WordPressのプラグインで子テーマをワンクリック作成!
- 子テーマを簡単に作れるプラグインを知りたい
- 子テーマのメリットを知りたい
WordPressでデザインやテンプレートをカスタマイズするに、子テーマは非常に便利な仕組みです。子テーマを使用することで、様々なメリットが生まれます。
しかし子テーマを手動で設定するのは、やや手間がかかります。そこでわずかワンクリックで、子テーマを設定できるプラグインを紹介します。加えて子テーマの活用法についても触れたいと思います。
目次
WordPressの子テーマとは
WordPressの子テーマとは、通常のテーマのカスタマイズする部分だけで構成されたテーマです。テーマの内容は親テーマと同じですが、子テーマのファイルをカスタマイズすることで親テーマを書き換えずに、WordPressのカスタマイズが可能となる仕組みです。
テーマのアップデートでカスタマイズが変更されない
WordPressにアップデートは欠かせません。WordPress本体のアップデートもありますし、プラグインやテーマのアップデートも頻繁に行われます。セキュリティの観点からも、アップデートはすぐに行うことが望ましいです。
しかしプラグインやWordPress本体ならともかく、テーマのアップデートはせっかくのカスタマイズがリセットされてしまいます。かといってテーマをアップデートしないと、セキュリティやSEOの観点からデメリットが生じます。
しかし子テーマをインストールすることで、親テーマをいくらアップデートしてもカスタマイズした部分がリセットされなくなります。これが子テーマを利用するメリットのひとつです。
カスタマイズが失敗したときに親テーマから元に戻せる
WordPressのテーマをカスタマイズする際に、変更前のソースコードを削除してしまう場合もあるでしょう。削除して書き換えた方が、可読性が上がるからです。
しかしカスタマイズが失敗した場合やエラーが出た場合など、元に戻したいケースも出てきます。子テーマなら元の内容に戻したい場合、親テーマの同一ファイルを子テーマディレクトリにコピペするだけで戻せます。
これはテンプレートファイルのみならず、function.phpといった関数ファイルも同様です。
子テーマをワンクリックで作成できるプラグイン
子テーマを作成できるプラグインはいくつかリリースされています。テーマによって使用したプラグインでは子テーマ作成にエラーが出たのに、他のプラグインを使用したら上手く行ったというケースもあります。
ひとつにこだわらず、子テーマが作成できるかどうかインストールして試してみてくださいね。
Child Theme Configurator
Child Theme Configuratorはもっともおすすめできる、子テーマ作成のプラグインです。なぜなら子テーマが作成できるプラグインの中で、もっともインストール数が多く実績があるからです。
子テーマを作成するプラグインをインストールするなら、まずはChild Theme Configuratorを試してみてください。
インストール

