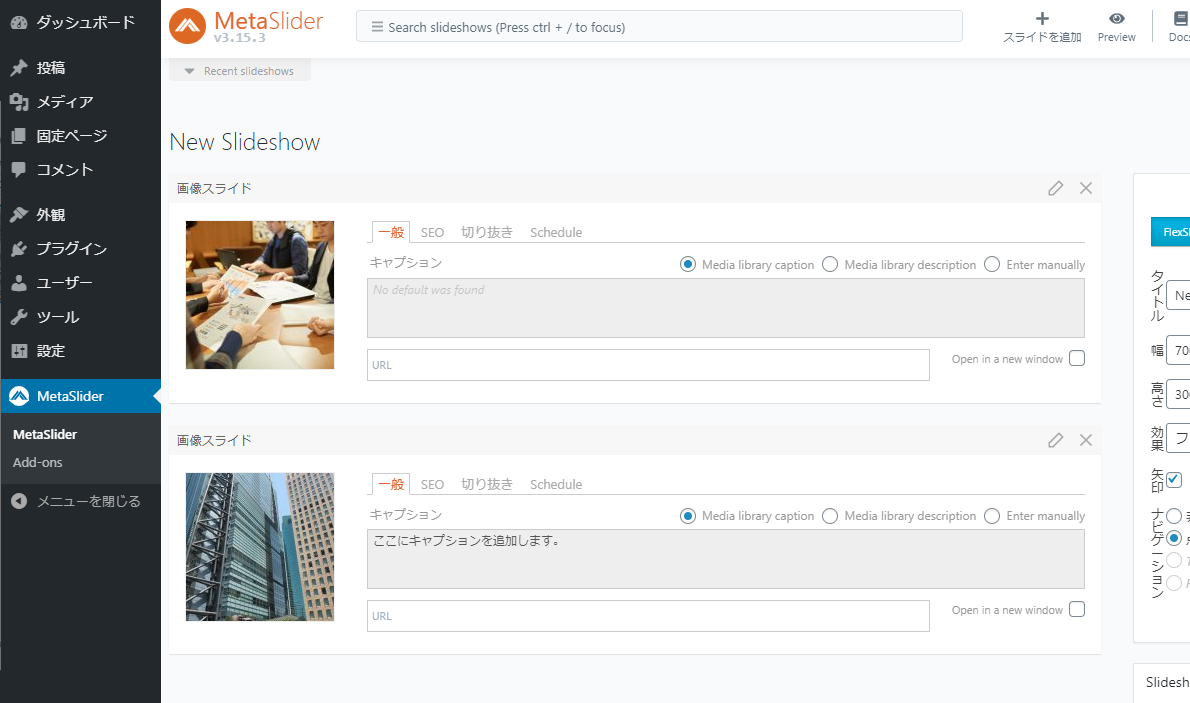
 画像が追加されました。
あとは、右サイドバーでスライドショーの設定をしていきます。
画像が追加されました。
あとは、右サイドバーでスライドショーの設定をしていきます。

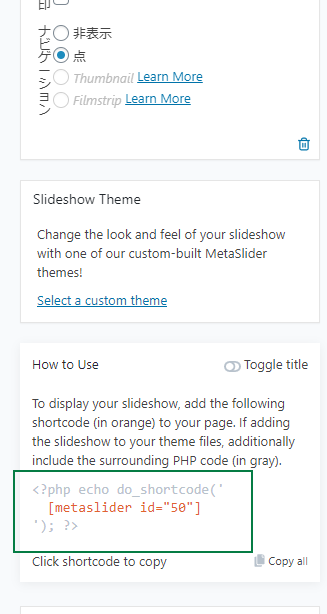
 直接テンプレート内に挿入する場合にはグレーの部分も含めて
直接テンプレート内に挿入する場合にはグレーの部分も含めて
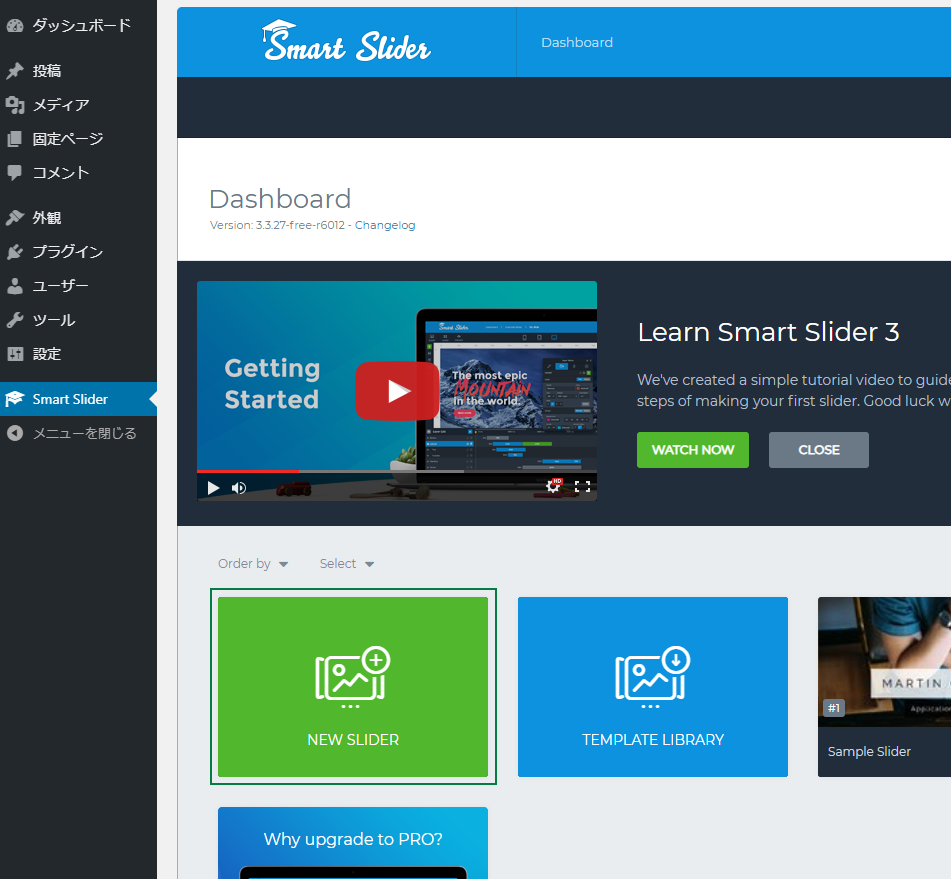
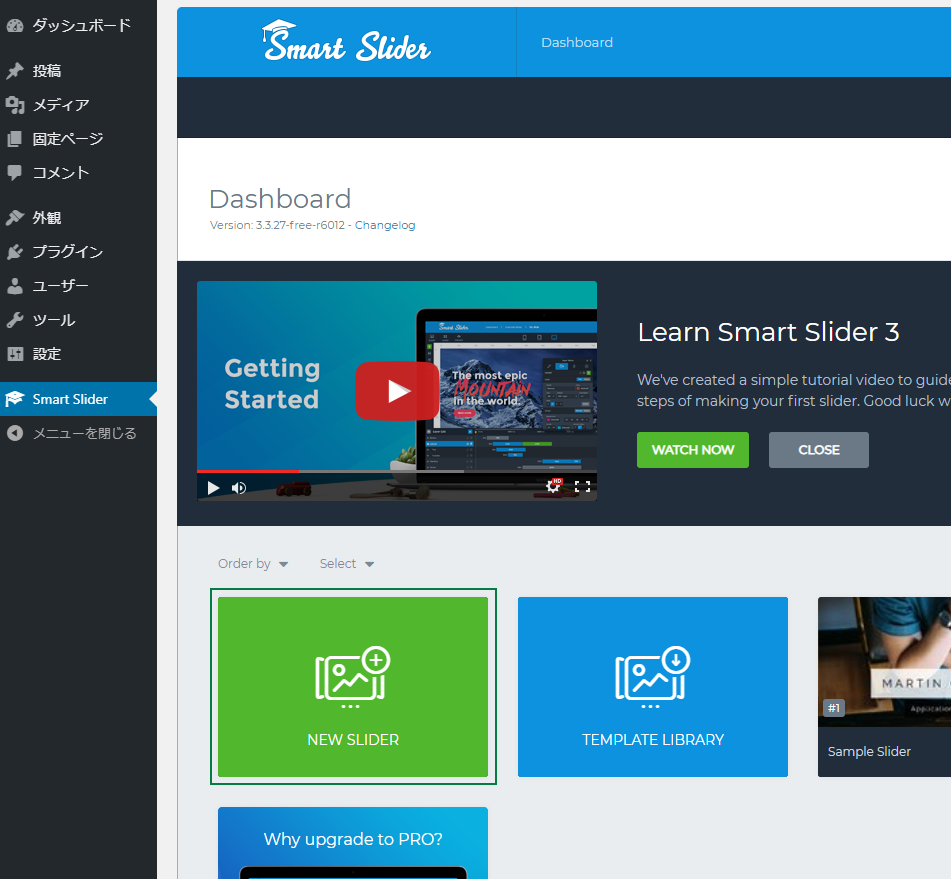
 Smart Sider3を有効化すると、管理画面に「Smart Sider」メニューが追加されます。
Smart Siderの中の「NEW SLIDER」をクリックしてスライドショーを作成します。
Smart Sider3を有効化すると、管理画面に「Smart Sider」メニューが追加されます。
Smart Siderの中の「NEW SLIDER」をクリックしてスライドショーを作成します。
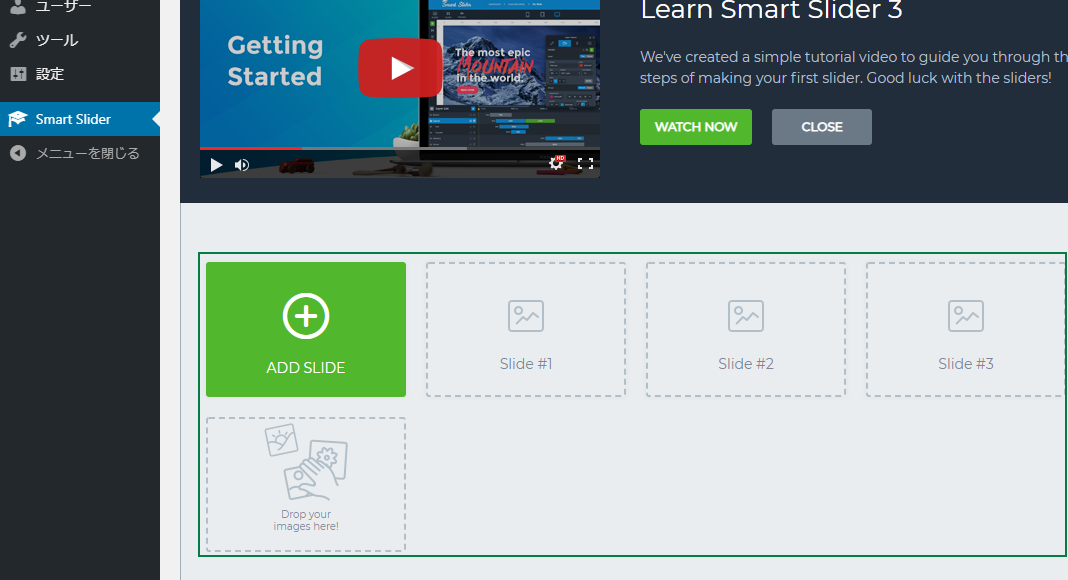
 作成するスライドショーの初期設定をする画面がポップアップで表示されるので、各種設定をしましょう。
作成するスライドショーの初期設定をする画面がポップアップで表示されるので、各種設定をしましょう。
