【SEO】アクセシビリティ向上のための色・文字・画像のノウハウ
ユーザーのアクセシビリティを高めることは、ユーザーがサイトを利用しやすくなるほかに、SEOにも効果があると言われています。しかしSEO初心者の方は、こんな疑問を抱くのではないでしょうか?
- SEOとアクセシビリティにどんな関係があるの?
- SEOを意識したアクセシビリティとは、どんな対策すればいいの?
本記事では、アクセシビリティとSEOの関係、最低限やらなければいけない対策を解説します。
- アクセシビリティの向上がSEOにも効果がある理由
- SEOを意識したアクセシビリティ向上のために最低限やるべきこと
目次
アクセシビリティの向上がSEOにも効果がある理由
アクセシビリティとは、Webサイト上の情報やサービスへのアクセスしやすさのことです。一般的に視覚障害がある方の利用しやすさの面から説明されることが多い言葉です。
しかし最近では様々なデバイスでの利用のしやすさ、またSEOの観点からもアクセシビリティの重要性について語られるようになりました。
ここでは、アクセシビリティを高めることにどんなSEO効果があるのか、次の2点から解説します。
理由1.ユーザーのアクセスが増える
Googleのジョン・ミューラー氏は、アクセシビリティが直接検索結果に結びつくわけではないと言っています。しかし使いにくいサイトは、ユーザーが自然と離れていくため、検索順位も下がっていくだろうと考えています。
以下はがこの点について言及したツイートです。
I won't say never, but I'm not aware of any immediate plans. In general though, when sites are hard to use, people steer away from them anyway, so over time things like recommendations & other signals tend to drop away, resulting in the site being less visible in search too.
— ⛰ johnmu is not a cat ⛰ (@JohnMu) April 4, 2020
つまりアクセシビリティは、SEOに直接的な影響はないものの、ユーザーのアクセスに影響を与えることから、結果的にSEOの評価につながります。
SEOの評価を上げるためには、ユーザーから信頼されるサイトを作る必要があるのです。
理由2.クローラーやスクリーンリーダーなどのマシンビリティも高まる
ユーザーのアクセシビリティを高めると、検索エンジンのクローラーやスクリーンリーダー(音声読み上げソフト)などの機械も理解しやすいサイトとなります。機械によるWebサイトの理解しやすさを「マシンビリティ」と呼びます。
検索エンジンが理解しやすいサイトはSEOの評価が高くなります。具体的にはサイトの構造を理解しやすくするための「見出し」や「カテゴリ」「画像」を適切に設定することが必要です。
Googleが公開している「検索エンジン最適化(SEO)スターターガイド」においても、「Google がユーザーと同じようにページを確認できるようにする」ということが強調されています。
また視覚障害者が利用するWebサイトの画面の読み上げソフト「スクリーンリーダー」もクローラーと同様に、スムーズなサイトの理解には、適切なサイト構造を作る必要があります。
以上の2つの理由をまとめると、アクセシビリティの高いサイトは、ユーザーから支持されること、検索エンジンに内容を理解してもらいやすいことから、SEOの評価が高くなるのです。
SEOを意識したアクセシビリティ向上のために最低限やるべきこと
ここでは具体的にアクセシビリティ向上のために、最低限やるべきことを解説します。HTMLがわからない方にも丁寧に説明しますのでご安心ください。
読みやすい色を使う
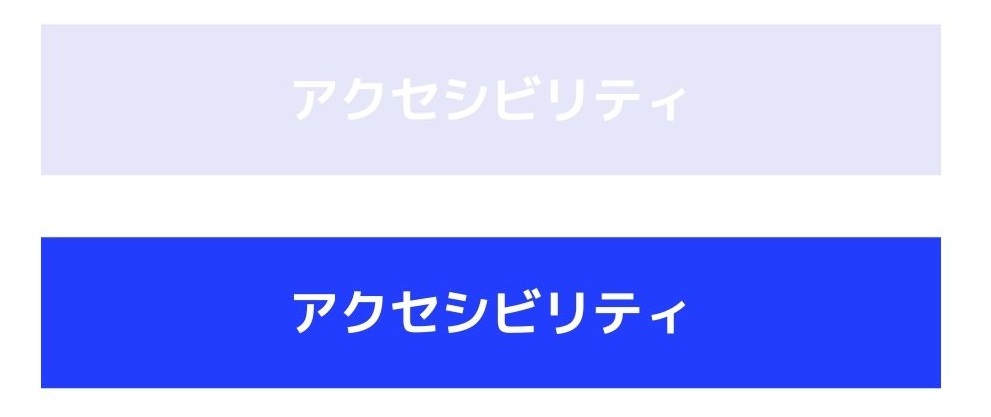
「文字」と「その背景」の色のコントラスト(対比、違い)に配慮することが必要です。コントラスト比は「4.5:1以上」、大きな文字の場合「3:1」が推奨されています。
障害のある方に対するアクセシビリティの方法を定義したガイドライン「WCAG2.1」に示されています。
以下の画像では、上が「1.2:1」、下が「8.5:1」です。上の画像ではほとんど文字が読めないことがわかると思います。