Child Theme Configuratorのインストール方法は、他のWordPressプラグインと一緒です。
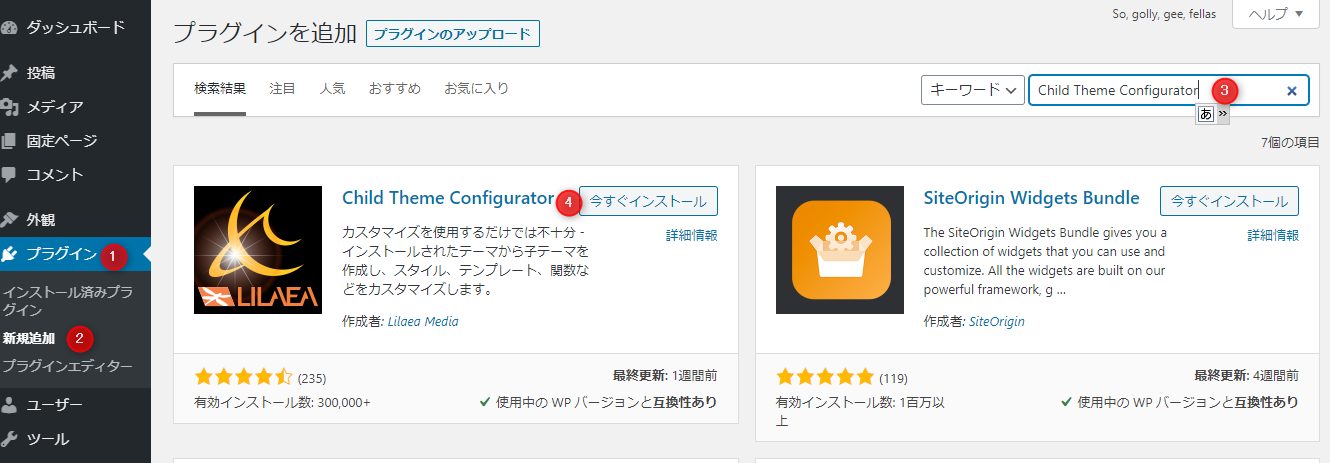
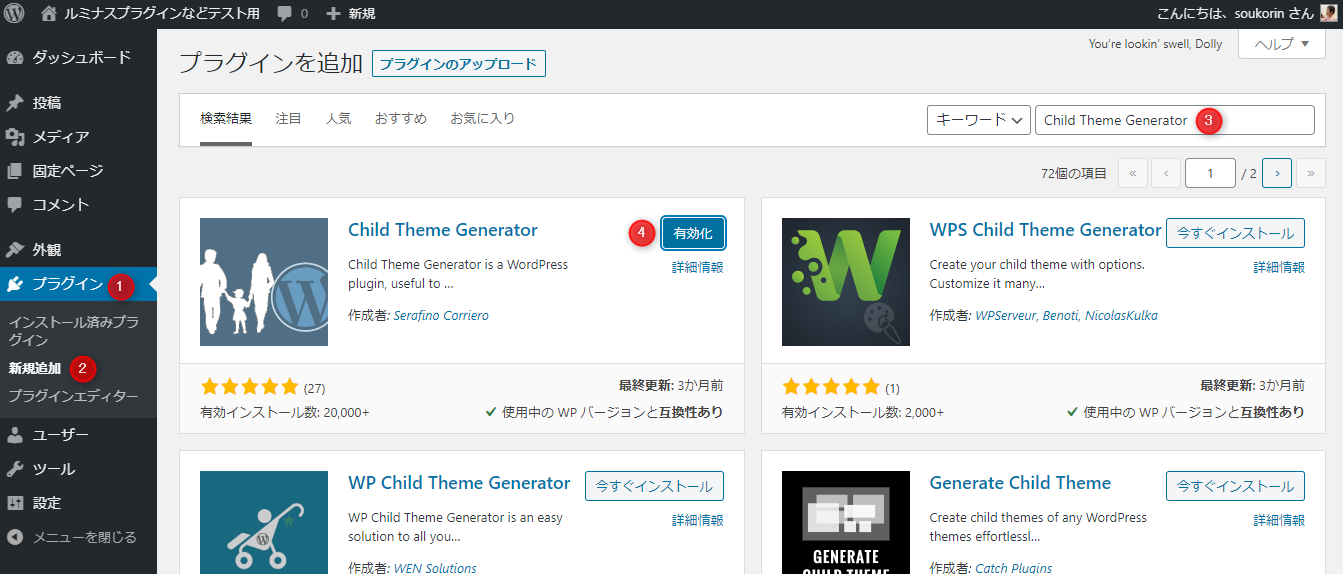
- ダッシュボードからプラグインをクリック
- 新規追加をクリックして、検索窓にプラグイン名を入力
- インストールして有効化
使い方