 今回はデフォルトの状態のままスライドショーを作成するので、このまま「CREATE」をクリックします。
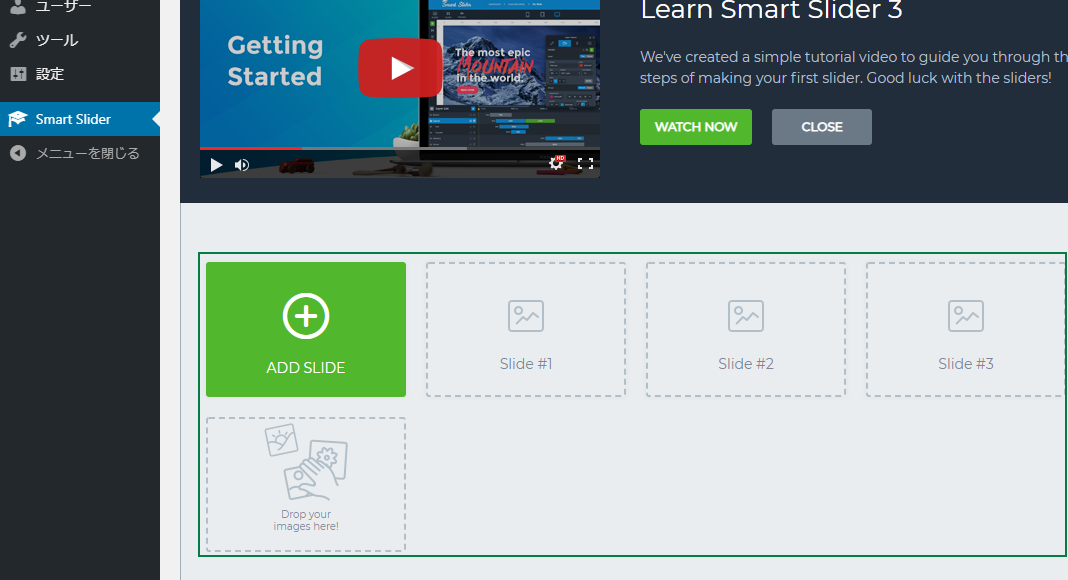
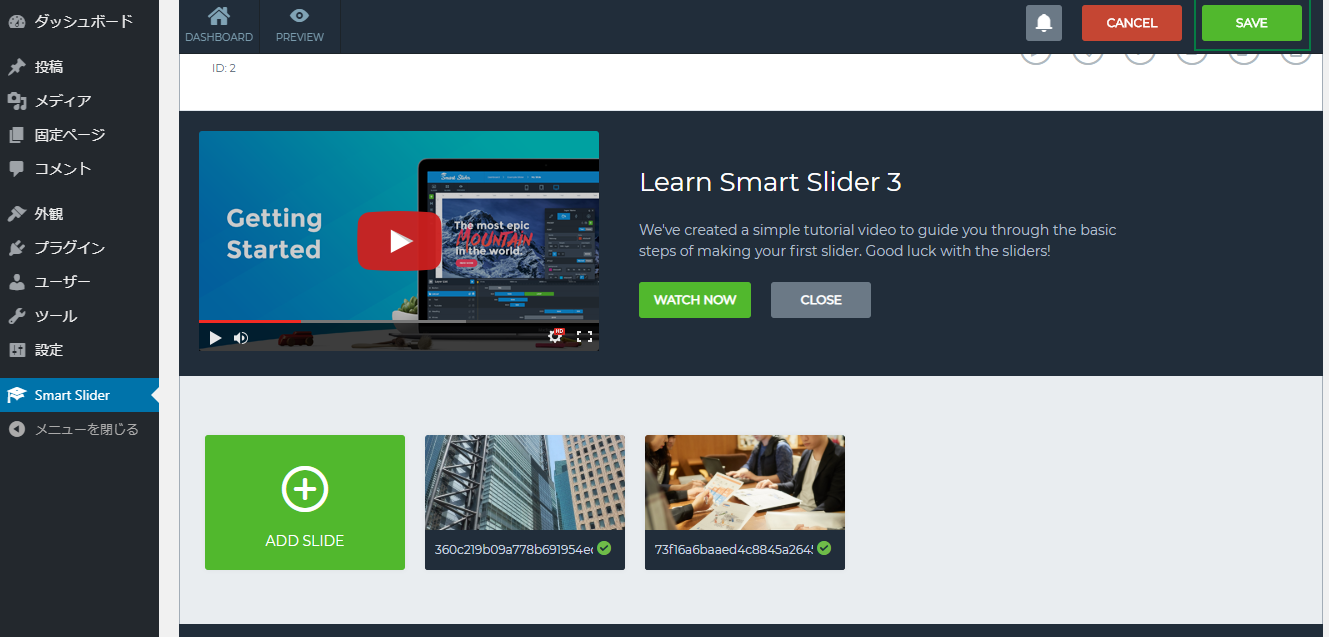
次の画面で、スライドショーに使用する画像を登録します。
今回はデフォルトの状態のままスライドショーを作成するので、このまま「CREATE」をクリックします。
次の画面で、スライドショーに使用する画像を登録します。
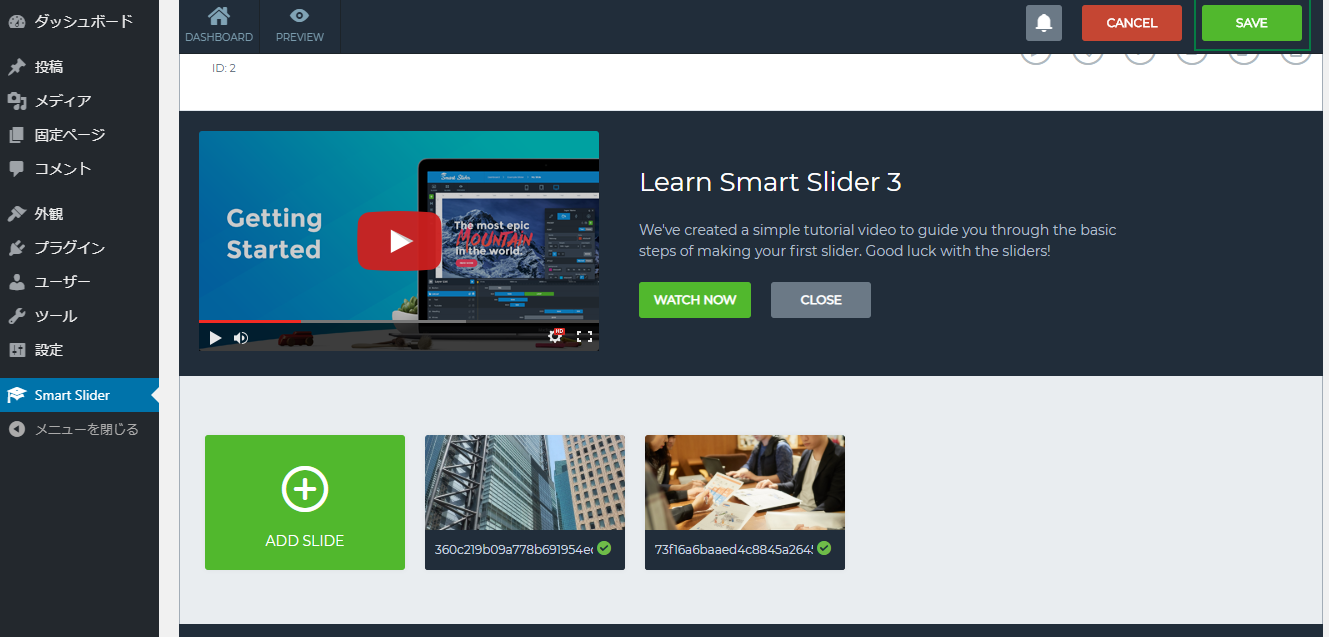
 画像を登録したら、画面右上の「SAVE」をクリックして保存します。
画像を登録したら、画面右上の「SAVE」をクリックして保存します。
 作成したスライドショーを固定ページに挿入します。
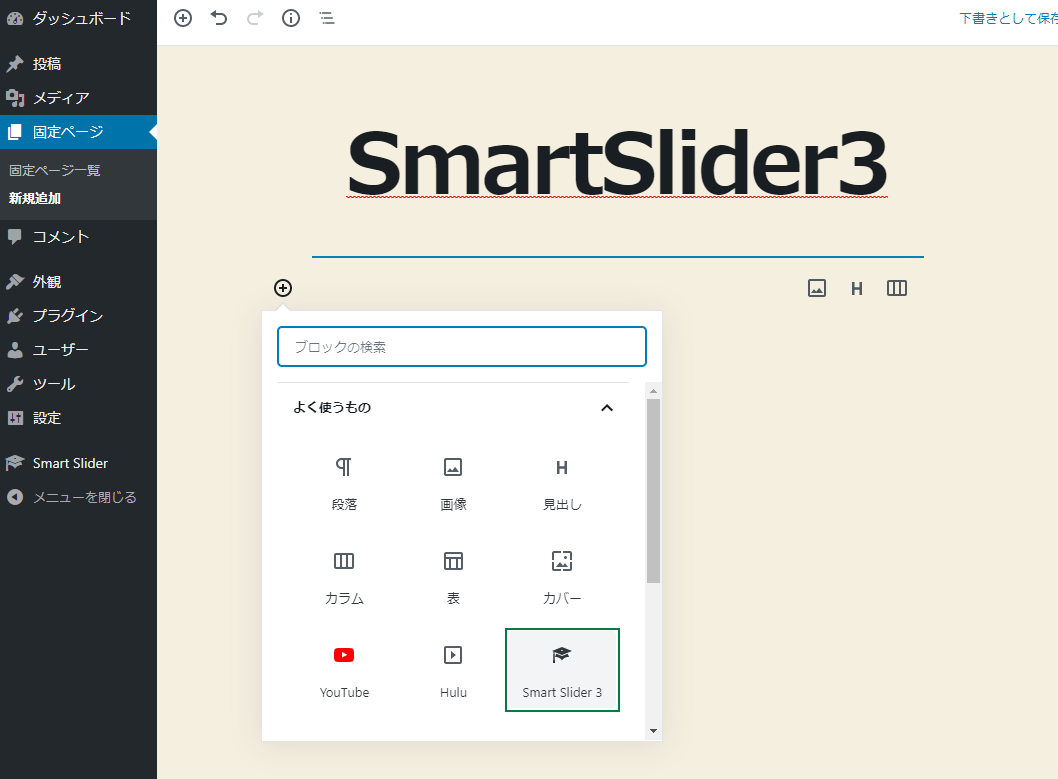
ブロックエディタにも対応しているので、「ブロックを追加」から簡単に挿入することができます。
作成したスライドショーを固定ページに挿入します。
ブロックエディタにも対応しているので、「ブロックを追加」から簡単に挿入することができます。
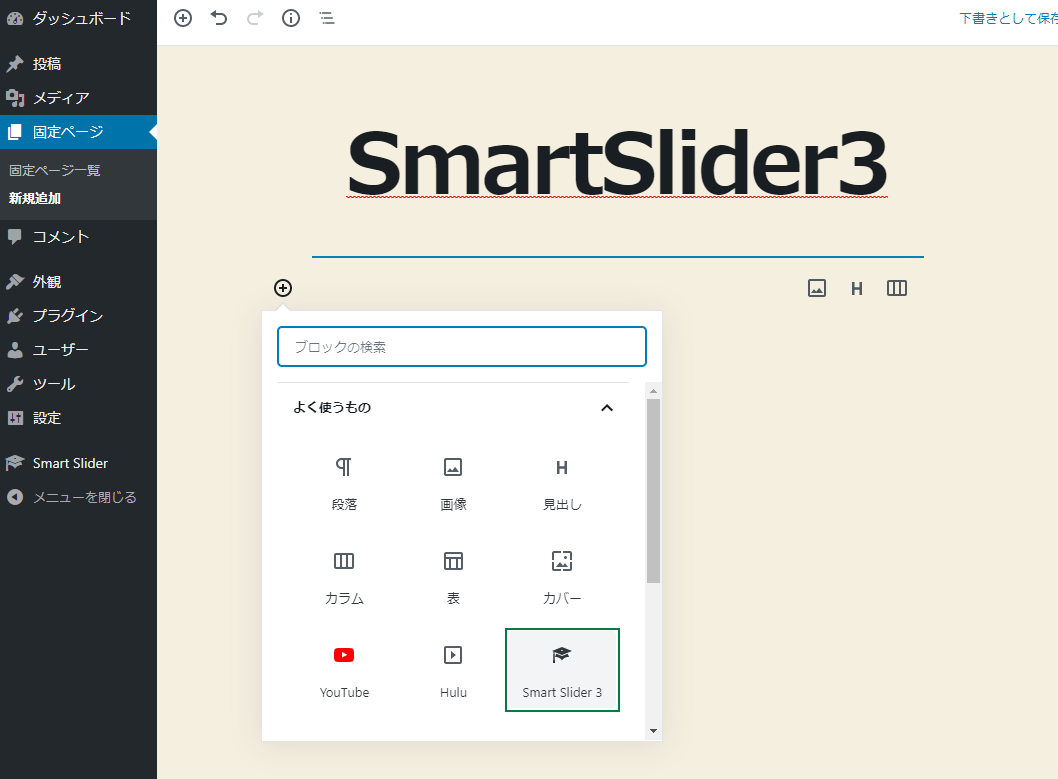
 ブロックを追加から「SmartSlider3」を選択すると、挿入するスライドショーを選択することができます。