コントラスト比は、以下のサイトでチェックできます。
読みやすい文字を使う
読みやすい文字とは「大きさ」と「拡大できる」ことを指します。
大きさは、自身でパソコン、スマートフォンで確認し、他のWebサイトと比べて小さすぎると感じなければ大丈夫でしょう。デザイン上の理由から小さいサイズを使う場合もありますが、アクセシビリティの観点からは推奨できません。
まだユーザーは文字が小さい場合に、ブラウザで「ズーム」をできますが、サイトの文字の設定によっては、一部のブラウザで「ズーム」できない場合があります。
ブラウザのズーム機能を使うため、HTMLの専門的な話になりますが、文字サイズ「px」などの絶対的な単位ではなく、「em」「rem」などの相対的な単位を使うことが推奨されています。
これらはWordPressを使っている方は、多くのテーマで配慮されていることですので、知識として持っておいてもらえば大丈夫です。
また、リンクの張られている文字列が、一般的にわかりにくいデザインになっていないかも確認しておくといいでしょう。文字列に下線が入れるなど、リンクの有無が誰にでもわかるデザインにしましょう。
画像の代替テキストを設定する
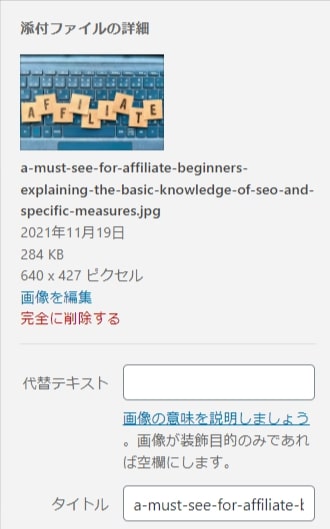
画像を設置する場合は、必ず代替テキストを入れましょう。
代替テキストとは、画像の内容を文字で説明するものです。機械は人間と違い、画像を見ても、どんな内容の画像か理解できません。検索エンジンやスクリーンリーダーに画像の内容を理解してもらうために必要となります。
ただし装飾的な意味合いで入っている画像など、特に内容を伝える必要のない画像にまで、代替テキストを入れる必要はありません。
WordPressを使っている場合は、画像を選択して表示されるプロパティから簡単に入力できますので、確認してみてください。

適切な記事、サイト構造を作る
記事とサイトの内容を理解しやすくするための対策が必要です。
わかりやすい記事の構造を作る
何も区切りや強弱のない記事では、ユーザーも検索エンジンも内容の理解が困難です。具体的には「見出し」を適切に入れるようにします。
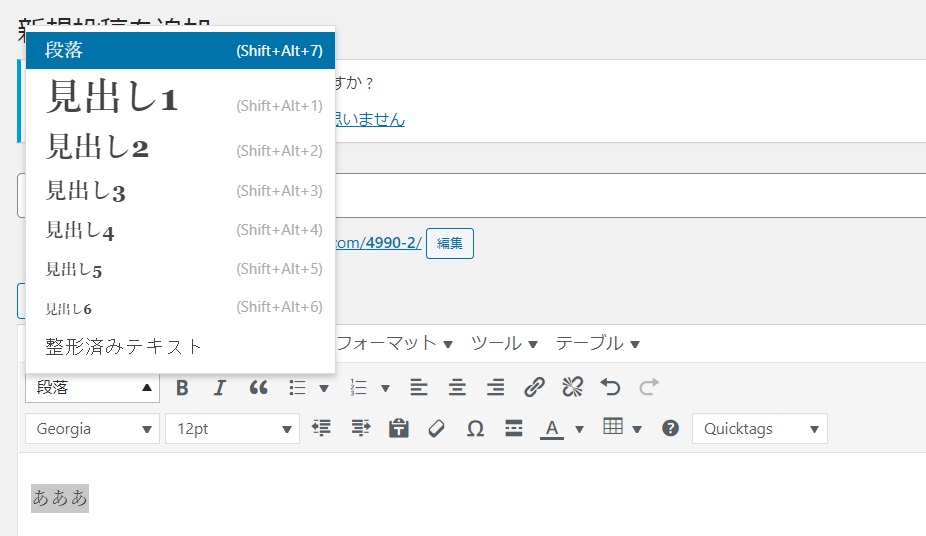
見出しは、HTMLの用語では「Hタグ」と呼ばまれます。WordPressを使っている方は、以下のように文字を選択してツールの「段落」をクリックし、「見出し1」~「見出し6」を選択してください。

その際、大きな括りとしての大見出しには「見出し2」を使い、それより小さい単位の小見出しには「見出し3」以下を使います。一般的には「見出し1」は使いません。
わかりやすいサイトの構造を作る
記事を適切に分類してカテゴリ構造をしっかり作りましょう。ピラミッド構造で、トップページが頂点にあり、2段目にカテゴリ、3段目に記事という形をイメージしてもらえればと思います。
WordPressでは「カテゴリの新規作成」からカテゴリを作成し、記事ごとにカテゴリの選択をすることが簡単にできます。
またHTMLの記述ができる方は「role属性」と言われるタグを使うようにしましょう。「role属性」は、タグで「ここはナビゲーションですよ」「ここはメインコンテンツですよ」と、検索エンジンのクローラーなどに記事の中身をわかりやすく伝えることができます。
まとめ
本記事では、アクセシビリティの向上がSEOに効果がある理由、最低限やらなければいけないアクセシビリティ対策を解説してきました。
-
アクセシビリティの向上がSEOにも効果がある理由
-ユーザーが使いやすいサイトはSEOの評価が結果的に高くなる
-アクセシビリティの高いサイトは、検索エンジンやスクリーンリーダーなどの機械も理解しやすい -
SEOを意識したアクセシビリティ向上のために最低限やるべきこと
-色のコントラストを意識して文字を読みやすくする
-文字の大きさ、拡大を意識する
-画像の内容を機械に伝えるための代替テキストを入れる
-わかりやすい記事、サイト構造を作る
ユーザーの使いやすさを追求することが、SEOの評価につながることを意識して、アクセシビリティ対策に取り組んでもらえれば思います。