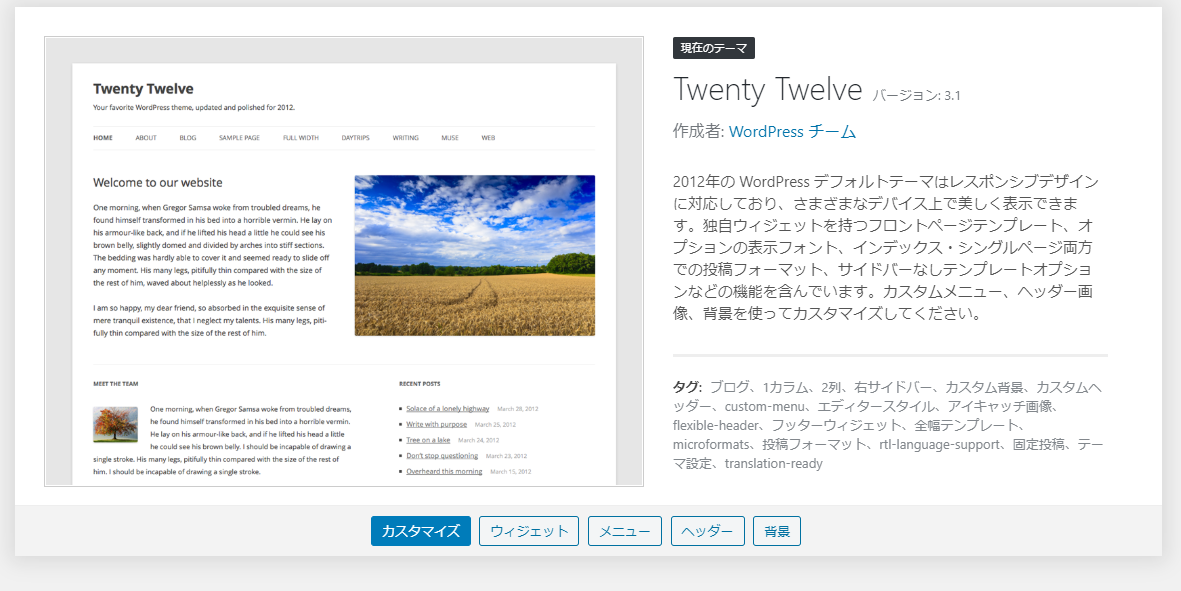
テスト用に使用しているテーマは「Twenty Twelve」です。

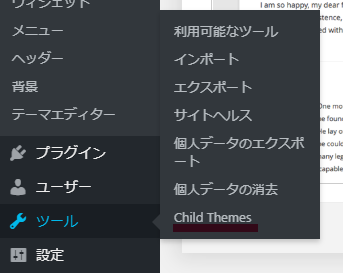
ツールからChild Theme Configuratorを開くと、子テーマ作成画面になります。

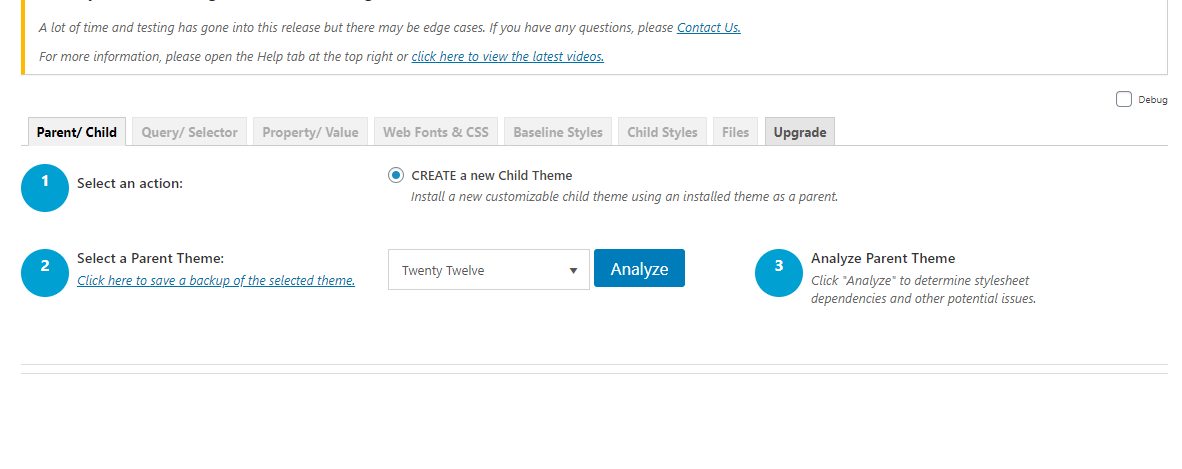
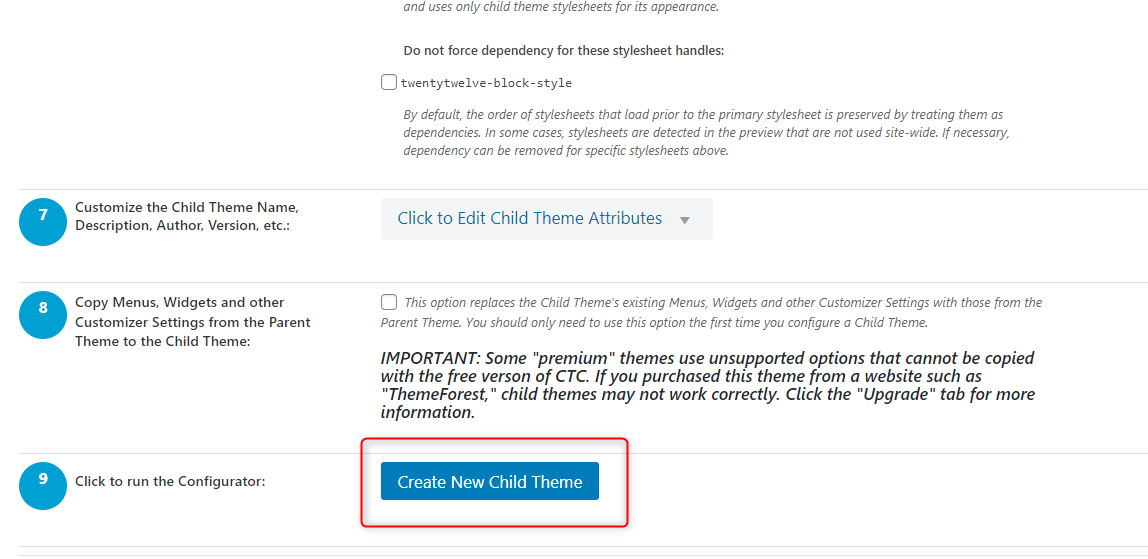
「Analyze」をクリックすると、子テーマ作成に問題がないかどうか分析されます。問題なしなら以下の画面から、Create New Child Themsをクリックして子テーマを新しく作ります。