ブロックを追加から「SmartSlider3」を選択すると、挿入するスライドショーを選択することができます。
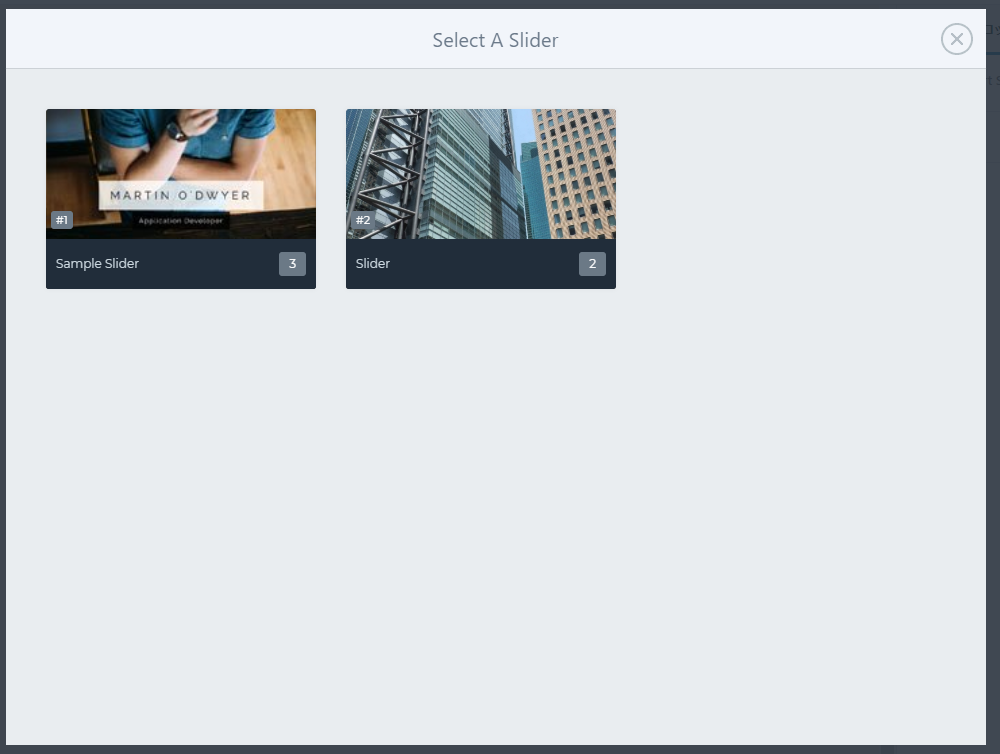
 「SELECT SLIDER」をクリックします。
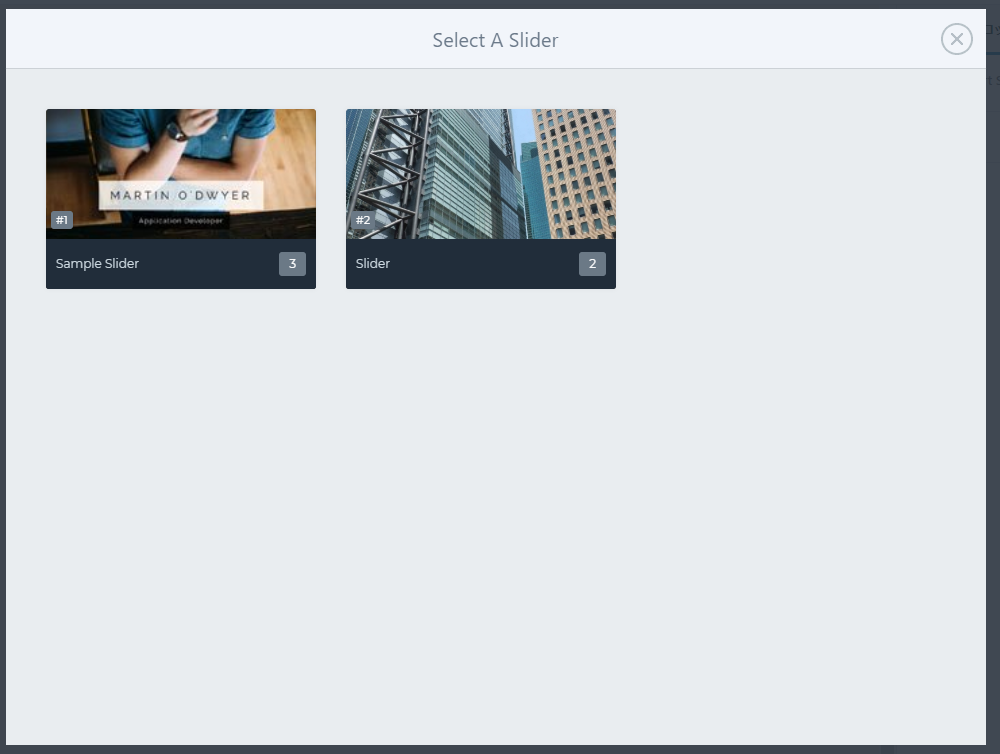
ポップアップでSmartSlider3に登録されているスライドショー一覧が表示されます。
「SELECT SLIDER」をクリックします。
ポップアップでSmartSlider3に登録されているスライドショー一覧が表示されます。
 ここで、先ほど作成したスライドショーを選択すれば、固定ページへの挿入は完了です。
視覚的に目立たせることが可能なスライドショーを利用して、ユーザーにアピールしたいコンテンツ部分にスライドショーを導入するのが効果的な見せ方です。
スライドショーは、ユーザーを足止めできる効果もありコンテンツの見せ方としては有効な反面、スライドショーから得られる情報が少なかったりサイトの内容とあまり関連性のない画像を表示していたりするとユーザーが離脱してしまう可能性も高くなるため、活用の仕方やデザインにもこだわって利用するとより効果的です。
ここで、先ほど作成したスライドショーを選択すれば、固定ページへの挿入は完了です。
視覚的に目立たせることが可能なスライドショーを利用して、ユーザーにアピールしたいコンテンツ部分にスライドショーを導入するのが効果的な見せ方です。