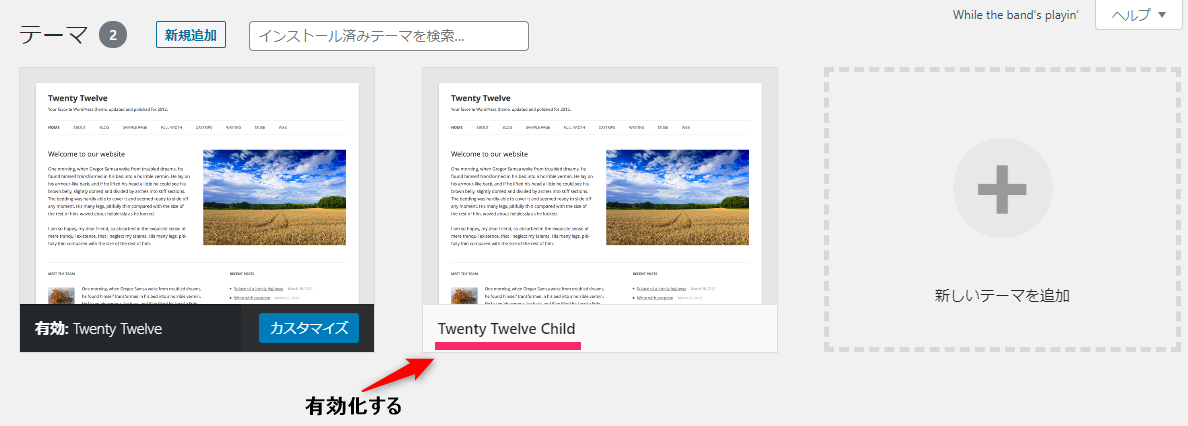
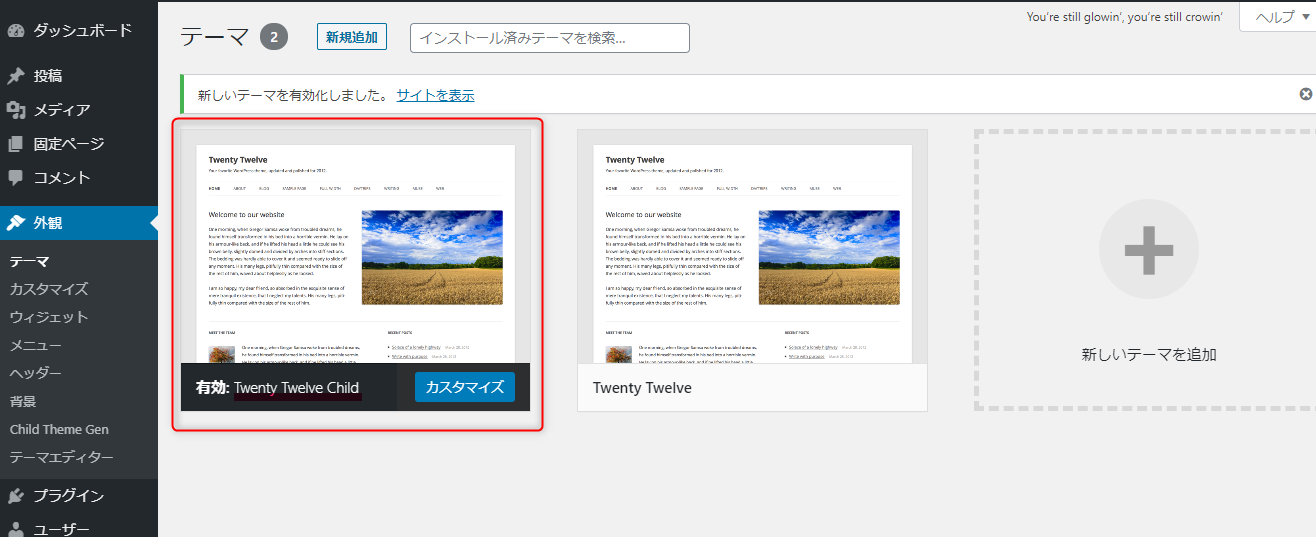
これで子テーマが作成されましたので、外観のテーマ選択画面から子テーマを有効化します。