スライドショーは、ユーザーを足止めできる効果もありコンテンツの見せ方としては有効な反面、スライドショーから得られる情報が少なかったりサイトの内容とあまり関連性のない画像を表示していたりするとユーザーが離脱してしまう可能性も高くなるため、活用の仕方やデザインにもこだわって利用するとより効果的です。
- WordPressでスライドショーを作成するプラグインを知りたい
- スライドショーを簡単に実装したい
「Meta Slider」
特徴
4つのパターンと様々なアニメーションを選択することができ、サイズの調整や動きの指定などもできるため、多様なスライドショーが作成できます。使い方
管理画面のプラグイン>新規追加からMeta Sliderをインストール、有効化します。 プラグインを有効化すると、管理画面にMeta Sliderメニューが追加されます。
プラグインを有効化すると、管理画面にMeta Sliderメニューが追加されます。
 Meta Slider>Meta Sliderから画面右の「Create blank slideshow」をクリックしてスライドショーを作成します。
Meta Slider>Meta Sliderから画面右の「Create blank slideshow」をクリックしてスライドショーを作成します。
 「スライドを追加」をクリックして、スライドショーで表示したい画像を選択します。
画像を選択するときにキャプションを入力すると、スライドショーにもキャプションとして表示させることができます。
「スライドを追加」をクリックして、スライドショーで表示したい画像を選択します。
画像を選択するときにキャプションを入力すると、スライドショーにもキャプションとして表示させることができます。
 上の画面の時に画像を複数選択することもできます。(Shiftキー押しながらクリック)
上の画面の時に画像を複数選択することもできます。(Shiftキー押しながらクリック)
 画像が追加されました。
あとは、右サイドバーでスライドショーの設定をしていきます。
画像が追加されました。
あとは、右サイドバーでスライドショーの設定をしていきます。

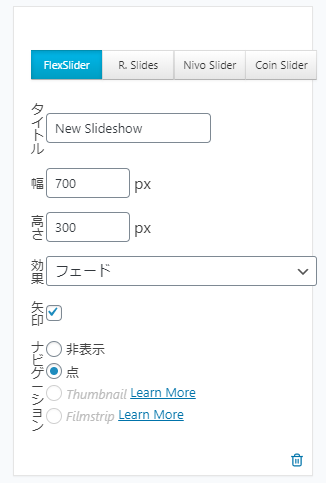
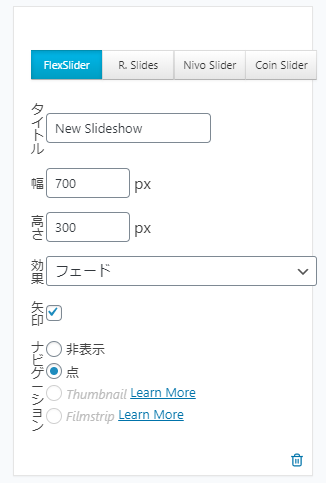
タイトル
スライドショーのタイトルです。 スライドショーの区別をするためにタイトルをつけておきましょう。幅
スライドショーの幅です。高さ
スライドショーの高さです。効果
FlexSlider(デフォルトのスライドショー)の場合はフェード(画像がふわっと切り替わる)のみ R.Slides(レスポンシブ対応スライドショー)の場合もフェードのみ Nivo Sliderは最も多くの切り替え時の効果が選択可能 Coin Sliderはランダム、回転、レイン、ストレートから選択可能矢印