WP Child Theme Generator
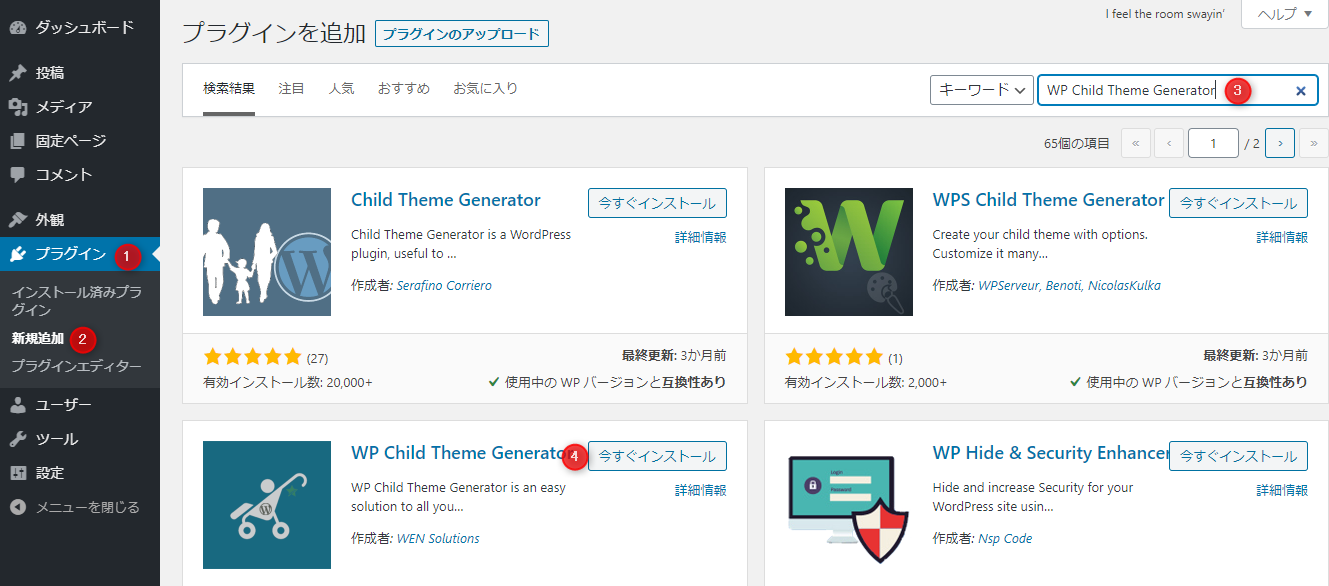
WP Child Theme Generatorはインストールするときに、似たような名前のプラグインがいくつかありますので注意してくださいね。
WP Child Theme Generatorは設定がシンプルなので、初心者でも安心して使用できますよ。
インストール

インストール方法は他のWordPressプラグインと一緒です。インストールしてから有効化してください。
使い方

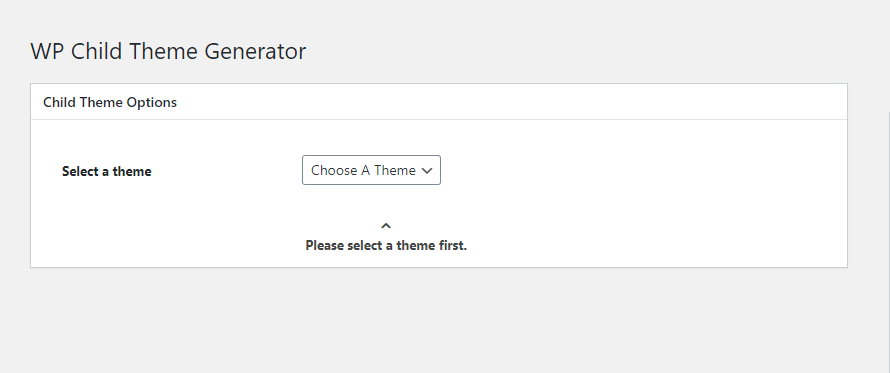
WP Child Theme Generatorはダッシュボードのサイドバー「外観」から、管理画面に入れます。

子テーマを作成するテーマを選択すると、いろいろな項目が出てきます。「Child Theme Options」の「Create & Activate」は、子テーマをすぐに使用するのならチェックを入れておきましょう。
インストール数こそ少ないですが、設定する項目が少なくてシンプルに子テーマが作成できるプラグインですね。

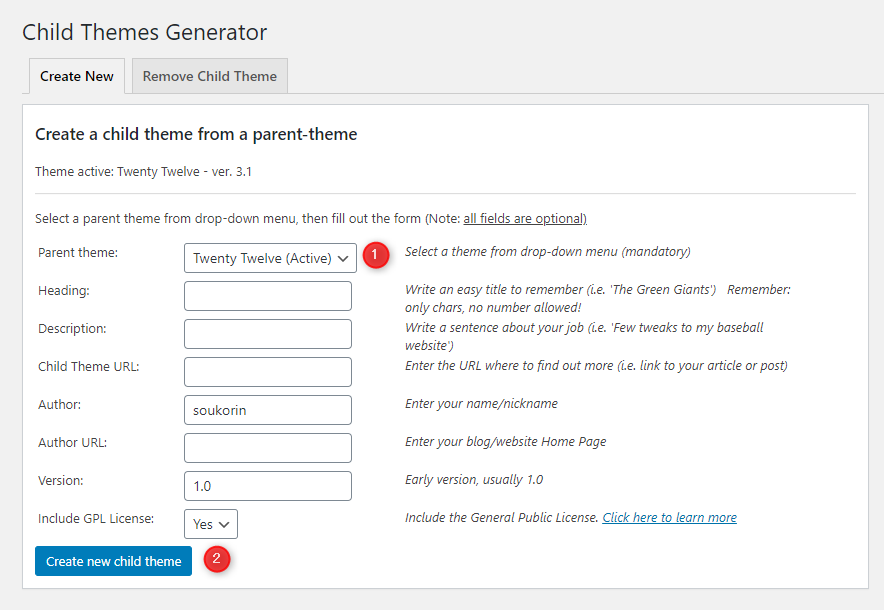
Child Theme Generator
Child Theme Generatorは少しユニークな機能のある、子テーマ作成プラグインです。Child Theme Generatorの特徴は子テーマの作成以外に、子テーマの削除も可能なことでしょう。いくつか子テーマを作ってしまったけど、FPTでテーマを削除するのが面倒くさい!というときに重宝するプラグインです。
インストール