前後の画像へ切り替えるための矢印を表示するかどうかです。 チェックボックスにチェックが入っている場合は矢印を表示します。ナビゲーション
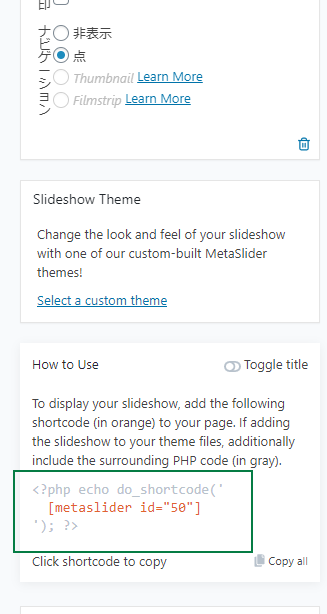
スライドショーの中央下についていることが多いナビゲーションです。 ナビゲーションの表示非表示を選択できます。 スライドショーの設定が完了したら、ショートコードで挿入することができます。 直接テンプレート内に挿入する場合にはグレーの部分も含めて
直接テンプレート内に挿入する場合にはグレーの部分も含めて
<?php echo do_shortcode('[metaslider id="50"]'); ?>「Smart Sider3」
特徴
無料版でもサムネイル付きのスライドショーを作成でき、動画も自動再生が可能なスライドショープラグインです。 レスポンシブにも対応しています。使い方
管理画面のプラグイン>新規追加からSmart Sider3をインストール、有効化します。 Smart Sider3を有効化すると、管理画面に「Smart Sider」メニューが追加されます。
Smart Siderの中の「NEW SLIDER」をクリックしてスライドショーを作成します。
Smart Sider3を有効化すると、管理画面に「Smart Sider」メニューが追加されます。
Smart Siderの中の「NEW SLIDER」をクリックしてスライドショーを作成します。