インストールは他のWordPressプラグインと一緒です。いつも通り「プラグインの新規追加」からChild Theme Generatorをインストールして有効化しましょう。
使い方

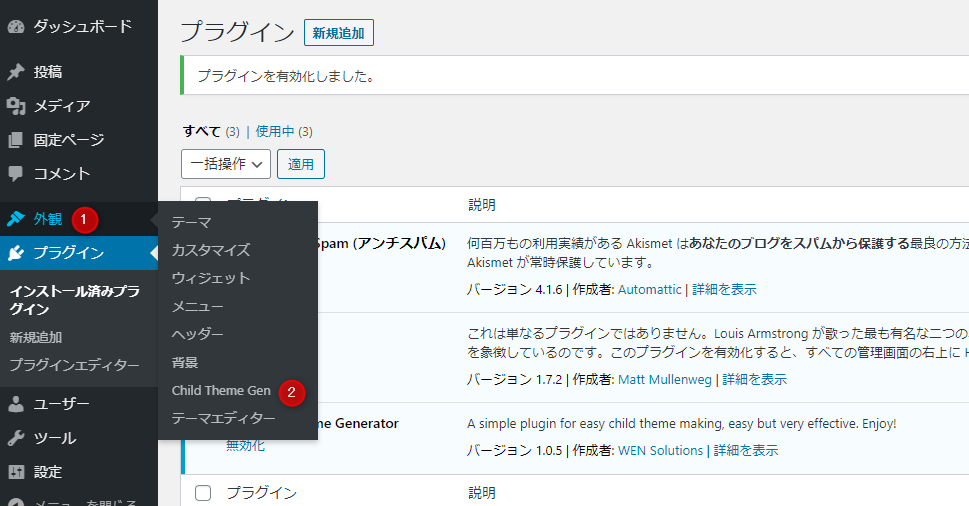
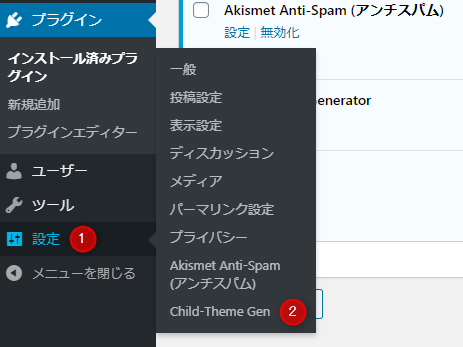
Child Theme Generatorは設定をクリックすると、子テーマ作成の管理画面へのリンクがあります。

こちらも管理画面はシンプルです。基本的には親テーマを選んで、子テーマを作成するだけです。バージョン情報を付加できるのが、他の子テーマ作成プラグインと異なる点ですね。
子テーマが作成し終わると「子テーマを有効化しますか?(Activate child-theme?)」と聞かれるので、チェックを入れて有効化しましょう。
子テーマ作成プラグインの注意点
子テーマ作成プラグインを3つ紹介しましたが、使用するに当たって子テーマが作成できないというトラブルもあり得ます。その場合は違うプラグインで、子テーマの作成をしてみましょう。
Aというプラグインでは子テーマの作成ができなかったのに、Bではすんなりと子テーマが作成できたというケースも無数にあります。またどうしても子テーマが作成できない場合は、手動で子テーマを作成することも視野に入れましょう。
手動での子テーマ作成はやや手間がかかるとはいえ、初心者でも手順を追いながら作業すれば30分もかからずに作成可能です。
まとめ
WordPressで子テーマを使用する方法は、もはやスタンダードと言って良いでしょう。WordPressのカスタマイズに、子テーマの作成は必須です。
しかし子テーマを作成するために、FPTを接続してCSSやfunction.phpを書き換えて……というのは手間ですよね。子テーマ作成のプラグインはそんな手間を減らしてくれるので、いくつかのWordPressサイトを作成する場合に本当に重宝します。
もっとも有名なプラグインはChild Theme Configuratorですが、それ以外の子テーマ作成プラグインもシンプルかつ使いやすいです。手軽に子テーマ作成にチャレンジしてみてくださいね。