 作成するスライドショーの初期設定をする画面がポップアップで表示されるので、各種設定をしましょう。
作成するスライドショーの初期設定をする画面がポップアップで表示されるので、各種設定をしましょう。
 今回はデフォルトの状態のままスライドショーを作成するので、このまま「CREATE」をクリックします。
次の画面で、スライドショーに使用する画像を登録します。
今回はデフォルトの状態のままスライドショーを作成するので、このまま「CREATE」をクリックします。
次の画面で、スライドショーに使用する画像を登録します。
 画像を登録したら、画面右上の「SAVE」をクリックして保存します。
画像を登録したら、画面右上の「SAVE」をクリックして保存します。
 作成したスライドショーを固定ページに挿入します。
ブロックエディタにも対応しているので、「ブロックを追加」から簡単に挿入することができます。
作成したスライドショーを固定ページに挿入します。
ブロックエディタにも対応しているので、「ブロックを追加」から簡単に挿入することができます。
 ブロックを追加から「SmartSlider3」を選択すると、挿入するスライドショーを選択することができます。
ブロックを追加から「SmartSlider3」を選択すると、挿入するスライドショーを選択することができます。
 「SELECT SLIDER」をクリックします。
ポップアップでSmartSlider3に登録されているスライドショー一覧が表示されます。
「SELECT SLIDER」をクリックします。
ポップアップでSmartSlider3に登録されているスライドショー一覧が表示されます。
 ここで、先ほど作成したスライドショーを選択すれば、固定ページへの挿入は完了です。
視覚的に目立たせることが可能なスライドショーを利用して、ユーザーにアピールしたいコンテンツ部分にスライドショーを導入するのが効果的な見せ方です。
スライドショーは、ユーザーを足止めできる効果もありコンテンツの見せ方としては有効な反面、スライドショーから得られる情報が少なかったりサイトの内容とあまり関連性のない画像を表示していたりするとユーザーが離脱してしまう可能性も高くなるため、活用の仕方やデザインにもこだわって利用するとより効果的です。
ここで、先ほど作成したスライドショーを選択すれば、固定ページへの挿入は完了です。
視覚的に目立たせることが可能なスライドショーを利用して、ユーザーにアピールしたいコンテンツ部分にスライドショーを導入するのが効果的な見せ方です。
スライドショーは、ユーザーを足止めできる効果もありコンテンツの見せ方としては有効な反面、スライドショーから得られる情報が少なかったりサイトの内容とあまり関連性のない画像を表示していたりするとユーザーが離脱してしまう可能性も高くなるため、活用の仕方やデザインにもこだわって利用するとより効果的です。